ブログやYouTubeで、サムネや挿入画像・動画を作成するのにとても便利なCanva。
囲み線を挿入したいけど、

大きさは変えられるけど縦横比を変えられない



横長の細い囲み線や文字を囲むのに適した枠線が見つからない
と困っていませんか?
この記事では、Canvaを使った
・縦横比を自由自在に変更できる図形・囲み線
・色や太さも変えられる図形・囲み線
を作成する方法をご紹介します。
簡単にできる方法なので、1度覚えてしまえば簡単に使えるようになります。
Canvaには囲み線がたくさん用意されている
Canvaには囲み線がたくさん用意されています。
シンプルなものからデザイン性のあるまで多種多様。
そこから選ぶだけで、簡単に画像編集に使えます。
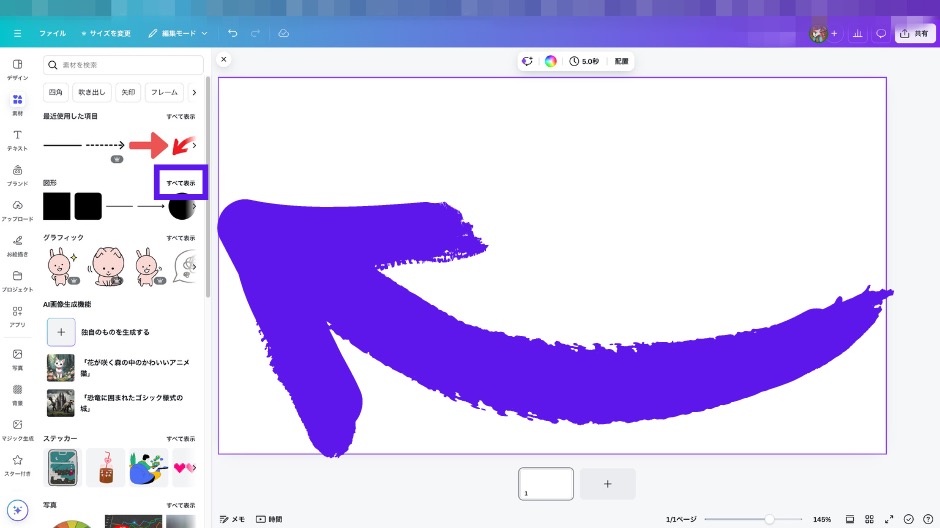
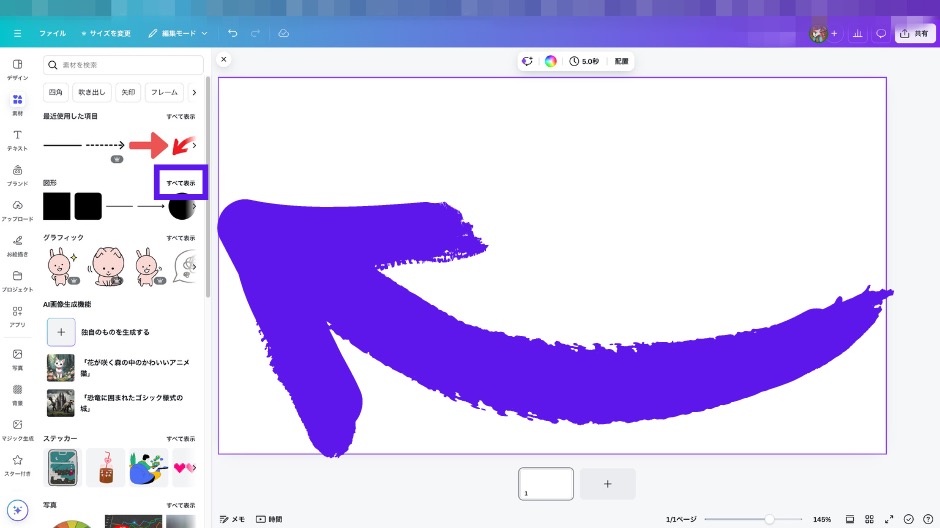
用意されている囲み線から選びたい場合は、Canvaの作成ホームから素材をクリックし


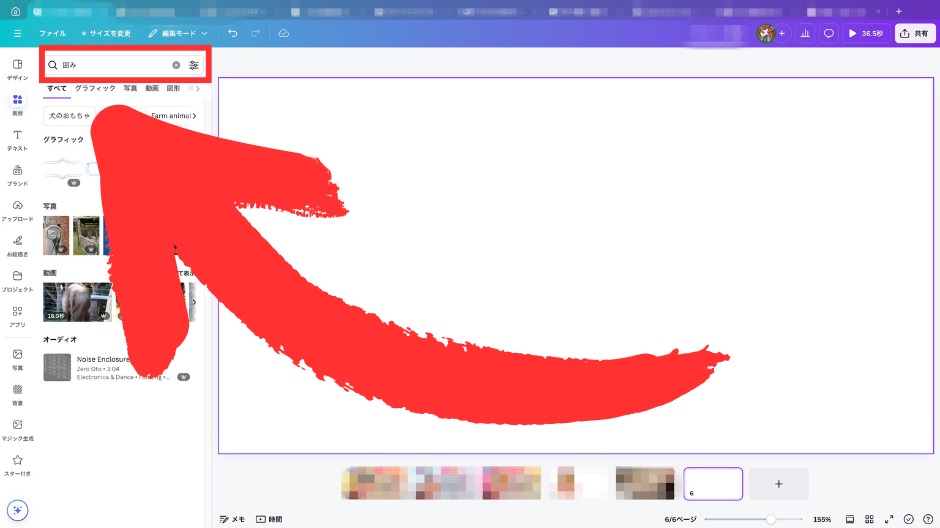
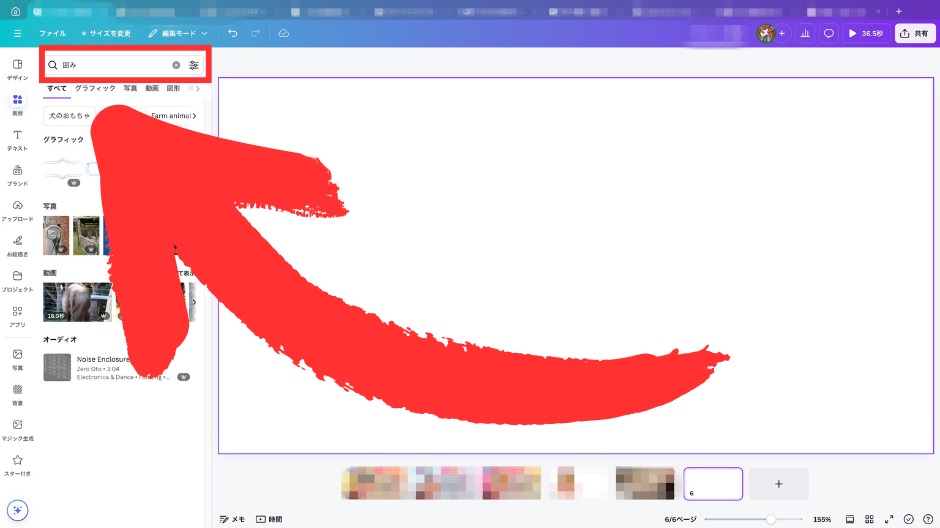
検索窓に「囲み」と入力し


