画像やアニメーションを簡単にデザインできるCanva。
ブログやYouTubeなどのサムネイルや挿入画像を、簡単に作れてとても便利です。

画像を作成する際にバランスがとりにくい…
と困ったりすることはないでしょうか。
そんな悩みは、グリッド線を使えば簡単に解決します。
この記事ではCanvaのグリッド線の出し方をご紹介します。
グリッド線があるとバランスの良いデザインができるようになりますよ。
グリッド線とは


グリッド線とは、画面上に表示される罫線や補助線のことです。
紙のノートなどの罫線を浮かべて貰えばわかりやすいと思います。
無地のノートより横に罫線が均等に入っていれば、まっすぐバランスの良い文章を書きやすいですよね。
その罫線の画面バージョンです。
一般的にグリッド線は、横以外にも縦にも入ります。
グリッド線は素材をバランスよく配置する目安に


グリッド線があると文章や図、画像などの配置を視覚的に把握しやすくなります。
スマホで写真を撮るときに、グリッド線を設定している人も多いと思います。
グリッド線があるのとないのとでは、写真を撮る際にも中心となるものをどの位置で撮影するか目安になりやすいですよね。
Canvaで画像を作る際にも、グリッド線があればとてもバランスの良いデザインをしやすくなります。
【Canva】グリッド線の出し方
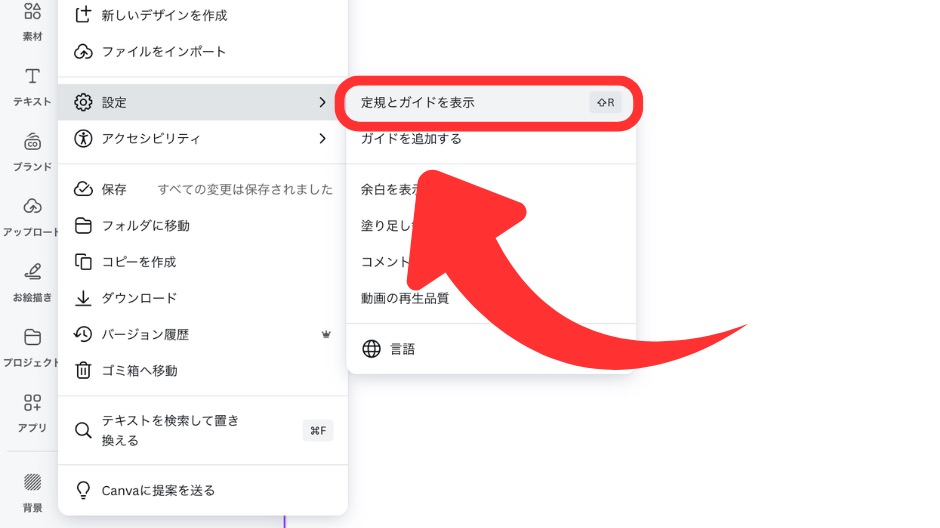
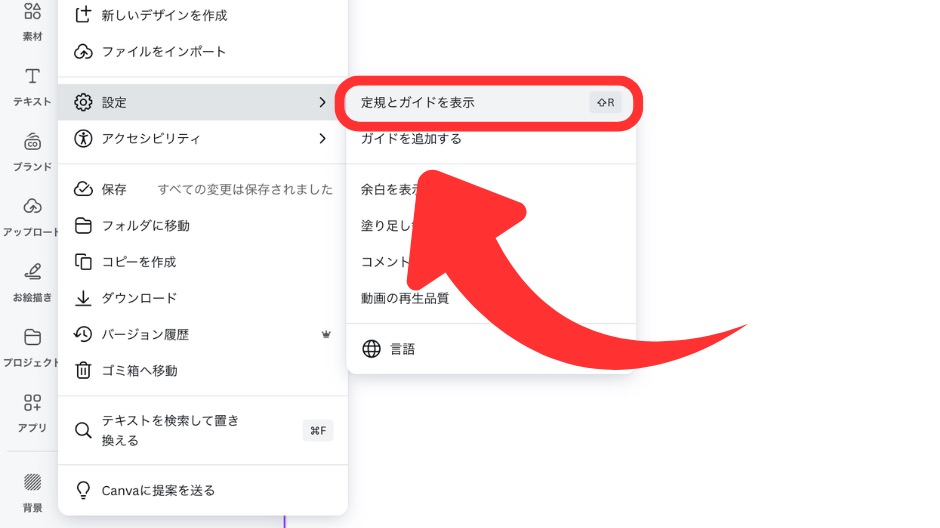
Canvaのグリッド線の出し方は、以下の手順になります。








