WordPress有料テーマの「SWELL」。
とてもおしゃれで使いやすいですが、カテゴリーに親カテゴリー、子カテゴリーを設定している場合、カテゴリー枠に全てのカテゴリーが表示されてしまいます。
SWELLでは、子カテゴリーを親カテゴリーの下に階層表示することができます。
この記事では、サイドバーのカテゴリーを階層表示させる設定の方法を、わかりやすく図解してます。
目次
階層表示とは
階層表示とは、親カテゴリーの下に子カテゴリーをいくつか設定した場合に、親カテゴリーの下に子カテゴリー名も表示させる方法です。
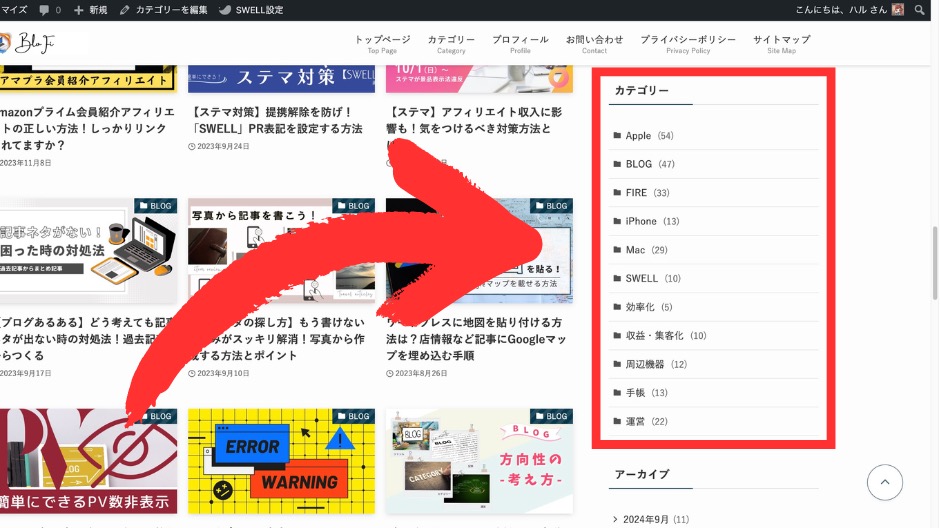
階層表示をしないと親カテゴリー、子カテゴリー関係なく全て表示されてしまいます

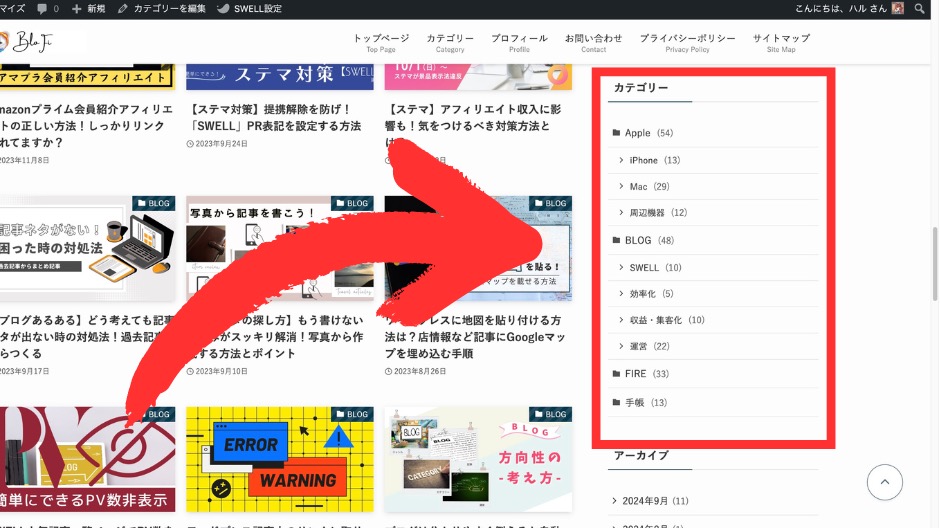
一方階層表示をすると、親カテゴリーと子カテゴリーがわかりやすいように表示されるので、スッキリした見栄えになるのでおすすめです。