「グラフィック」をクリックすると、たくさんでてきます。


好きなものをクリックして選ぶだけで、すぐに使えるようになります。
適した囲み線が見つからない
用意されている囲み線だと、文字や何かを囲みたい時に困ることがあります。
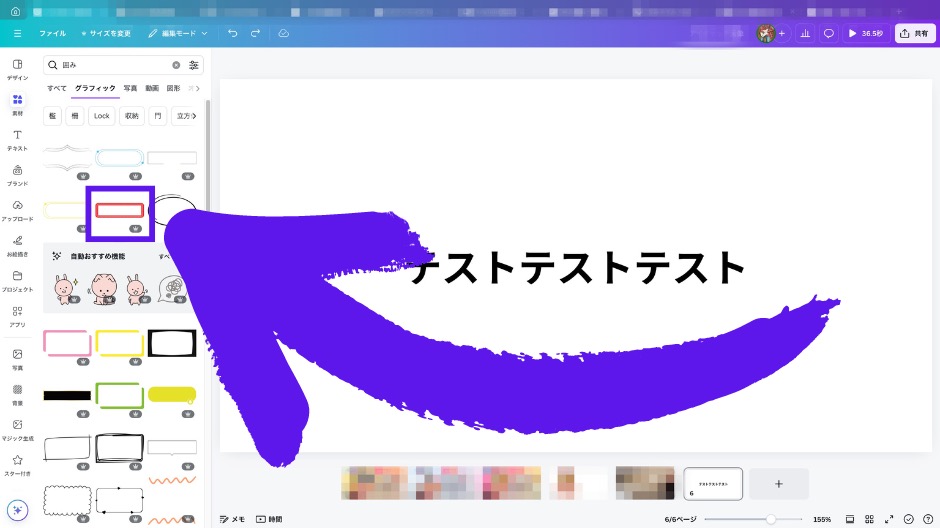
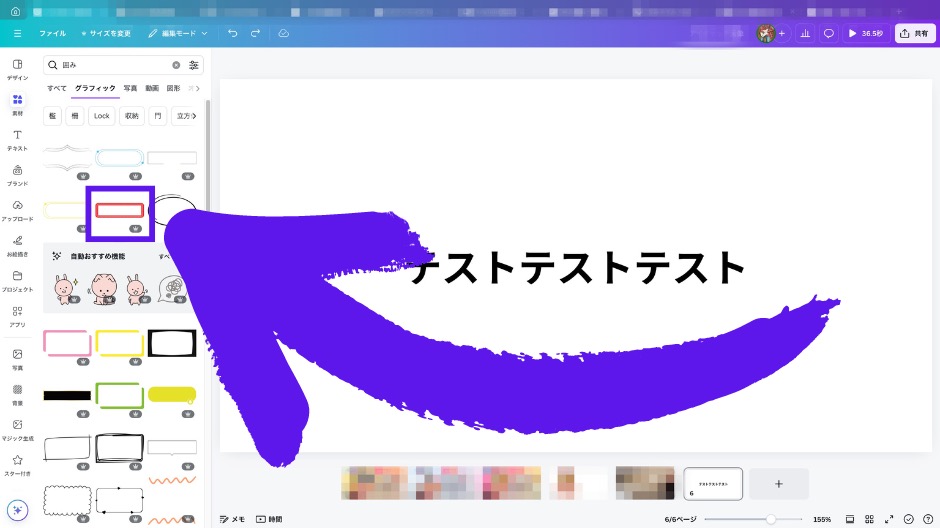
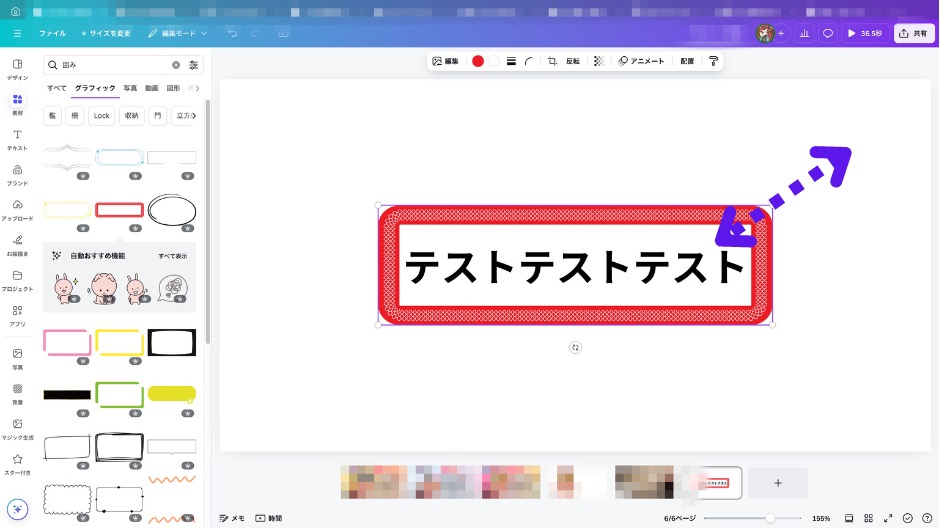
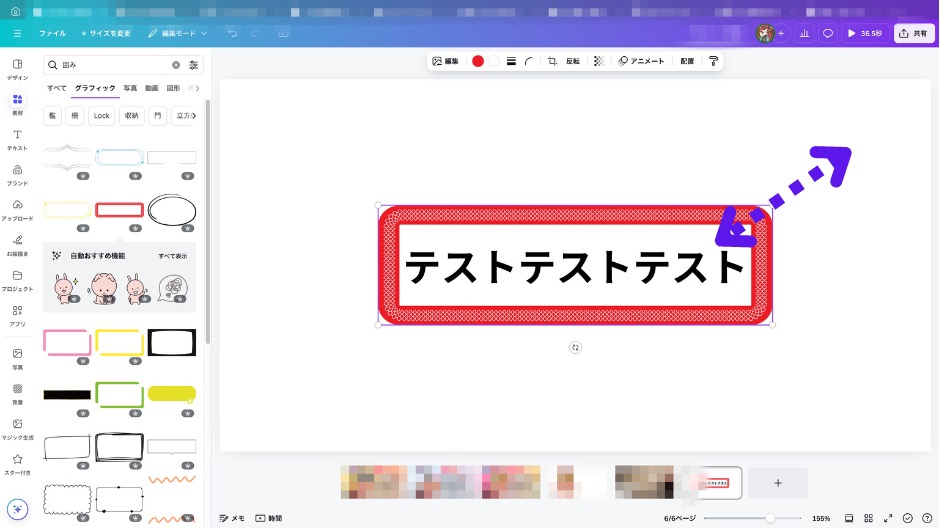