グリッド線の設定方法
グリッド線の設定の準備が終わったら、どのぐらいのグリッド線を挿入するかを考えます。
自身の好みや、やりやすい数を設定しましょう。
何通りかの設定方法を例として紹介します。
最初に確認しておくこと
デザインの画像サイズを確認しておきましょう。
グリッド線を挿入するのに、どの目安で設定するのかの目安が分からないと均等に設定できなくなります。
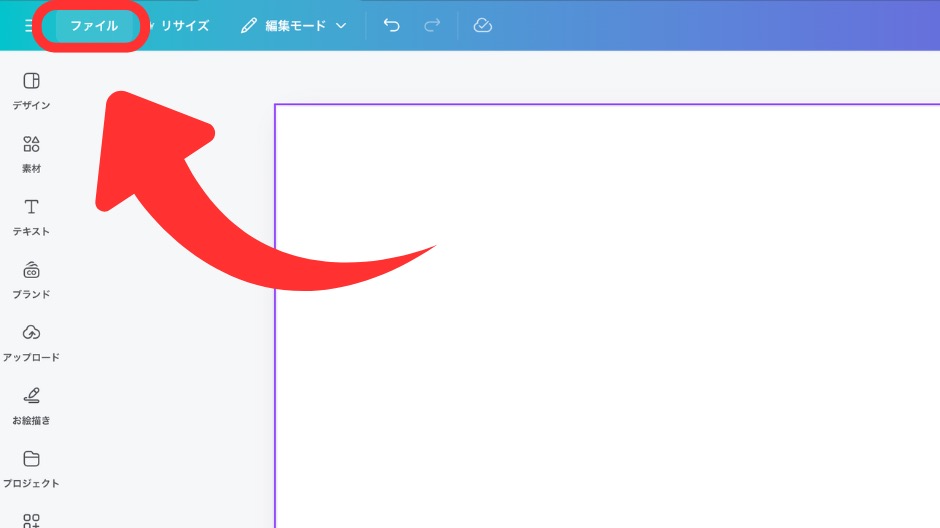
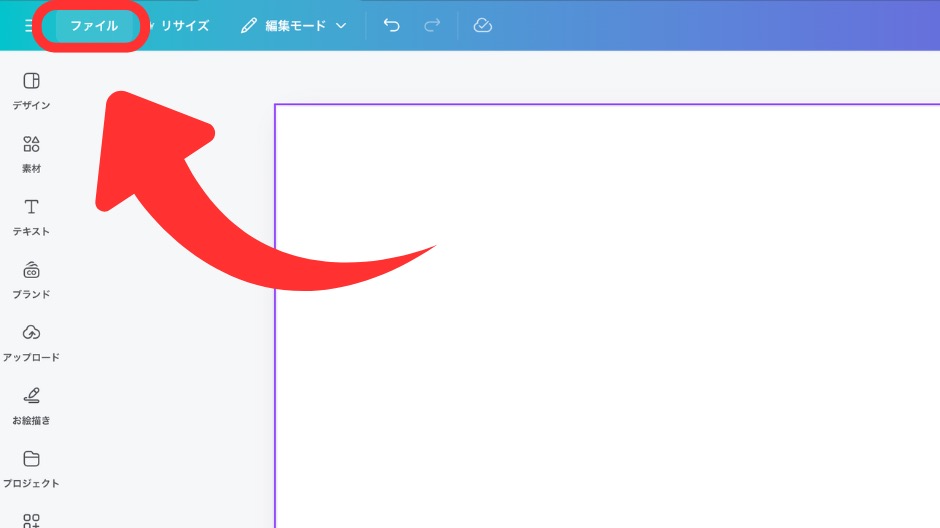
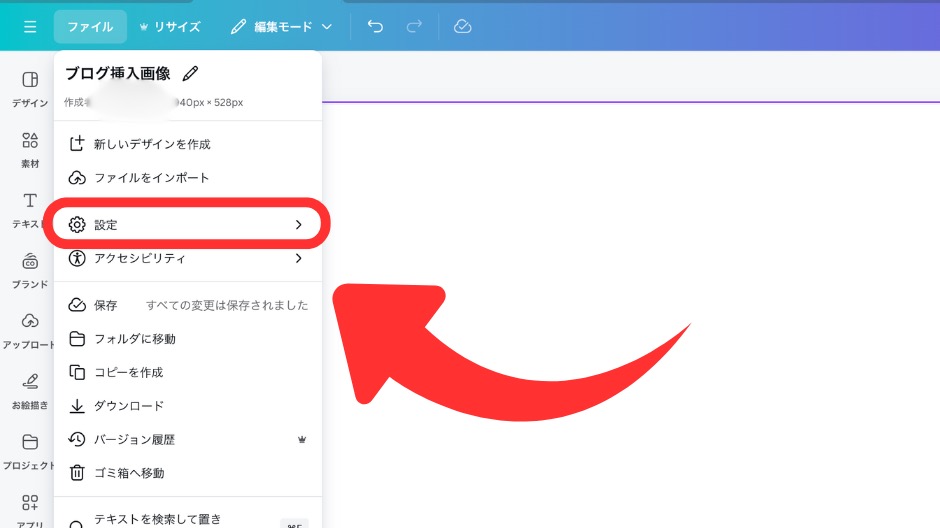
