ファビコン設定してますか?
ファビコンがWordPressのマークのままだと、素人感丸出しのイメージがあります。
この記事では、
- ファビコンとは何か?
- WordPress「SWELL」でのファビコンの設定方法
の内容をお届けします。
簡単に設定でき見栄えもガラリと変わるので、この記事を読んでサクッと設定しちゃいましょう。
ファビコンとは?

ファビコンとは、WEBサイトのシンボルイメージとして用いられるアイコンのことです。
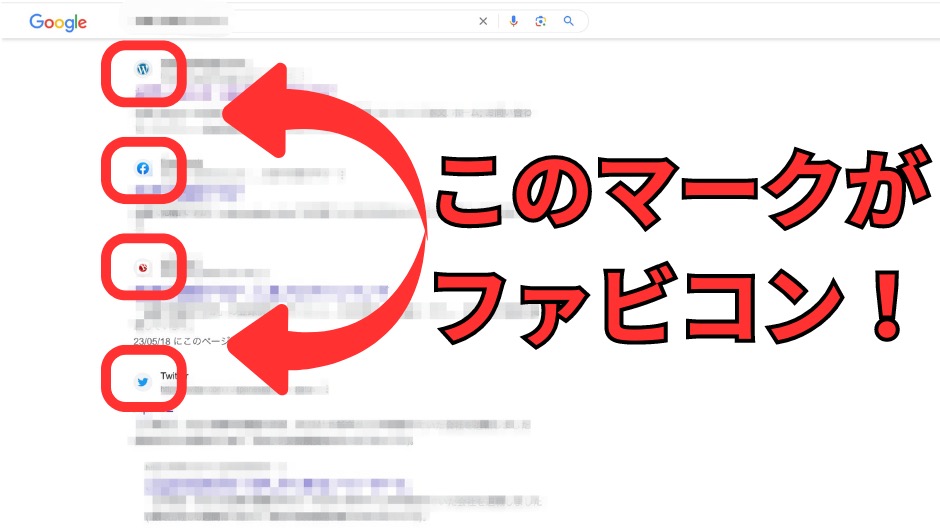
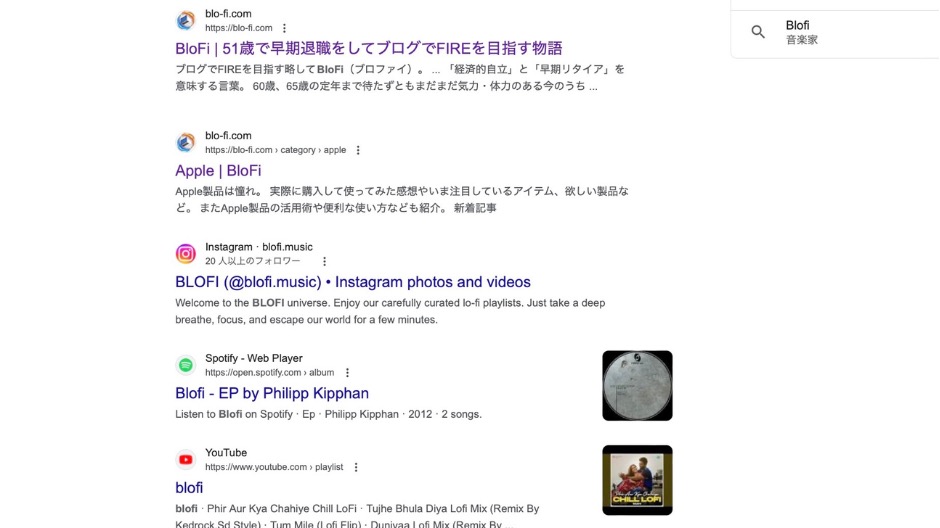
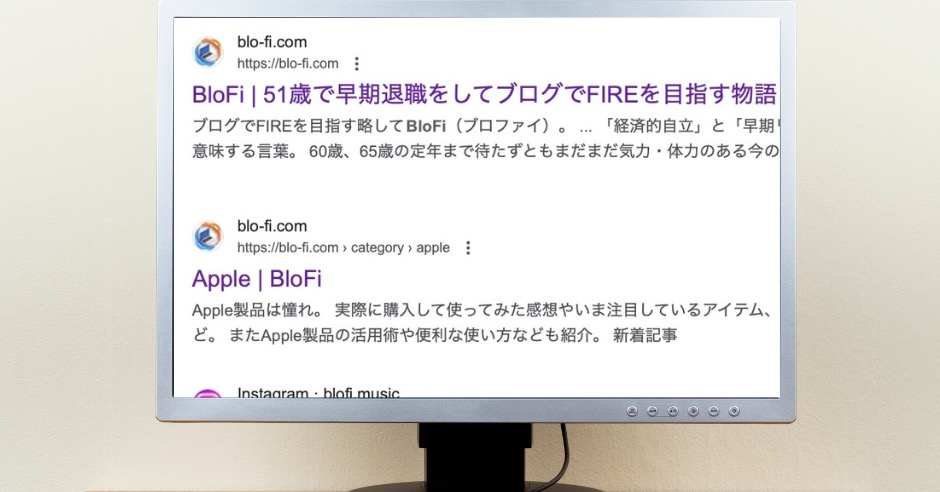
例えば、何かを検索するとバーっといろんなサイトが出てきますよね。
ここを見てください。