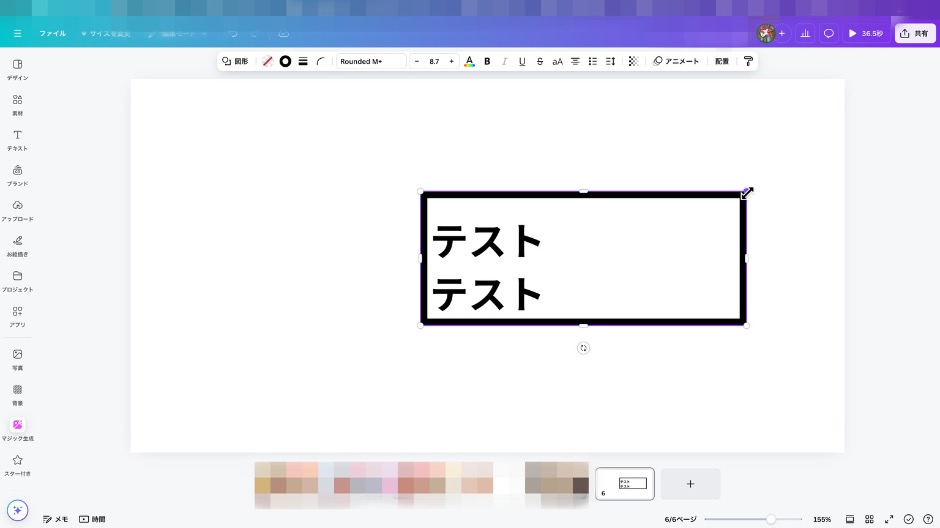
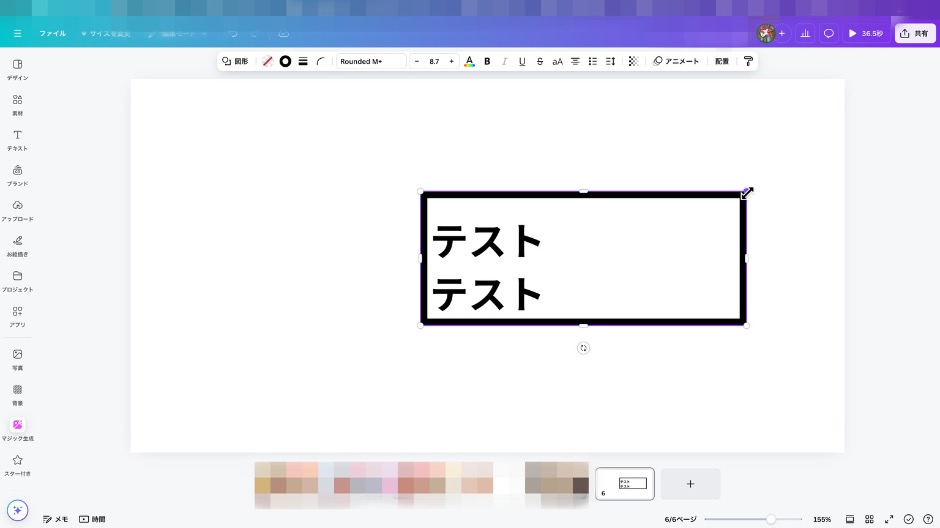
例えばこの文章を囲み線で覆いたい時に、用意されている囲み線だと適度にハマる大きさを見つけるのが困難になる時があります。
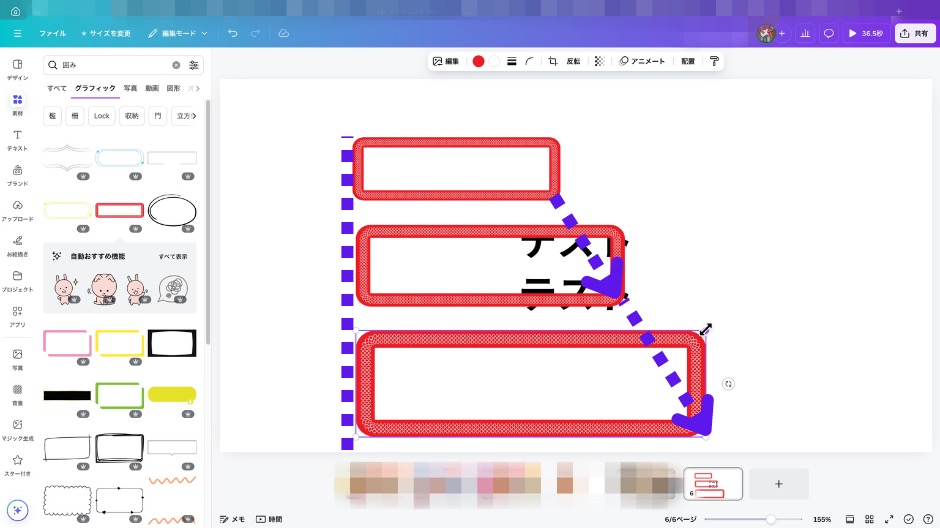
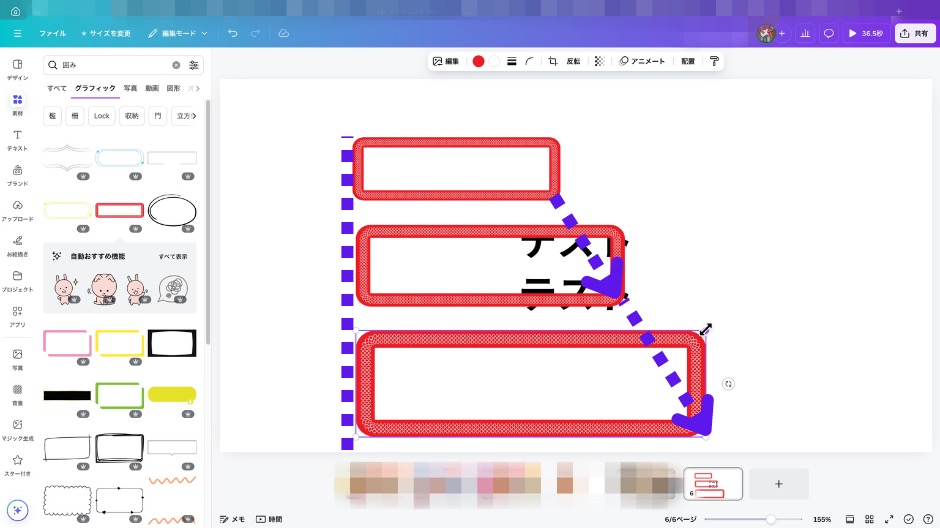
Canvaで、この赤い枠線を選んだとします。