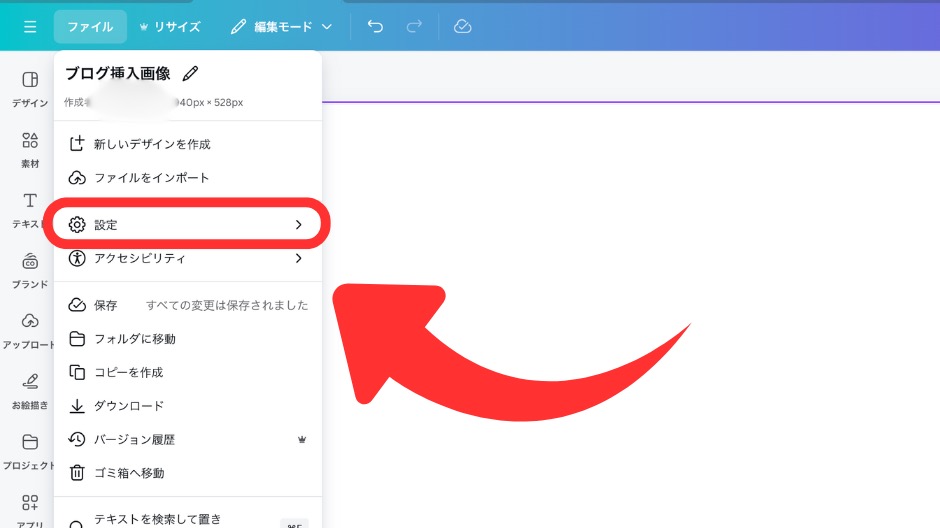
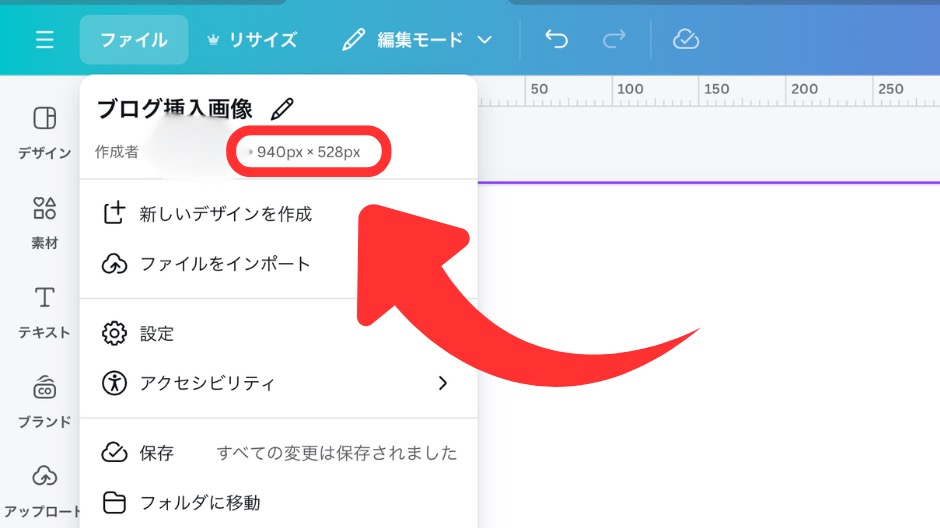
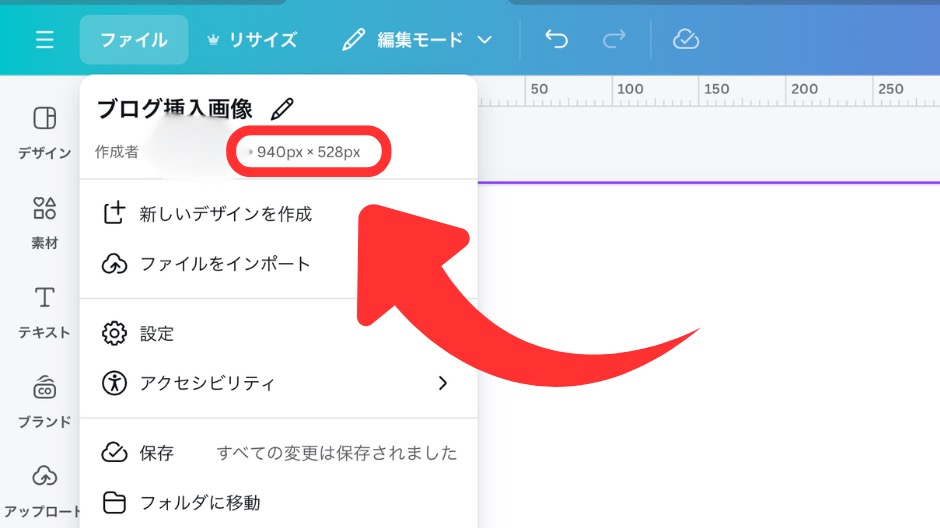
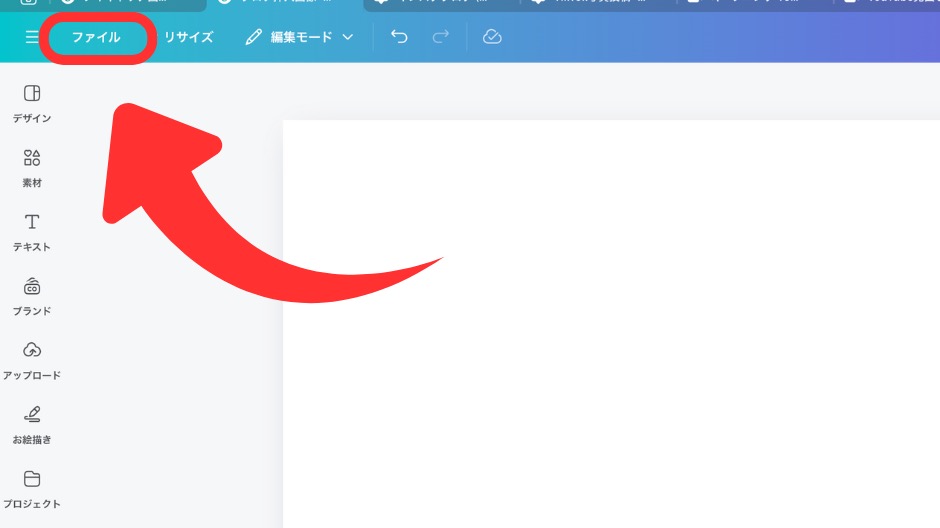
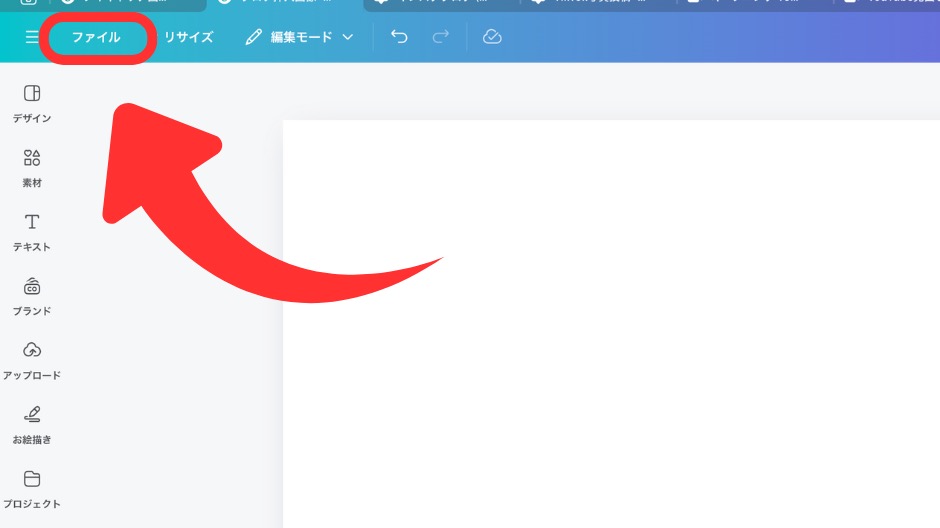
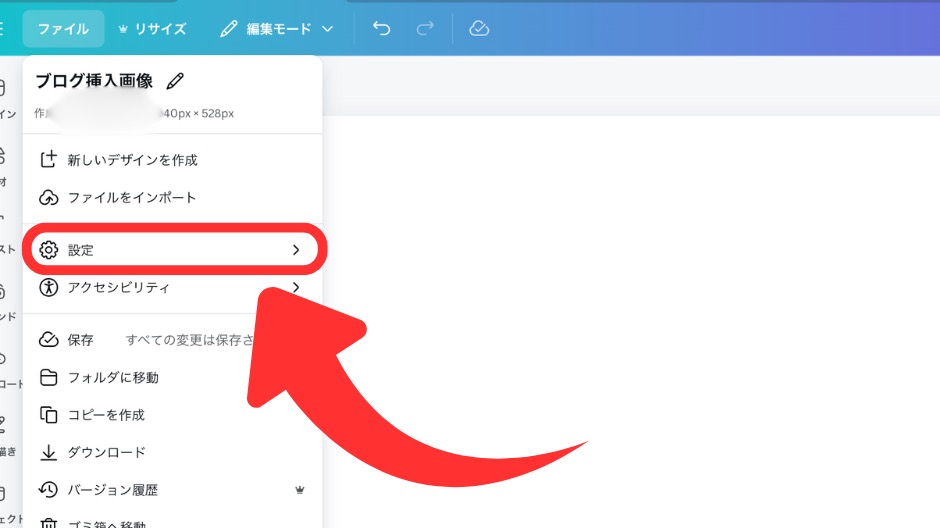
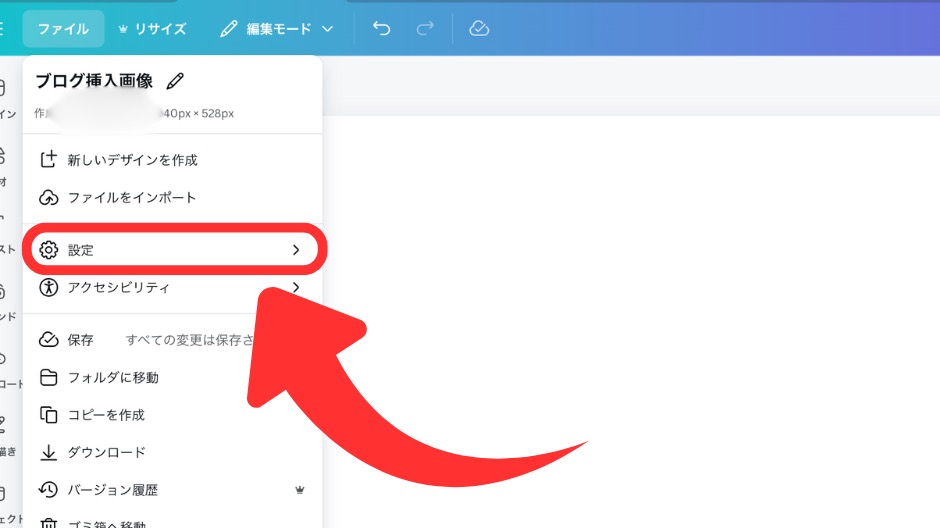
画像サイズの確認は左上の「ファイル」をクリックすれば表示されています。