「SWELL」サイドバーのカテゴリーを階層表示する方法
サイドバーのカテゴリーを階層表示する方法、以下の手順で簡単に設定できます。
STEP
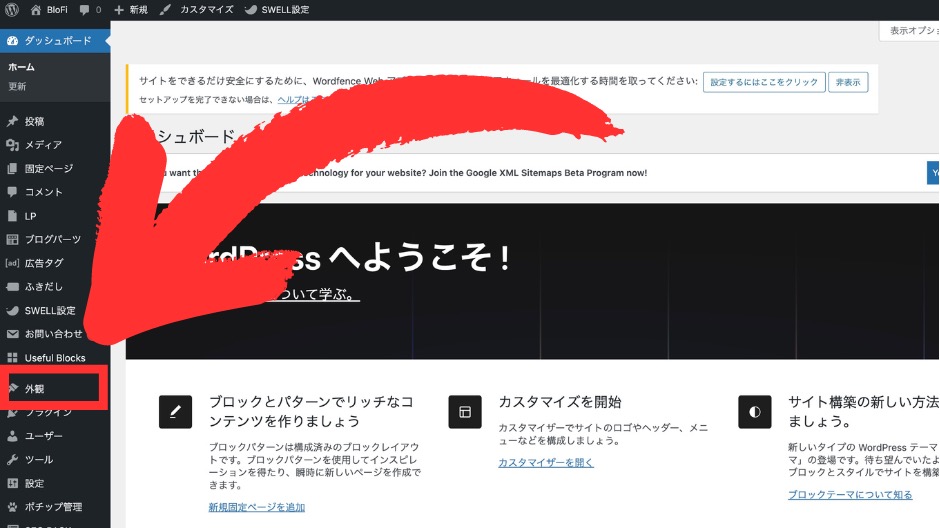
WordPress管理画面より「外観」をクリック