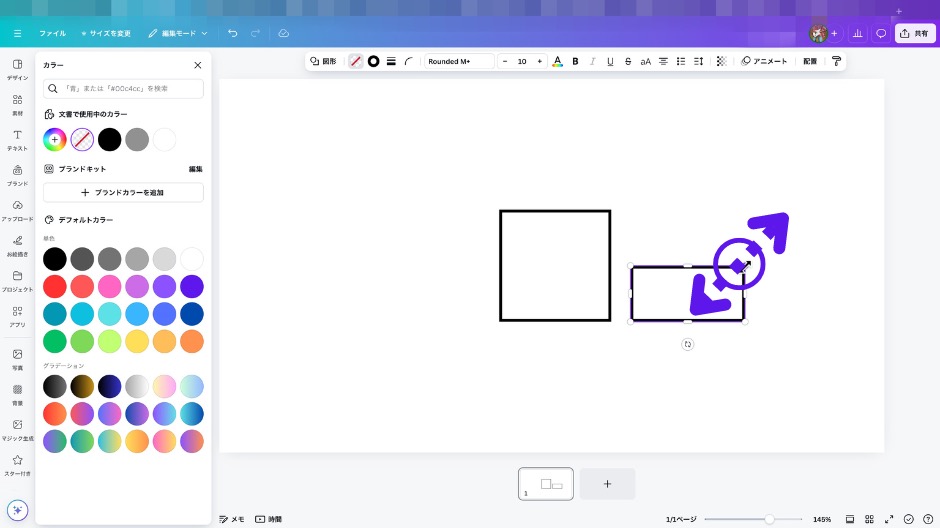
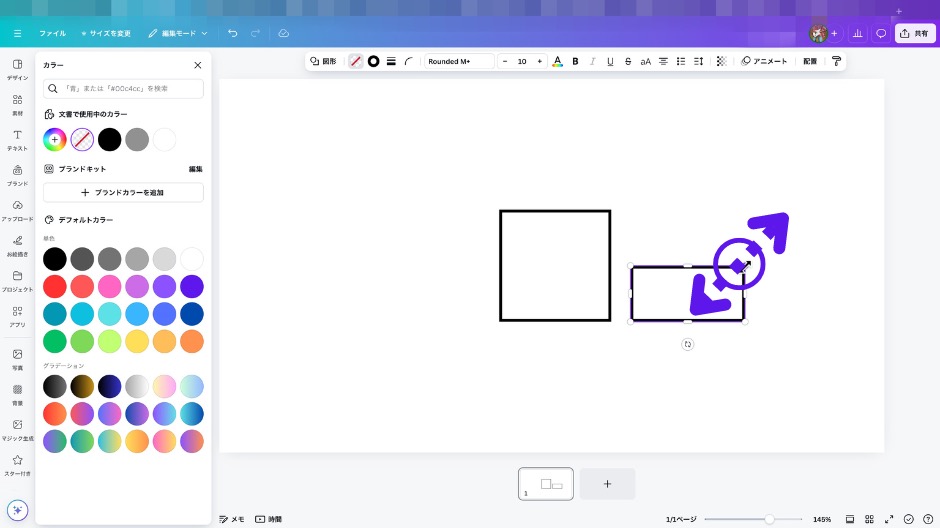
この枠線を使って大きさを調整するとします。
四方の丸い部分をドラッグすると、大きさを自由に変えられるのでこんな感じがちょうどいいですかね。