以下の説明は画像サイズ「940px x 528px」で話を進めていきます。
画面を4分割
画面を4分割するのなら画像サイズの横、縦それぞれのちょうど真ん中にグリッド線を設定するということになります。
・横940px→940/2=470
・縦528px→528/2=264
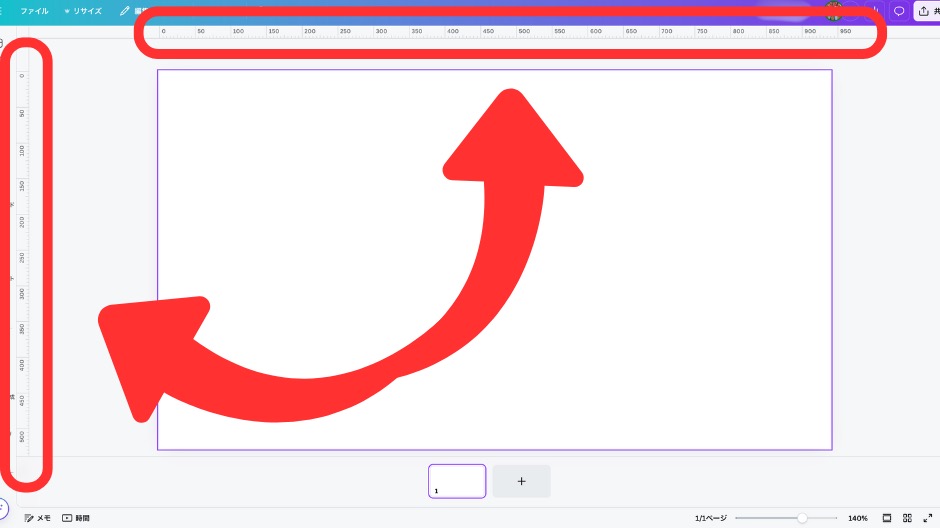
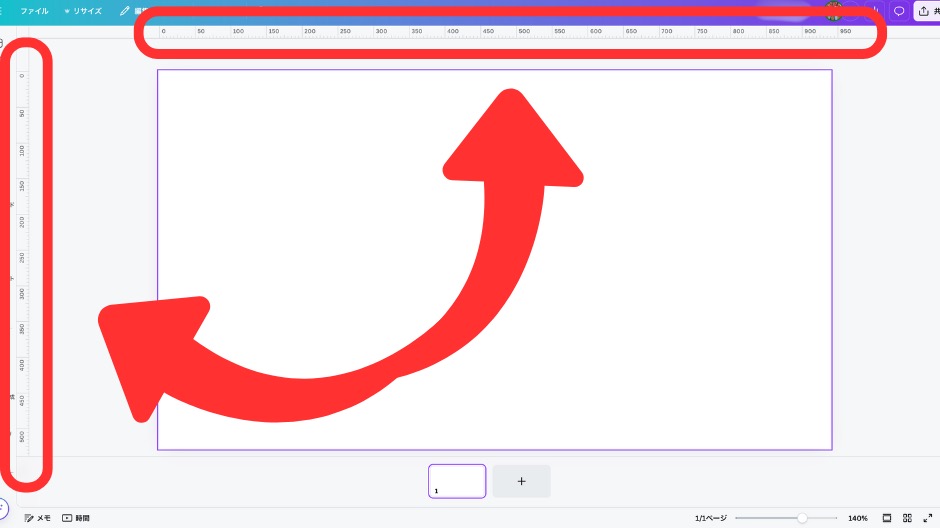
となるので、定規の数字を目安にグリッド線を設定します。
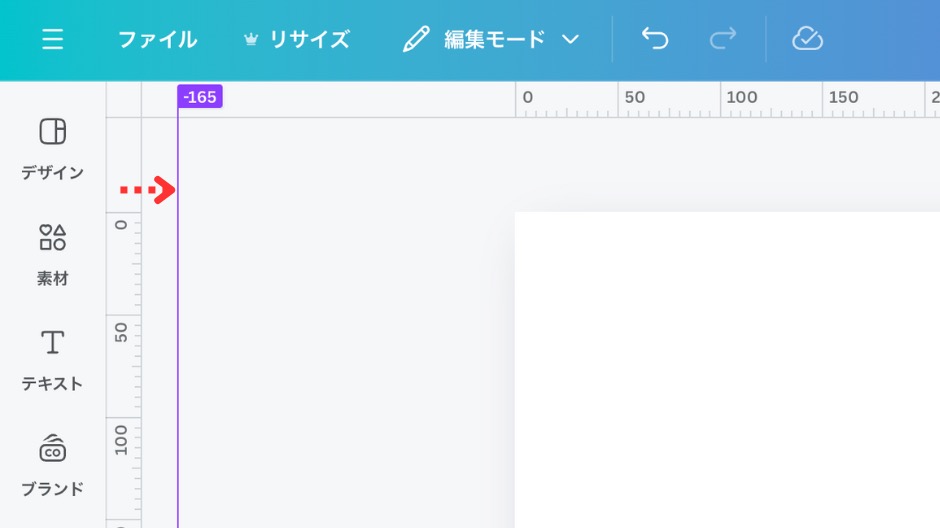
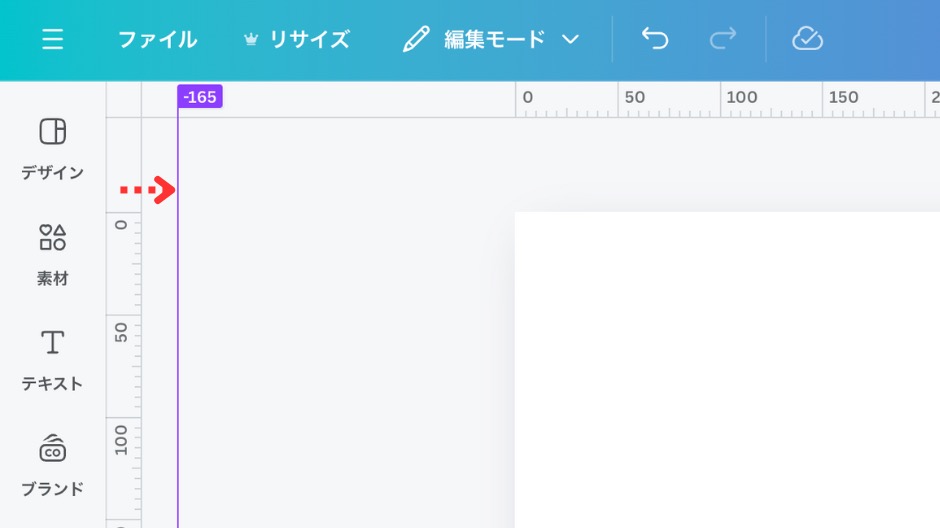
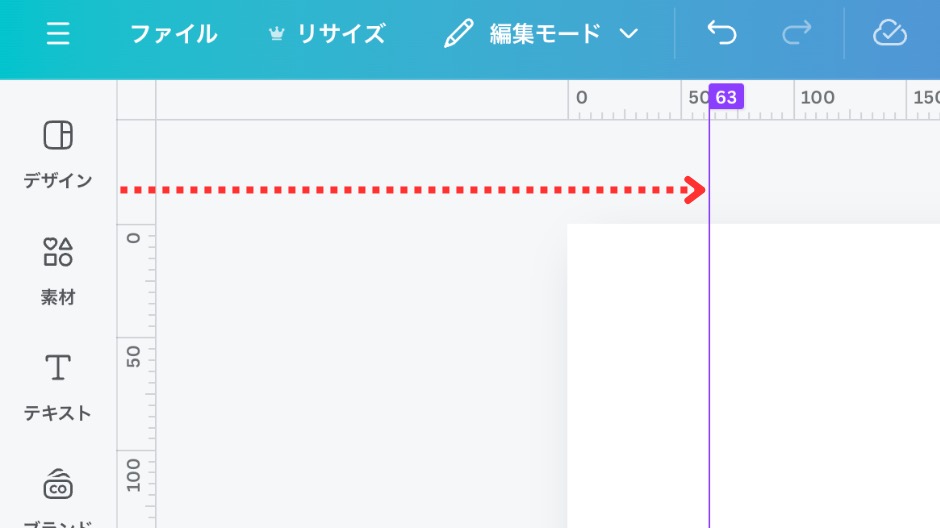
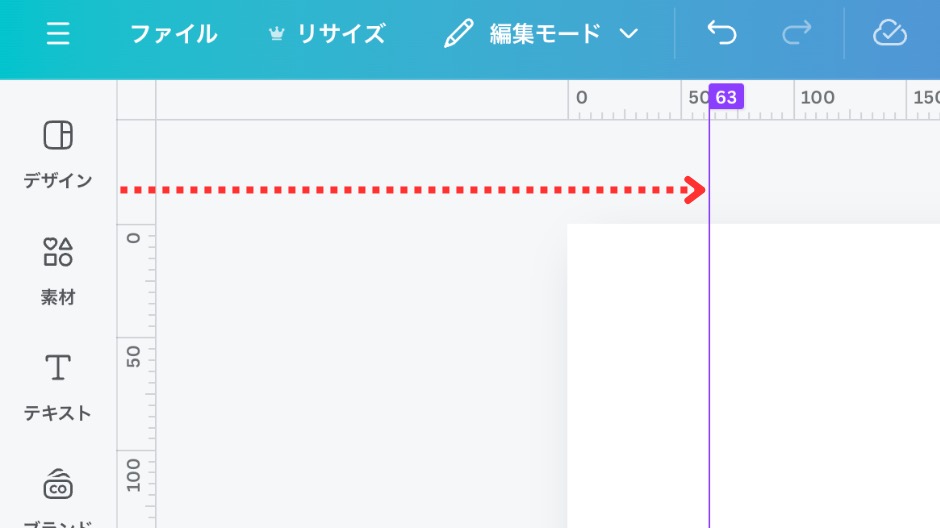
グリッド線の出し方は以下のようになります。
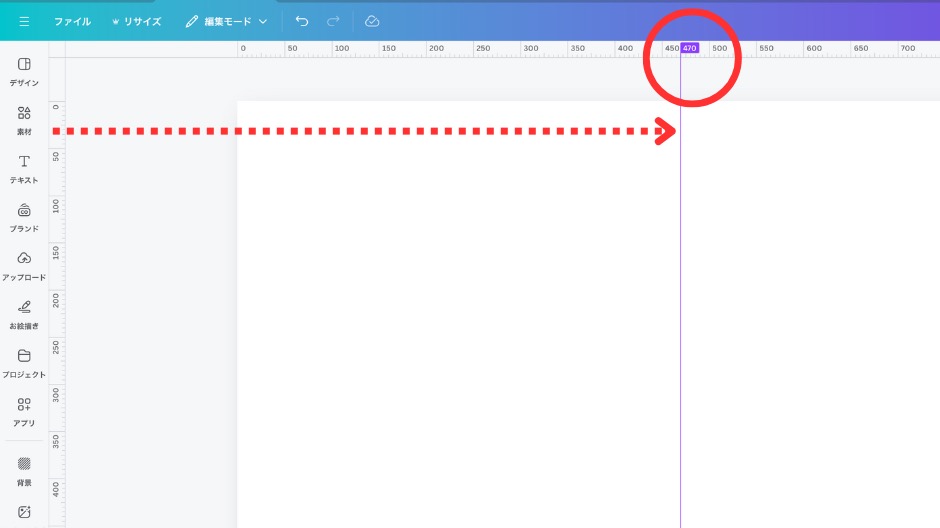
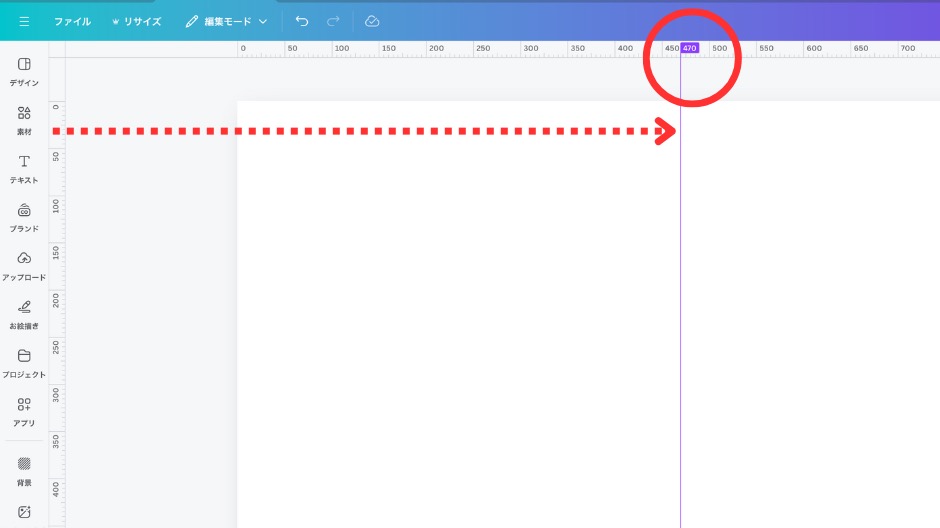
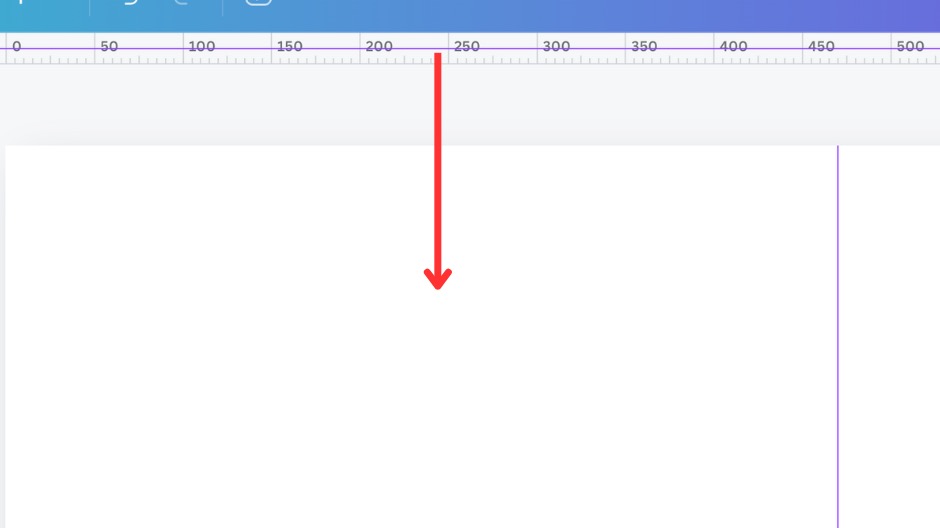
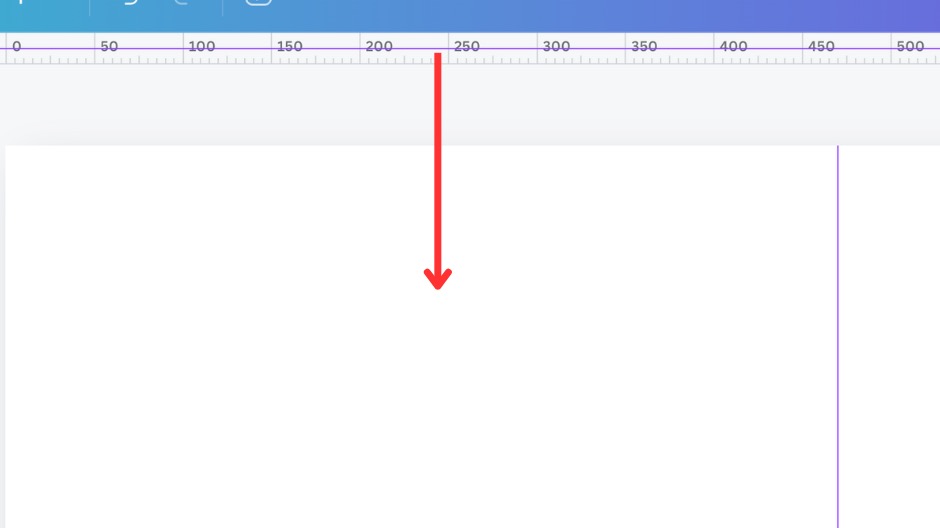
定規の上をクリックして、そのまま横にドラッグすると好きな位置まで持っていけます。