そうです。
ここのアイコンのことです。
ファビコンを設定しないと素人感丸出し

WordPressでブログを運営している人は、ぜひファビコン設定をしておくのをおすすめします。
だって検索して自分のサイトが出て、WordPressのマークだとちょっと素人っぽくないですか?
やっぱり自分のブログのトレードマークがついていた方が、それなりに見えますよね。
いわゆるブランディングっていうものです。
また検索されるのに影響はどのぐらいあるか分かりませんが、WordPressのマークが目に入ると
あれ?
って思う人は少なからずいるはずです。
サクッとファビコンを設定して、素人感を消してしまいましょう。
ファビコンのサイズは?

ファビコンは丸く表示されますが、設定する時は正方形になります。
WordPressのテーマ「SWELL」で設定するには、512×512ピクセル以上の正方形とされています。
Canvaで作ると簡単に作成できて便利です。
Canva→公式ホームページ
512×512ピクセル以上の正方形
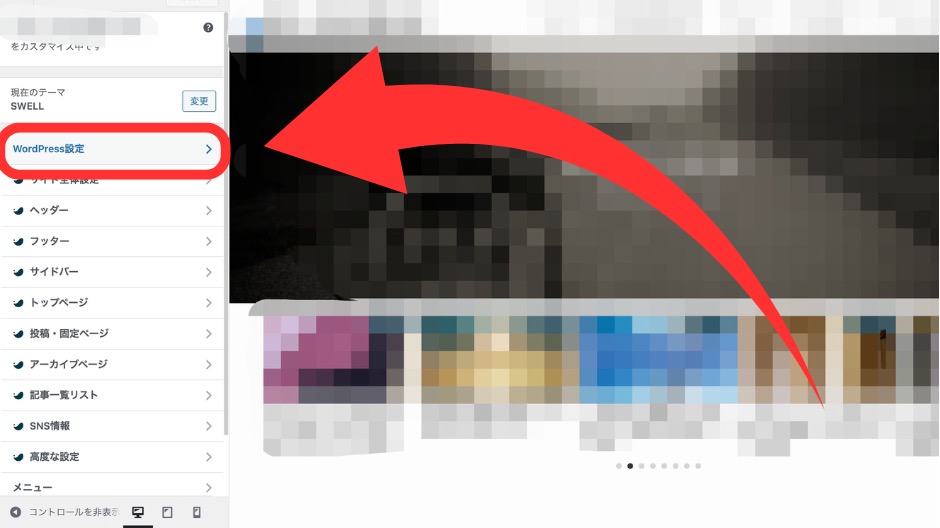
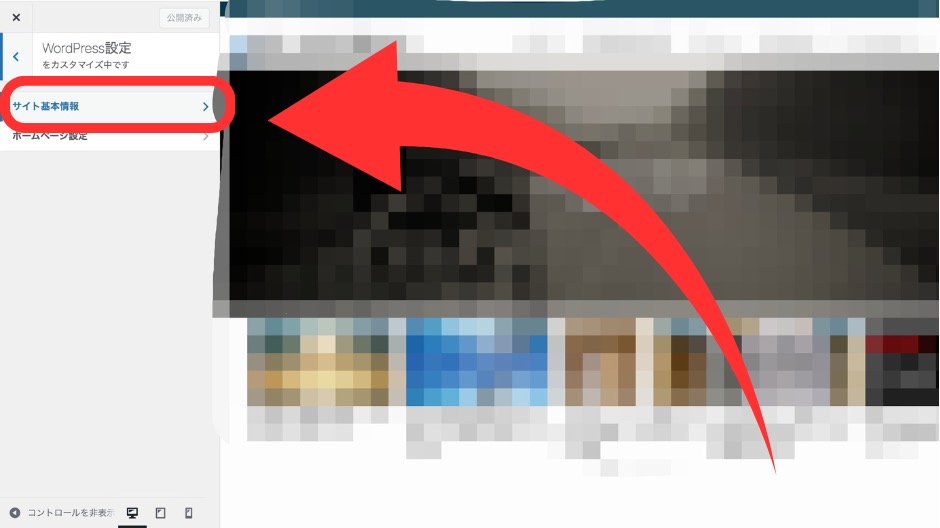
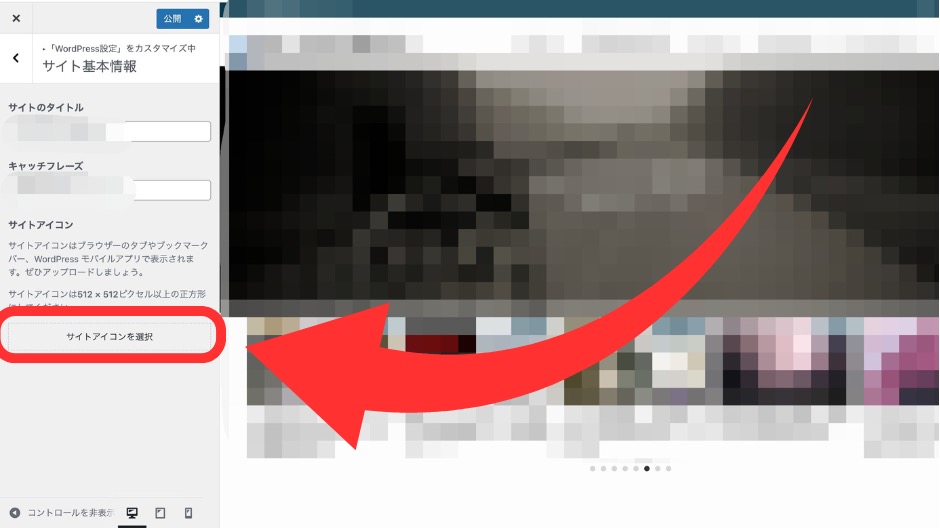
WordPress「SWELL」でのファビコンの設定方法
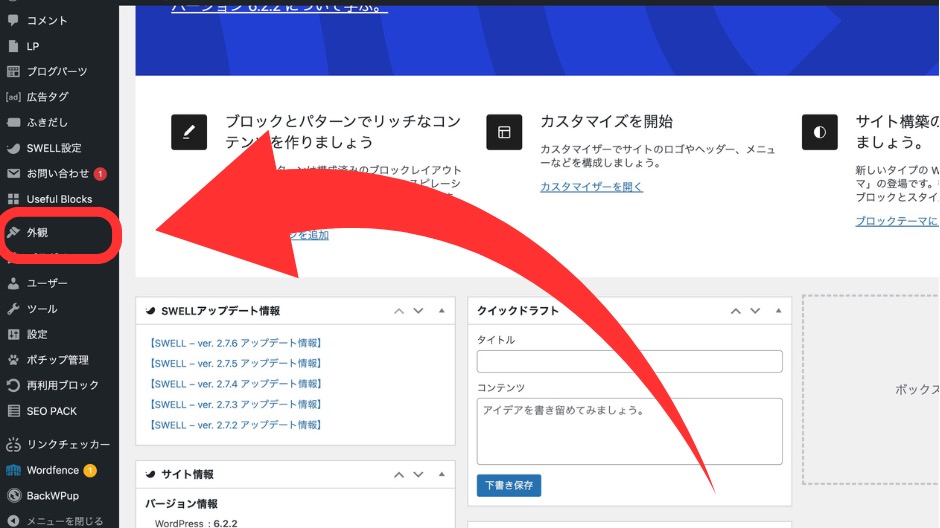
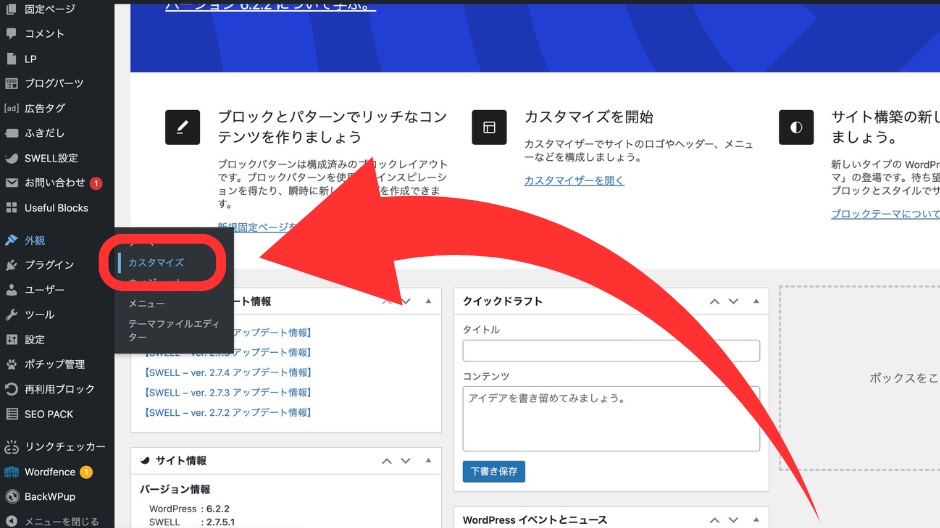
「SWELL」でのファビコンの設定方法を以下の通りです。
とても簡単にできます。





これで設定完了です。
ファビコン設定後の注意点

ファビコンを設定しても、すぐに反映されないので覚えておいてください。
個人差はありますが、僕の場合は反映されるまで2~3日かかりました。
ファビコンを設定して自分のブログを検索しても、しばらくはWordPressのマークのままです。
でも大丈夫。
数日後には、しっかりと設定したファビコンが表示されます。
ファビコンに反映されるまで長いと2〜3日かかる。
まとめ

ファビコンは細かいと言えばそうかもしれません。
ただ自身のブログでそれもWordPressで運営しているのなら、絶対に設定した方がいいと思います。
デフォルト状態のままだと、しっかり手が行き届いていないように感じられるかもしれません。
WordPressのブログは、まさに世界にたった1つだけの自分の城。
検索されて自分の記事が並んだ時に、ファビコンがワードプレスのマークだと差をつけられません。
「SWELL」を使っている人は簡単に設定できますので、サクッとやっちゃいましょう!
このブログは有料テーマ「SWELL」を使っています。
興味のある人は、こちらの記事も参照してみてくださいね。

- ワードプレスで運営しているなら設定しよう
- ファビコンを設定すればブランディングを図れる
- 簡単に設定できる
- 設定してもすぐには反映されない











コメント