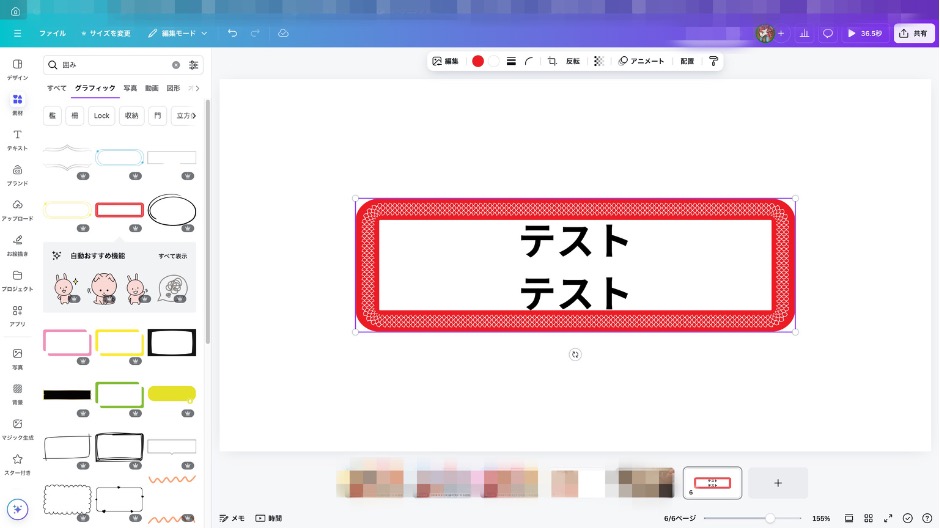
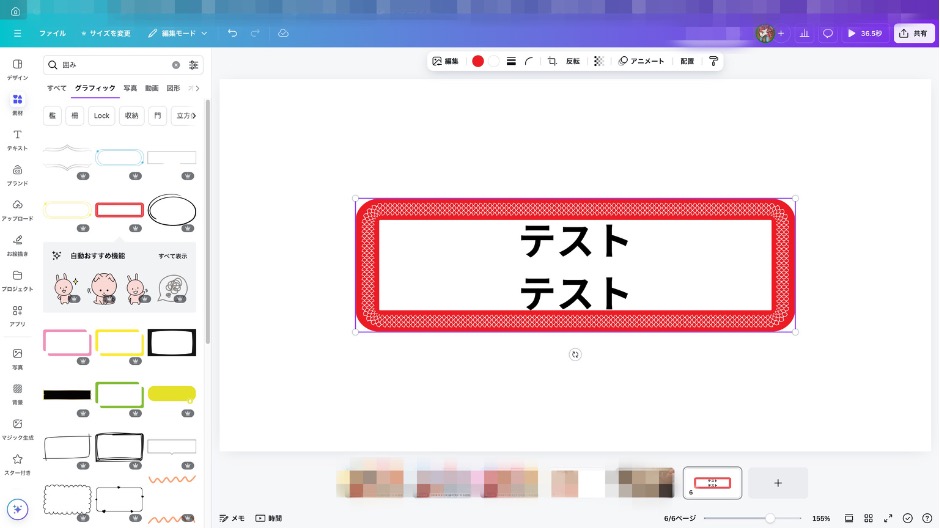
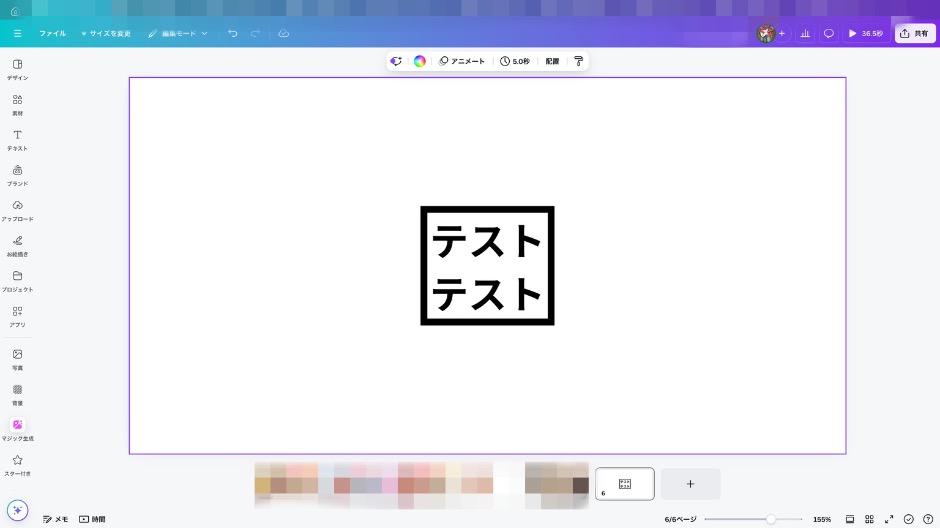
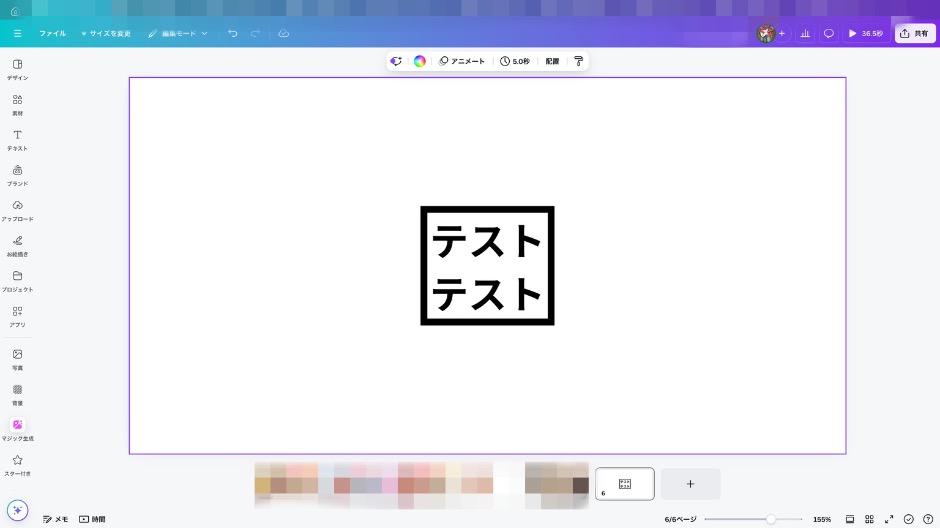
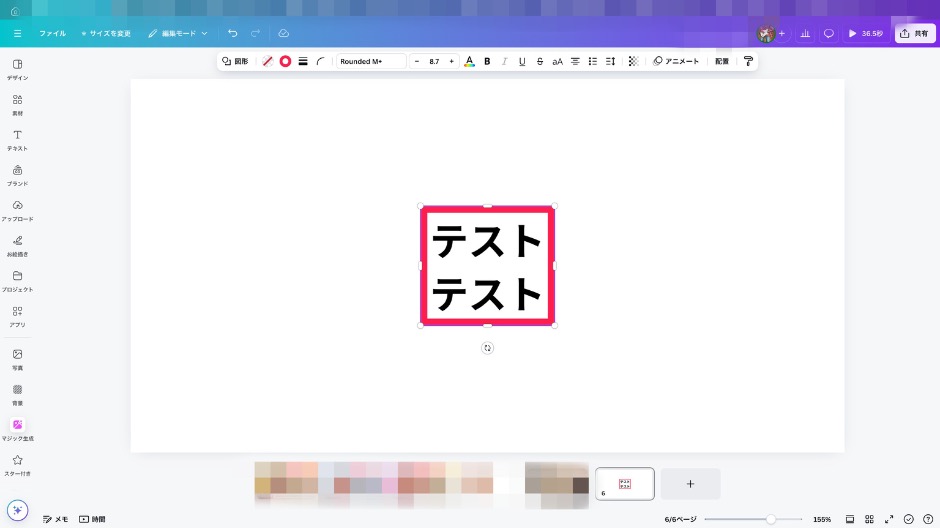
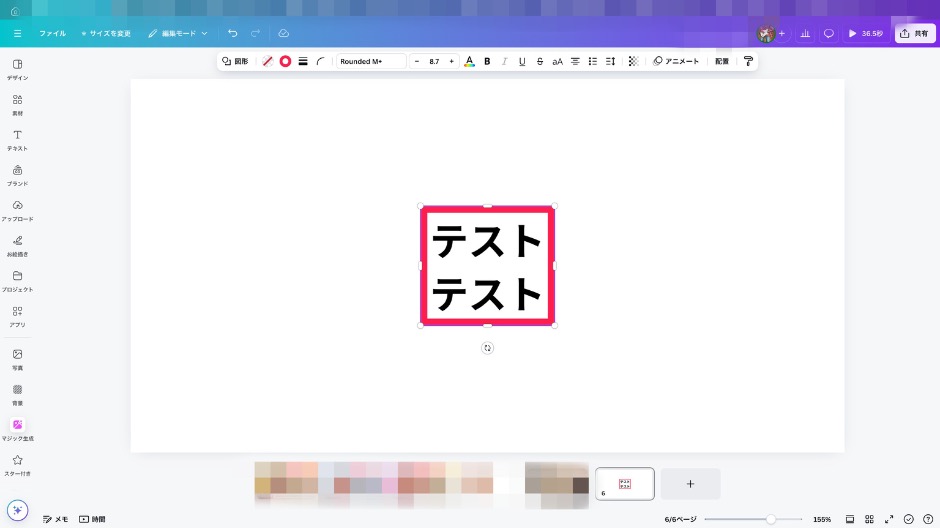
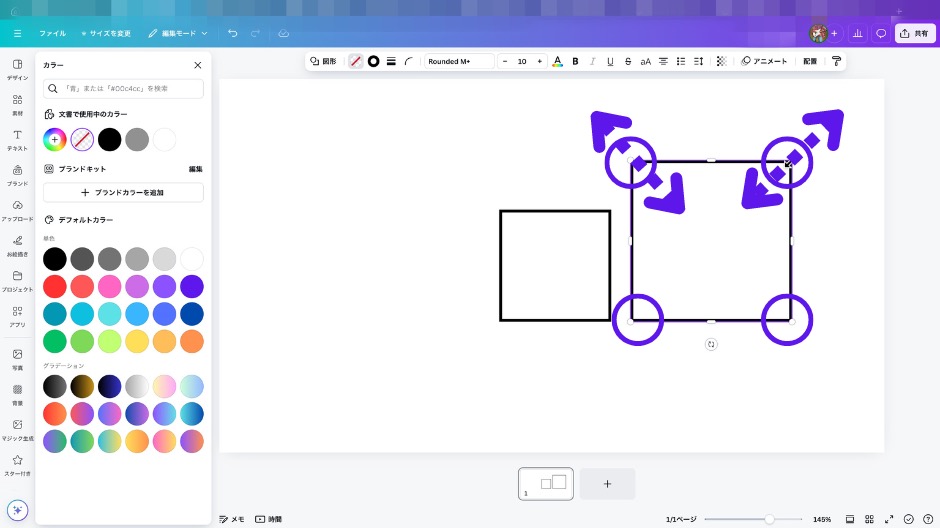
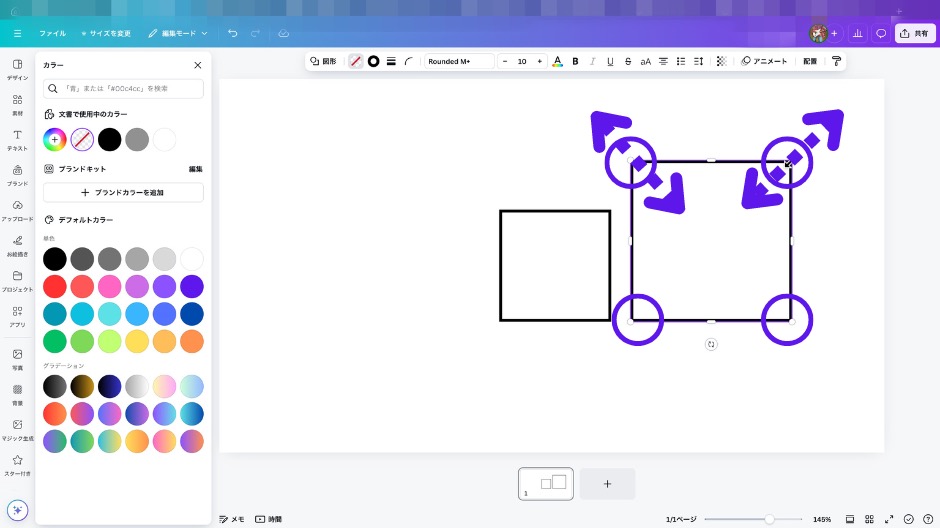
でも、このような正方形に近い形だとどうでしょうか?