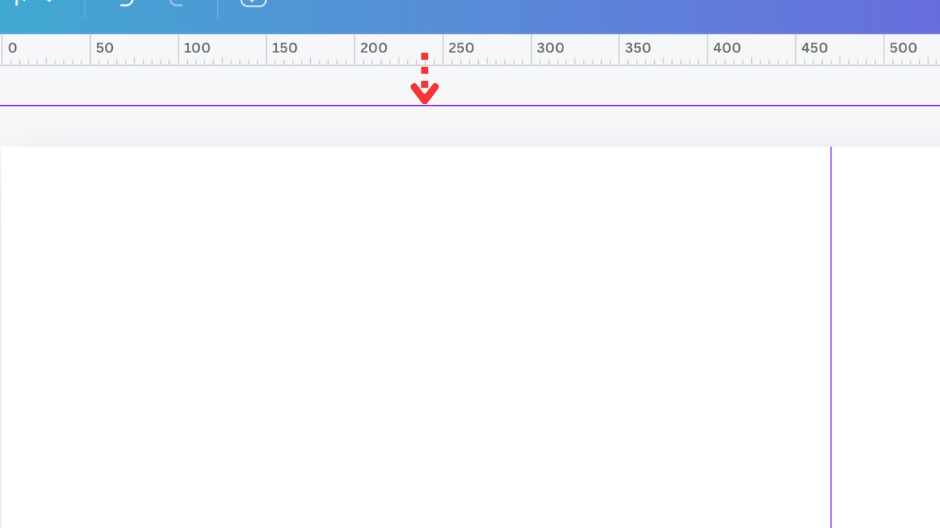
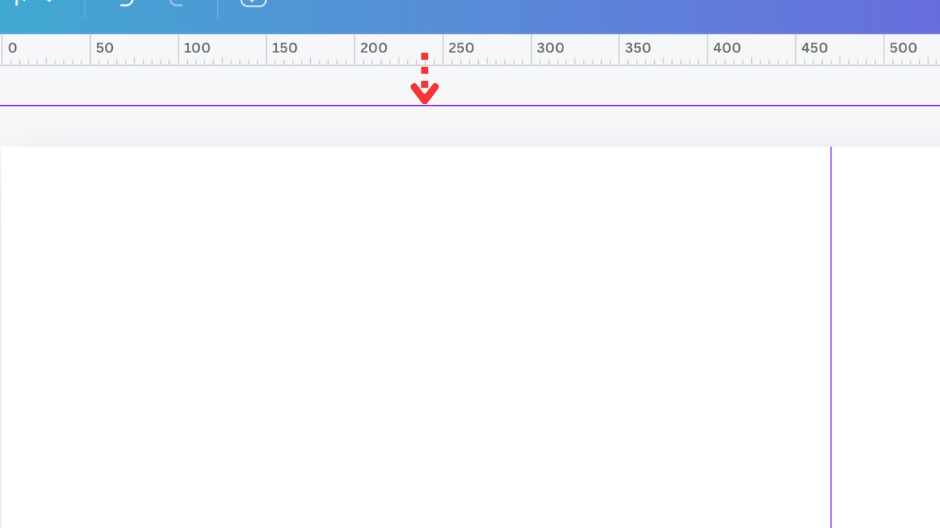
横の半分は「470」なので、そこまでグリッド線をドラッグしていけば、ちょうど真ん中に設定できます。