STEP
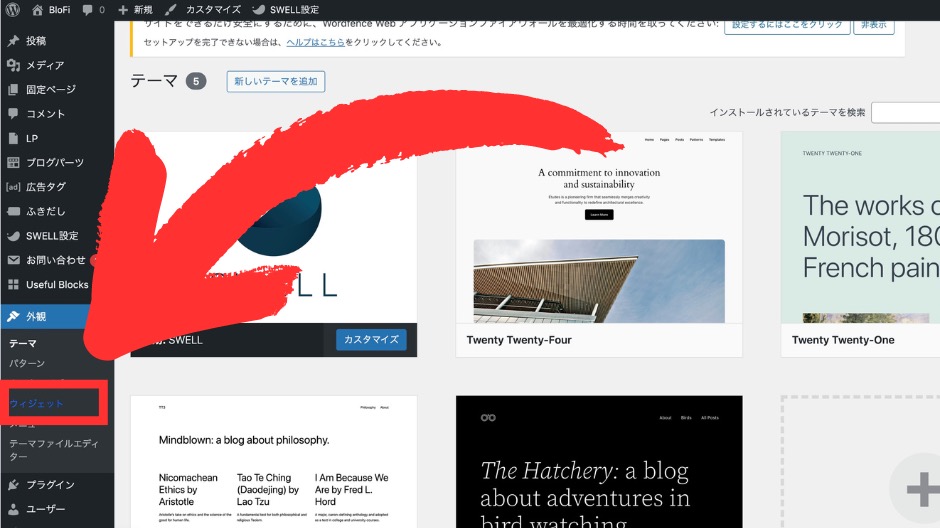
「ウィジェット」をクリック

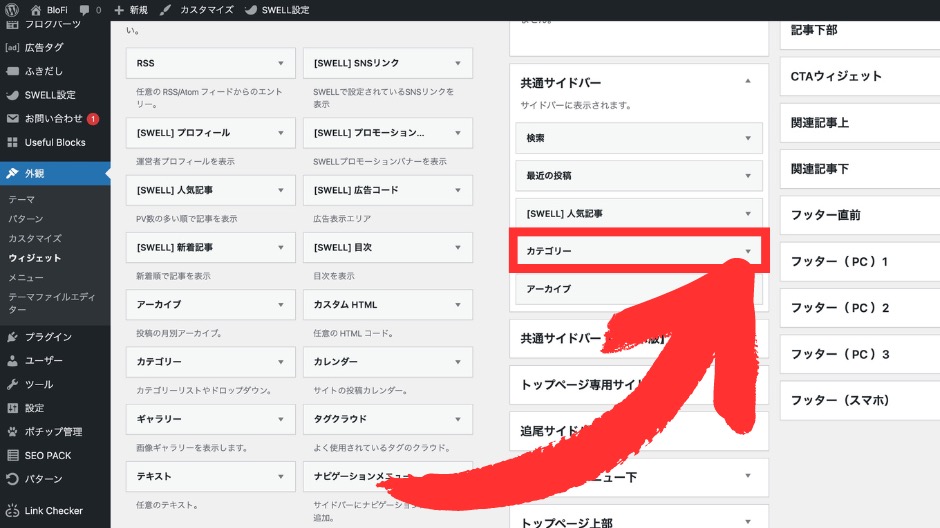
STEP
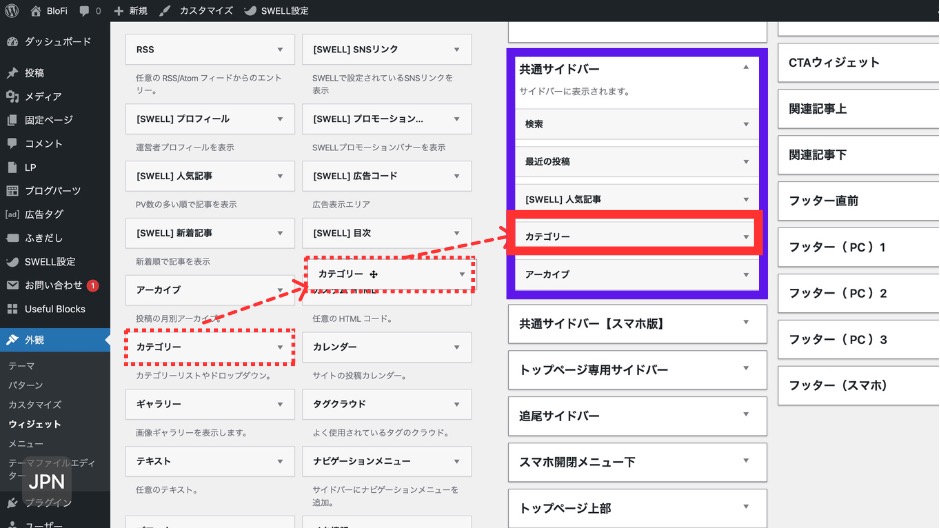
「カテゴリー」を掴んで「共通サイドバー」にドラッグする