そうなんです。
こんな感じになり、適度な囲みができなくなります。
用意されている素材は、大きさは変えられるけど縦横比が変えられないんです。


Canvaで縦横比を自由に変更可能な図形・囲み線は作れる
僕はこの問題にかなり悩んでいたんですが、Canvaでも縦横比を自由に変更可能な図形・囲み線を作成することができます。
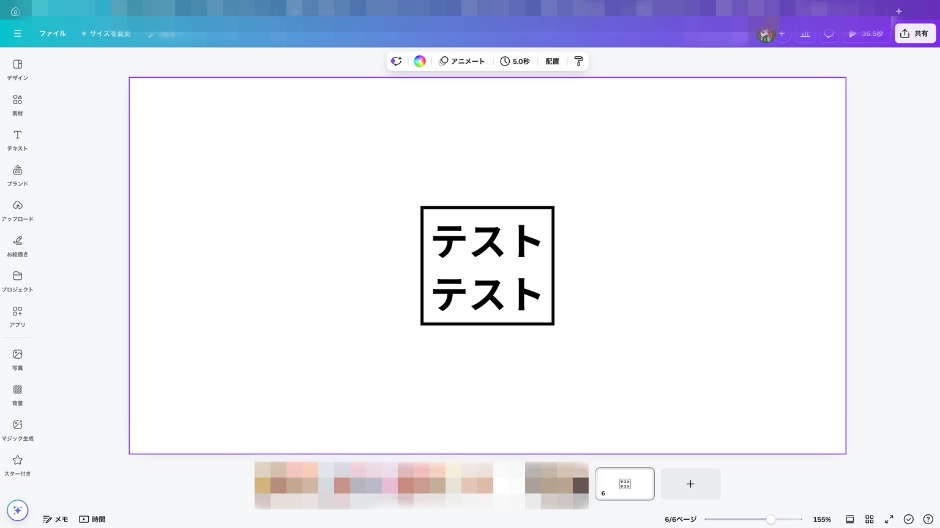
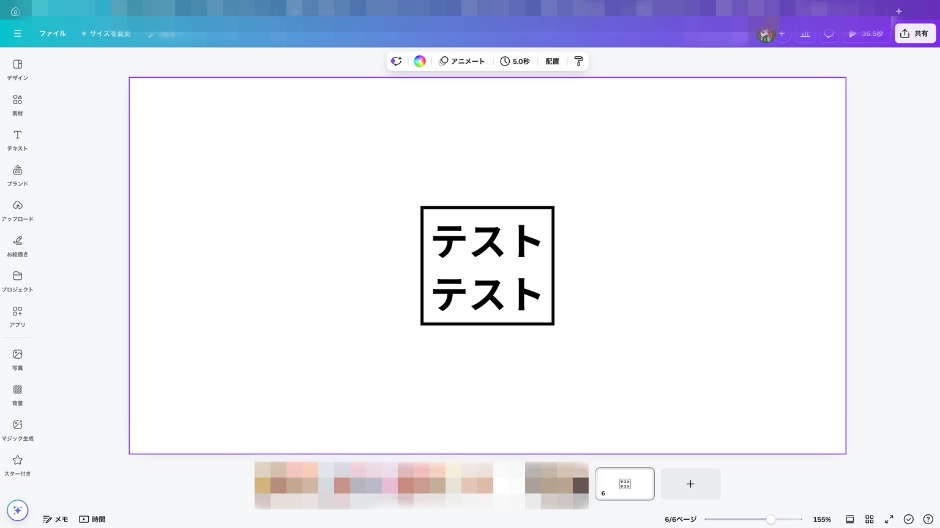
縦横比自由に変更可能