縦の半分は「264」なので同じくグリッド線を上からドラッグして設定します。




これでちょうど画面を4分割できました。


4分割で均等に配置した例
グリッド線があると、このようにバランスの取れた素材を挿入しやすくなります。


画面を8分割
画面を8分割するのなら、4分割した画像サイズの横・縦それぞれのちょうど真ん中に、グリッド線を追加設定するということになります。
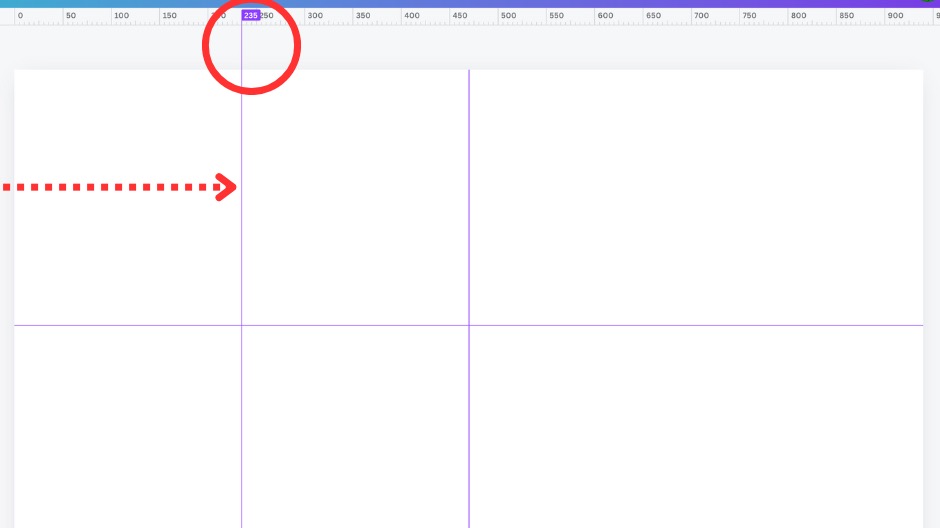
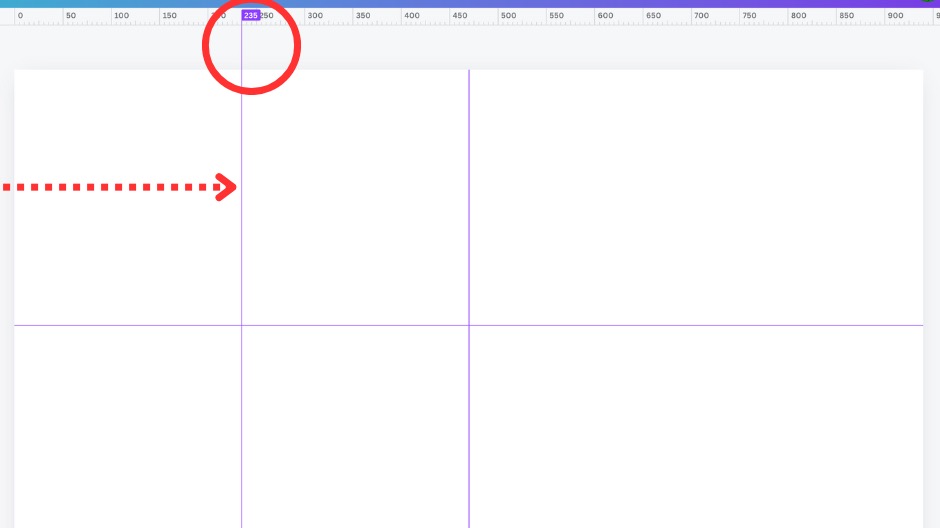
・左側の横470/2=235
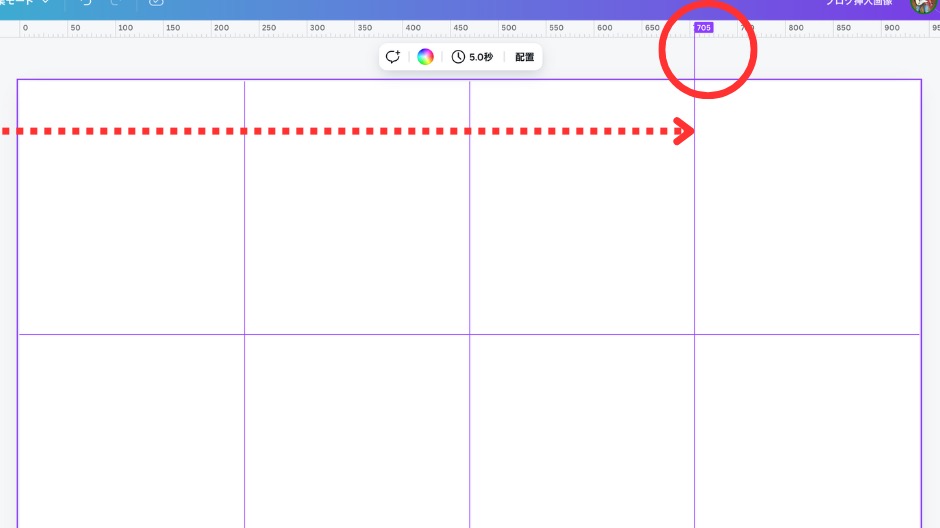
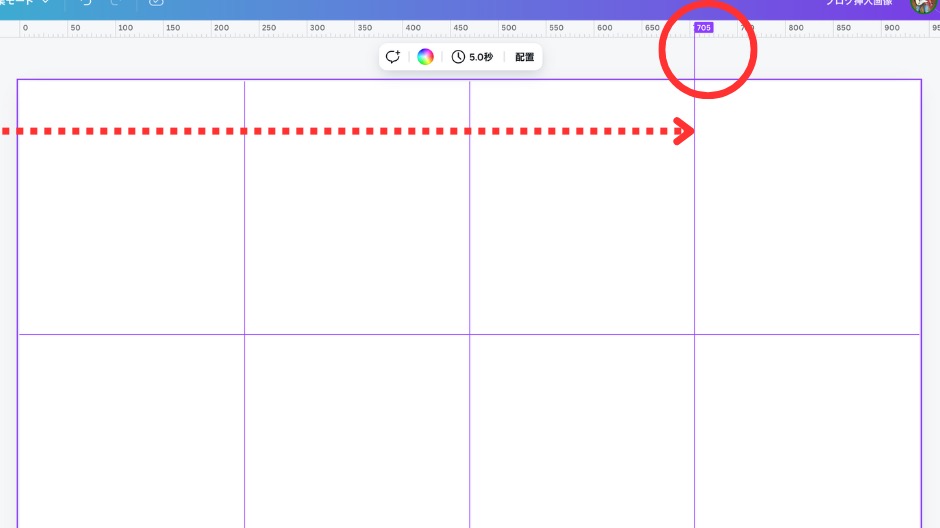
・右側の横470+235=705
となります。
それぞれ定規の数字を目安に、グリッド線を設定します。