または、
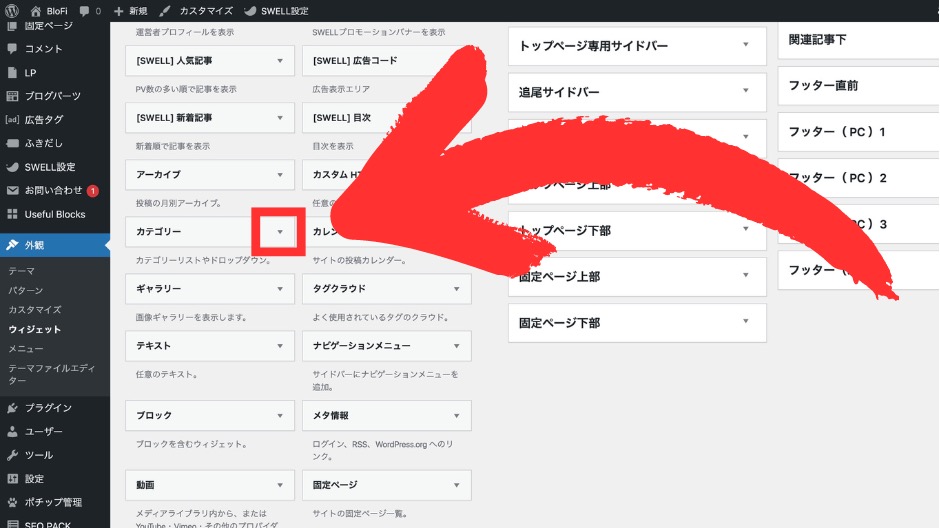
STEP
カテゴリーの🔽をクリック

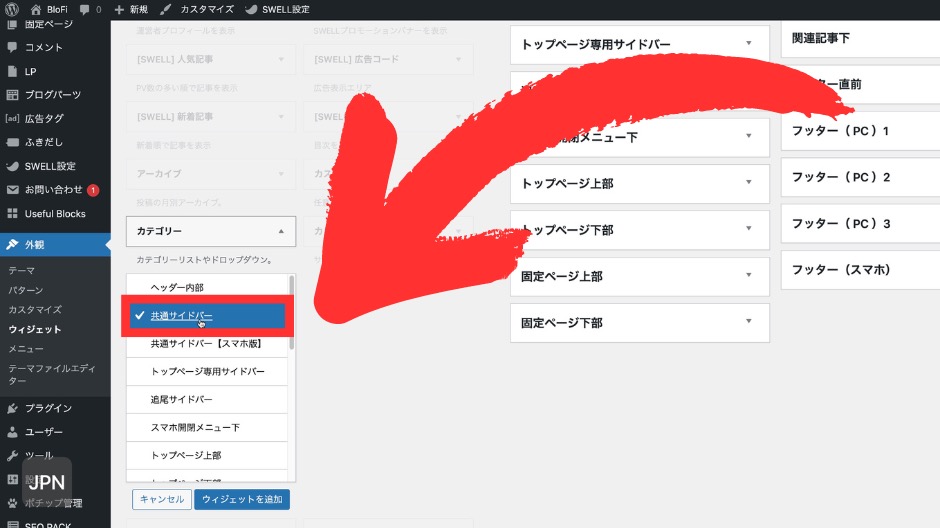
STEP
「共通サイドバー」をクリック

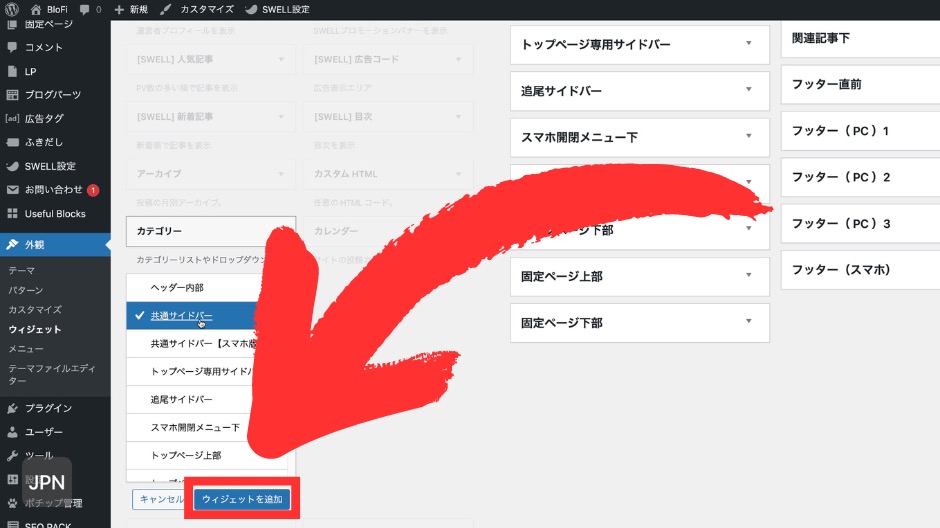
STEP
「ウィジェットを追加」をクリックしてもOK

STEP
共通サイドバー内に設置された「カテゴリー」の🔽をクリック

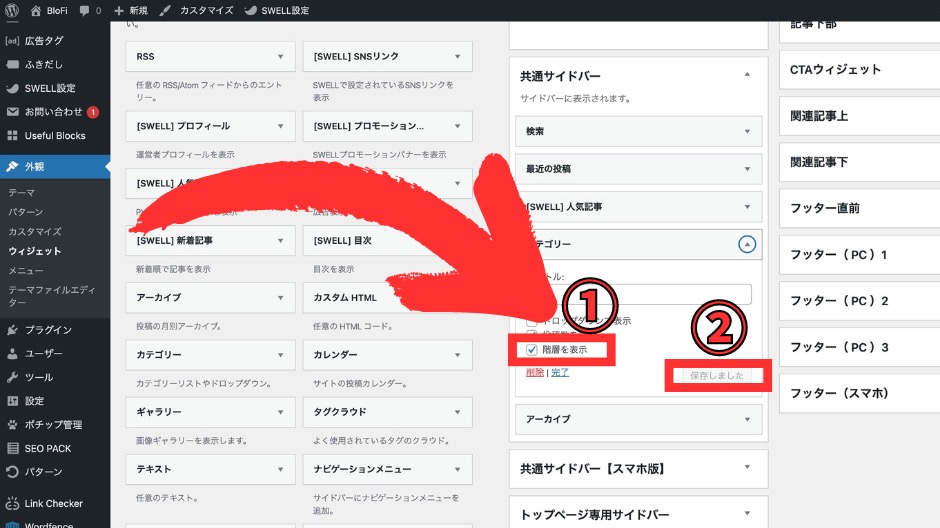
STEP
①「階層を表示」にレ点を入れ、②「保存」をクリック

これで設定完了です。