例えばこんな感じで、しっかりと先ほどの正方形の枠線を作成できます。
もちろん縦横比も自由自在に変えられます。


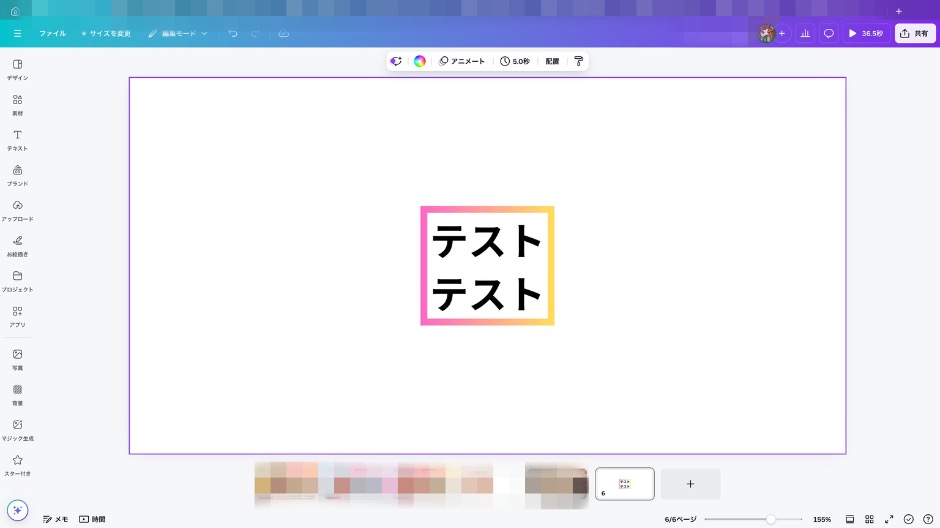
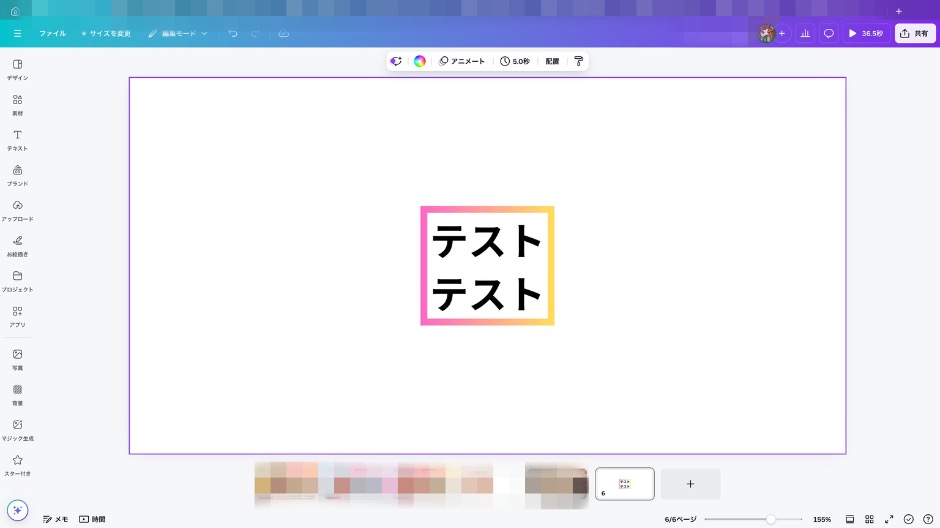
色も変更可能
枠の色も自由自在に変更可能です。


こんなグラデーション色まで。


好みの色に自由自在に変更できます。
枠の太さも変更可能
枠の太さも自由に変えられます。


少し太くすると、


極太だと…


なんなら塗り潰せます!


Canva縦横比が変更可能な図形・囲み線を作成する方法
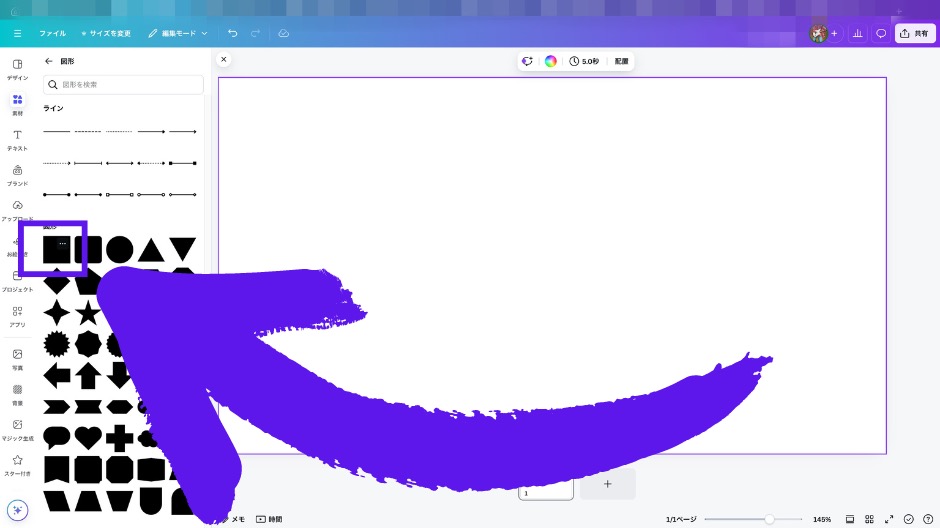
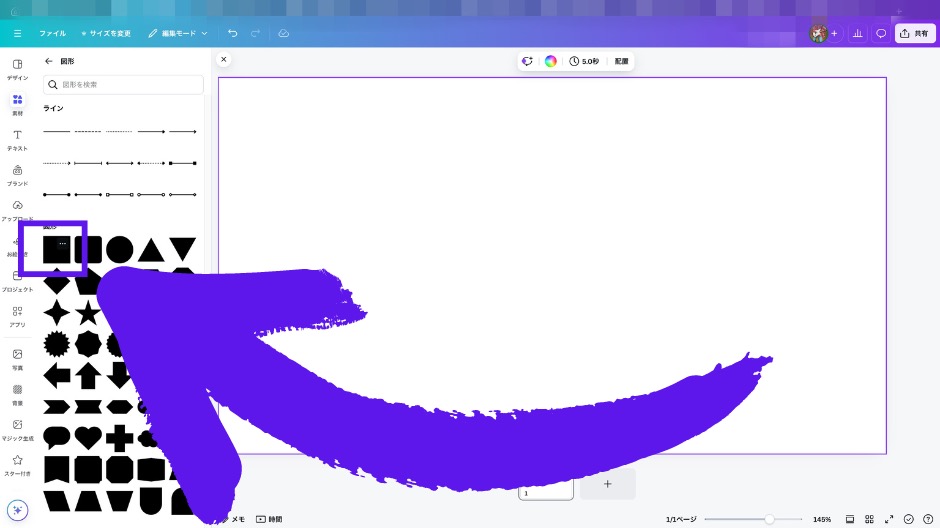
縦横比を自由に変更可能な図形・囲み線は、意外にも簡単に作成できます。
以下の手順になります。














Canvaで作成した図形・囲み線を色々調整する方法
出来上がった図形・囲み線はもう自由自在です。
具体的な方法を簡単にご紹介します。
縦横比を自由に変更する方法
四角の丸印をドラッグすると縦横比が変わらず大きさだけを変えられます。