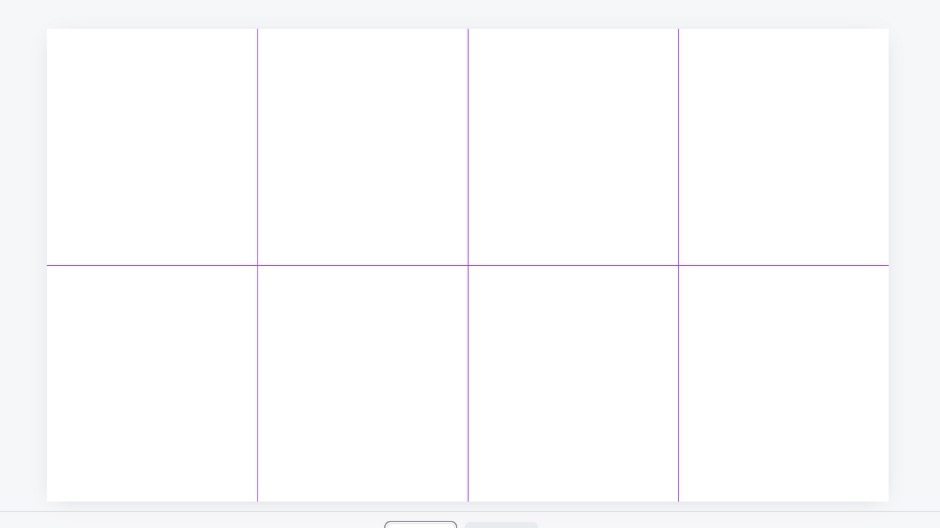
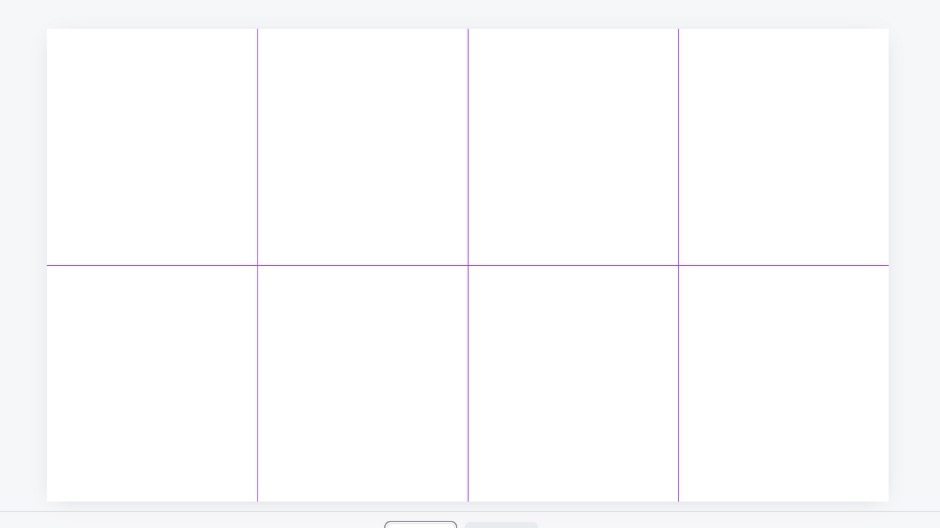
8分割で均等に配置した例
グリッド線があると、このようにバランスの取れた素材を挿入しやすくなります。


均等分割するならガイドで1発
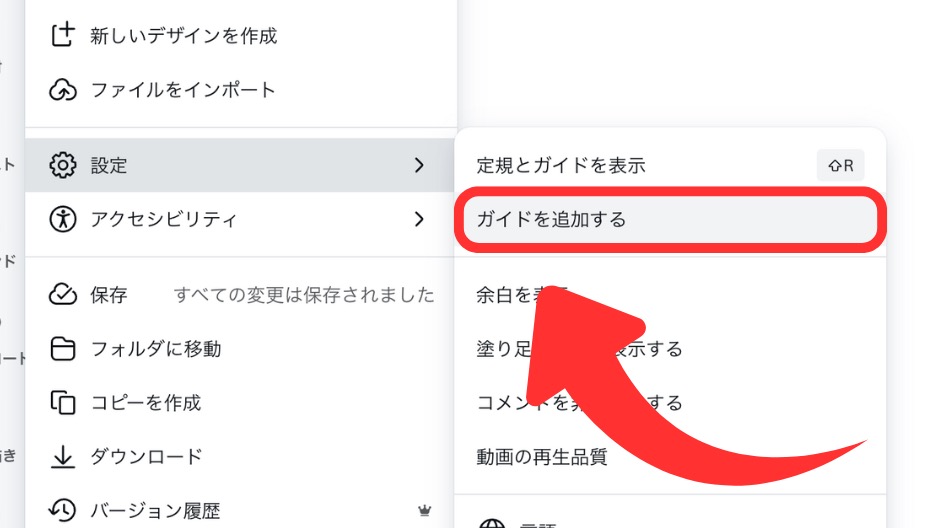
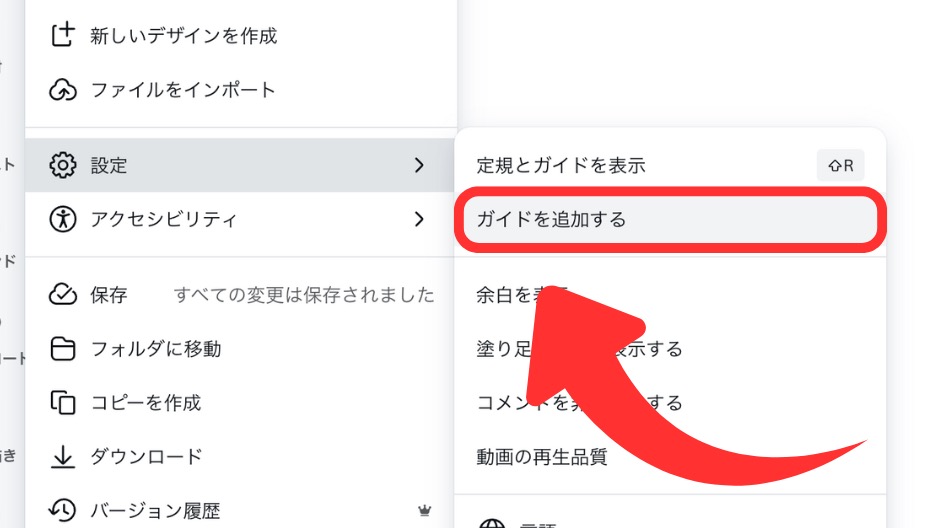
これまではやや面倒なグリッド線の設定の説明でしたが、画面を均等に分割するのなら「ガイド設定」を使えば計算をしなくても一瞬でできます。
手順はこのようになります。