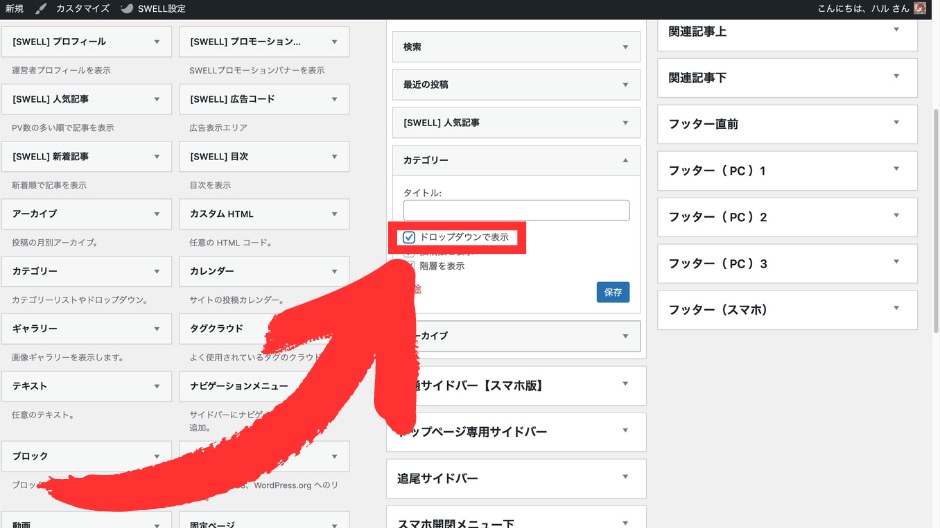
「ドロップダウンで表示」にした場合

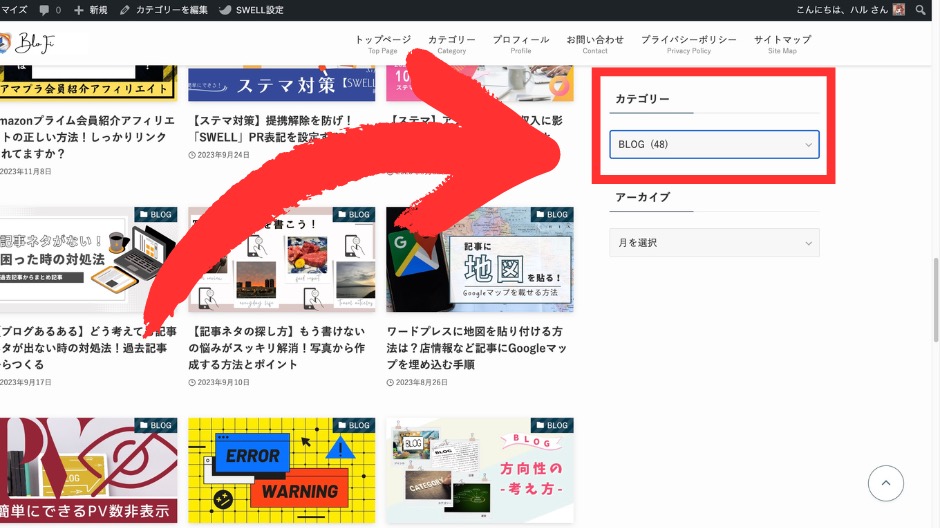
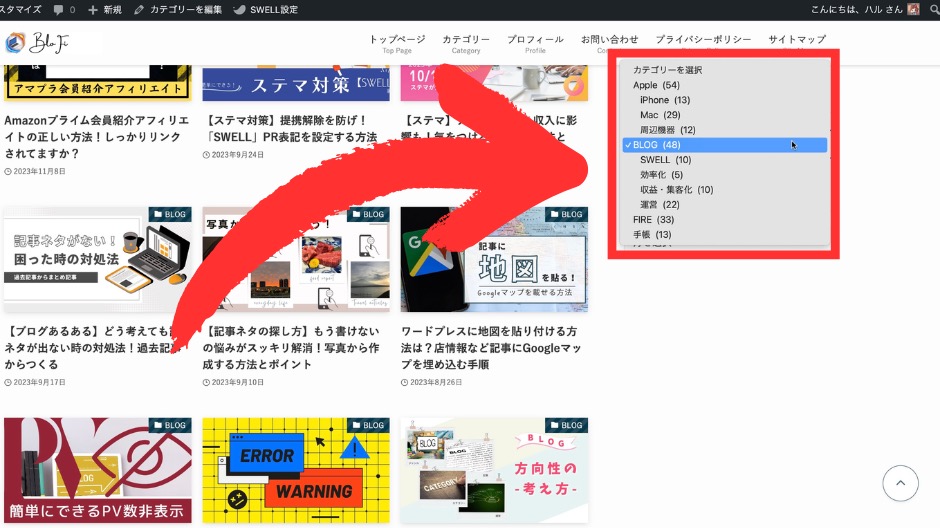
「ドロップダウンで表示」にレ点を入れた場合、カテゴリーは一覧表示されずクリックしないと表示されない設定になります。

クリックするとカテゴリーが表示されます。

まとめ

カテゴリー表示は好みはあると思いますが、個人的には階層表示しておいた方がスッキリしていてわかりやすくおすすめの設定です。
簡単にできますので、お好みのスタイルでサイドバーに設定してみてくださいね。
ポイント
- 「外観」→「ウィジェット」→「共通サイドバー」に「カテゴリー」を持っていく
- カテゴリーの「ドロップダウンで表示」のレ点をはずす
- 「投稿数を表示」はどちらでもOK
- 「階層を表示」にレ点を入れる
このブログでも使っているSWELL。
とても使いやすくて簡単におしゃれなブログが作れます。
興味のある人は、こちらの記事をご参照ください。
あわせて読みたい


ワードプレスの有料テーマならSWELLがおすすめ!メリットとデメリット
ワードプレスには有料テーマがたくさんあります。値段もピンからキリまであるので、じっくり選びたいですよね。人によって好みがあるので一概には言えませんが、個人的…











コメント