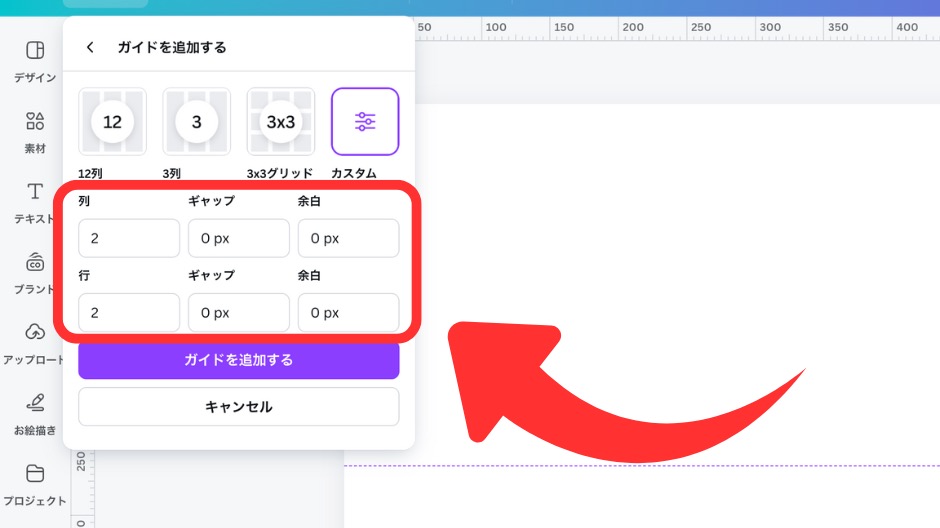
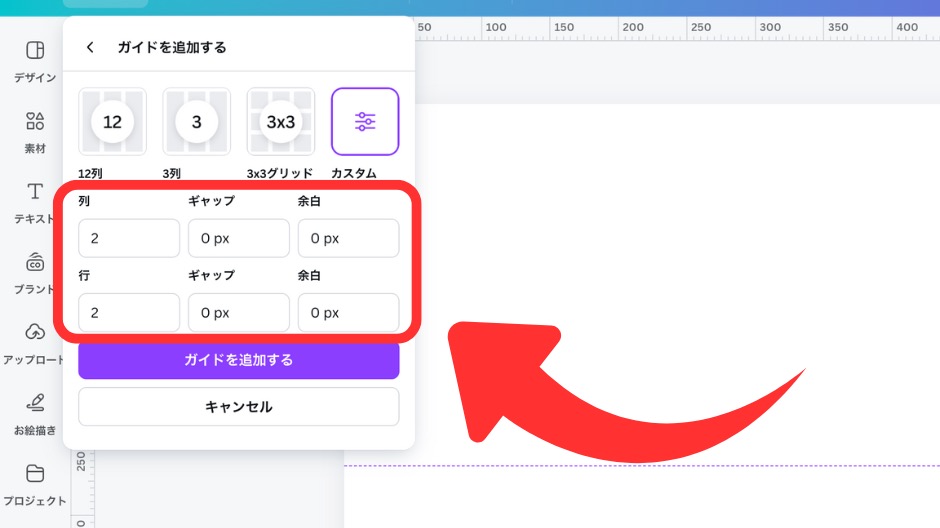
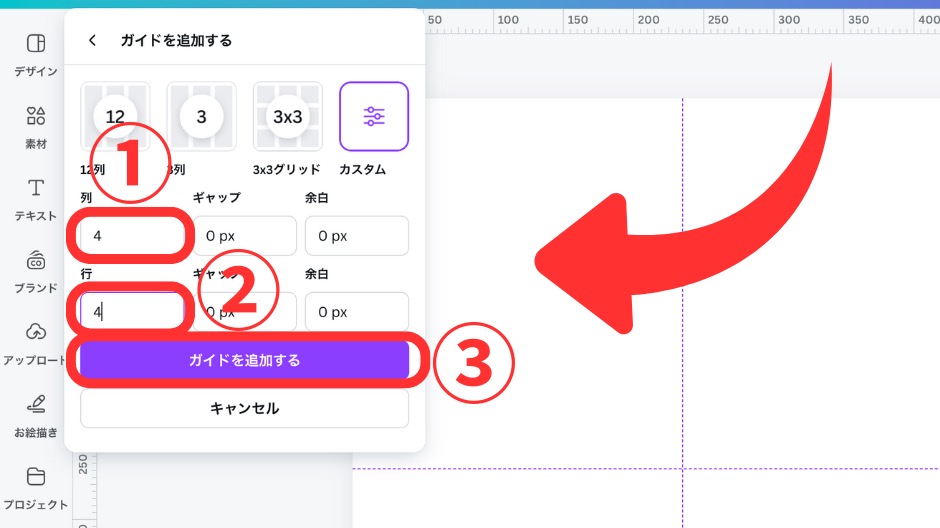
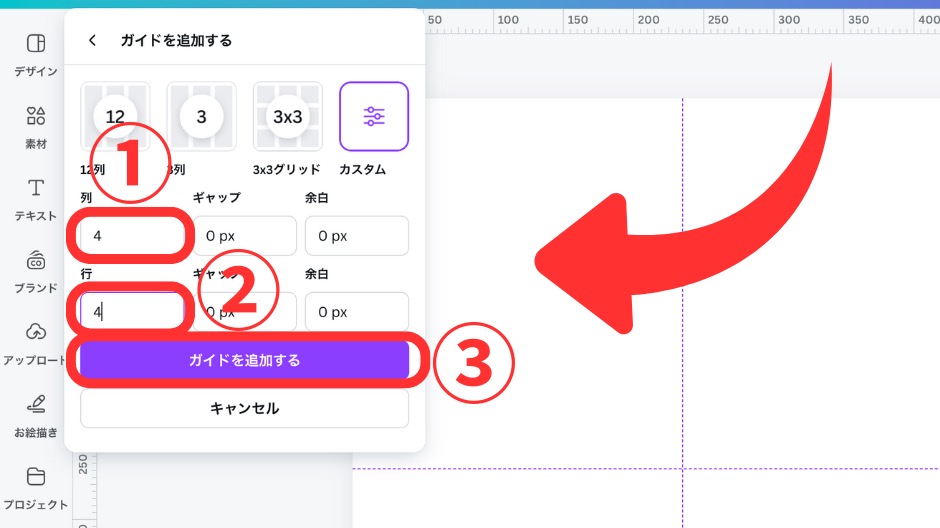
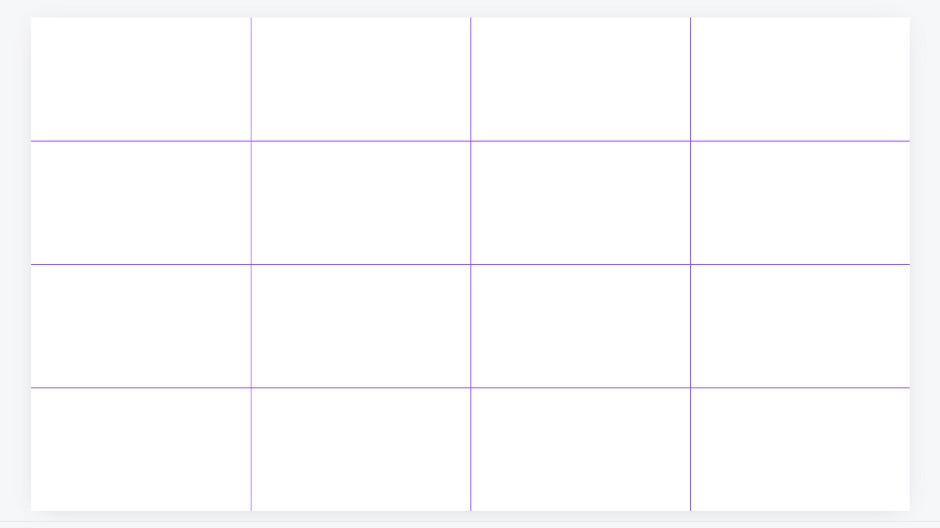
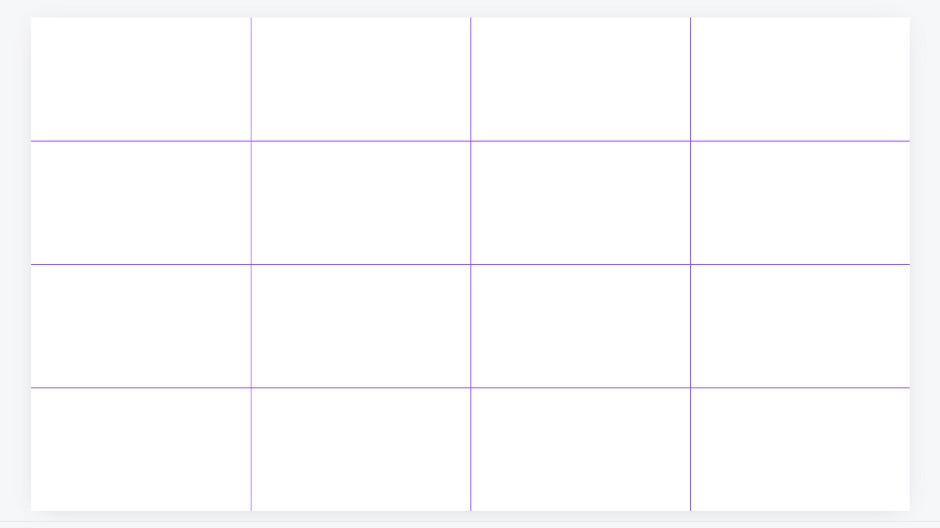
①列「4」、②行「4」と入力して③「ガイドを追加する」をクリックすると




まとめ


グリッド線があると、デザインもバランスの取れたものにしやすくなります。
均等にしなくても、目安にしやすいところにグリッド線をつけるだけでかなり違います。
均等に分割したいならガイド設定がおすすめです。
- グリッド線があるとデザインしやすい
- バランスがとりやすい
- 好きな位置にグリッド線を設定できる
- 均等に分割したいならガイド設定が1発













コメント