縦横比を自由に変更したい場合は、4辺の中心にあるマークをドラッグすると変えられます。


ここで変えた後に、四角の丸印をドラッグすれば好きな形にできます。


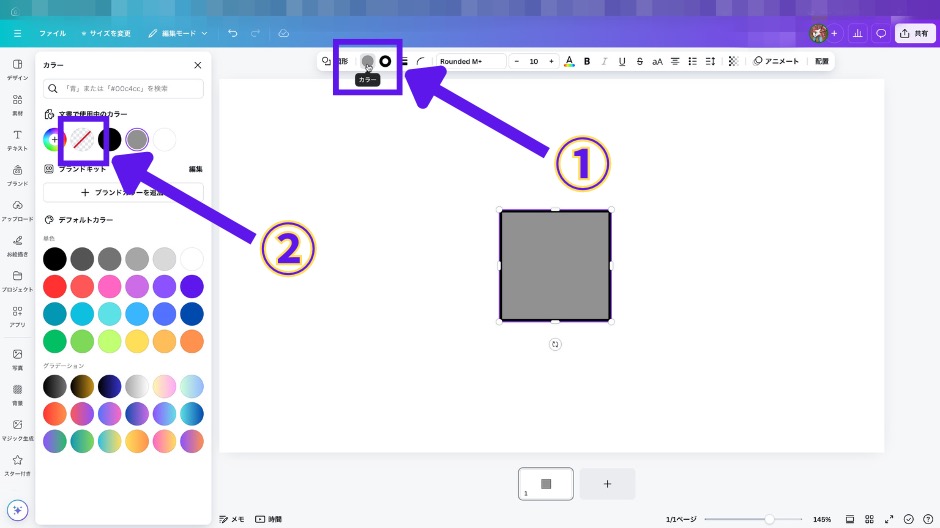
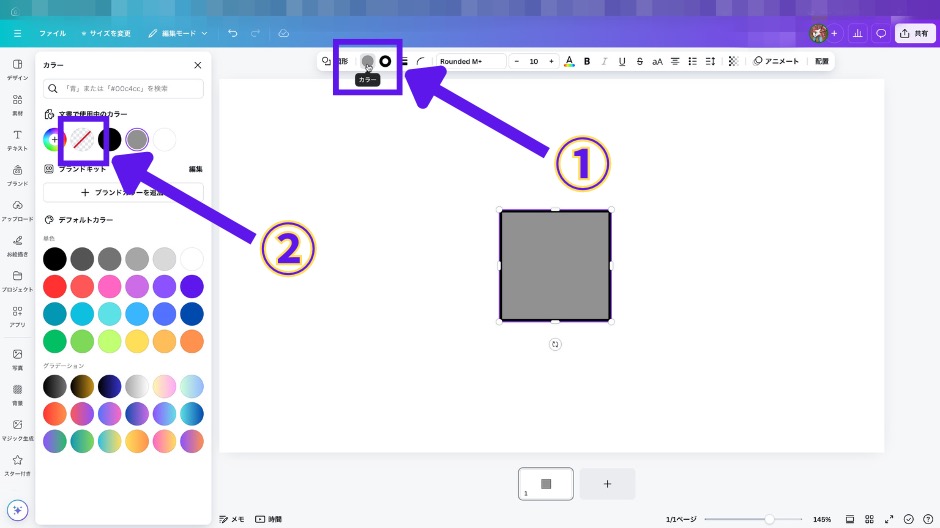
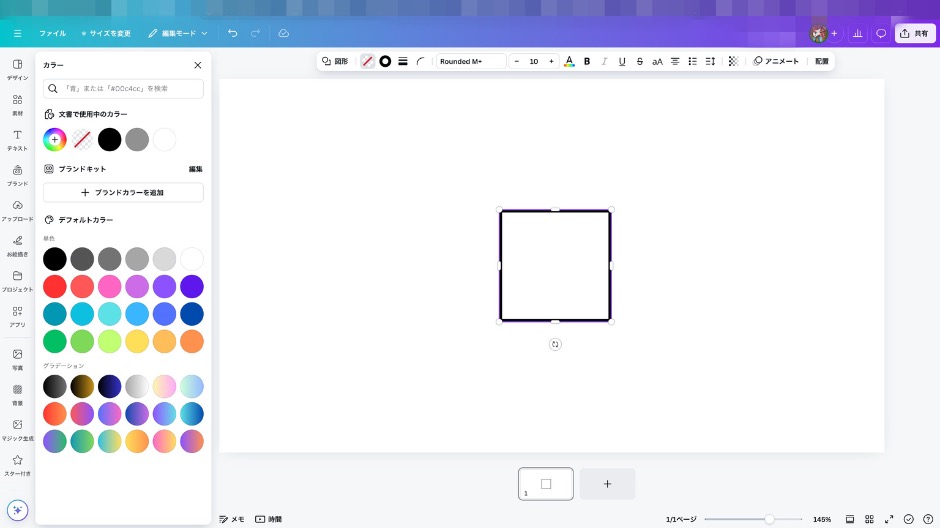
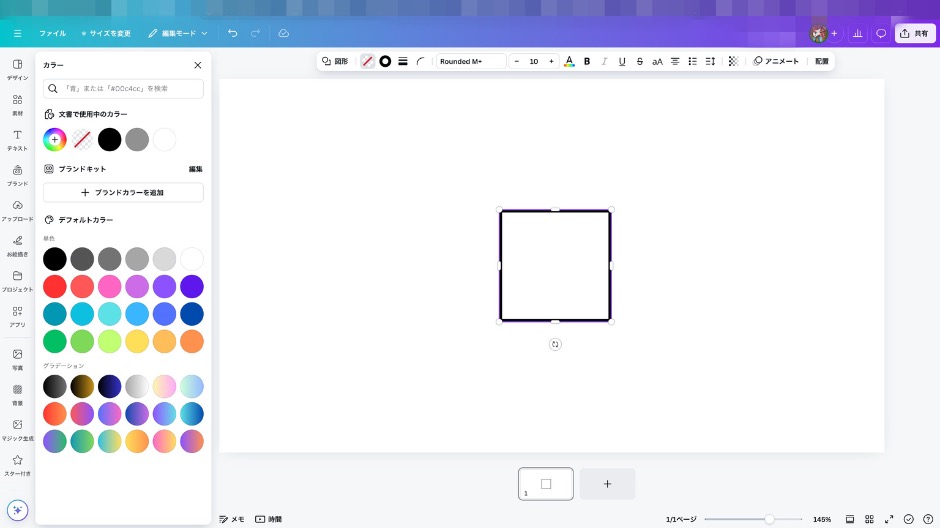
色を変更する方法
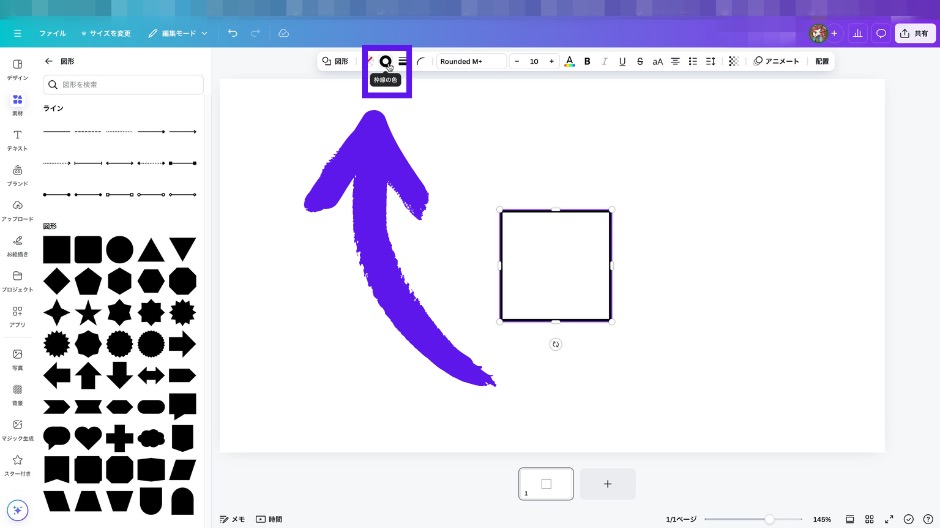
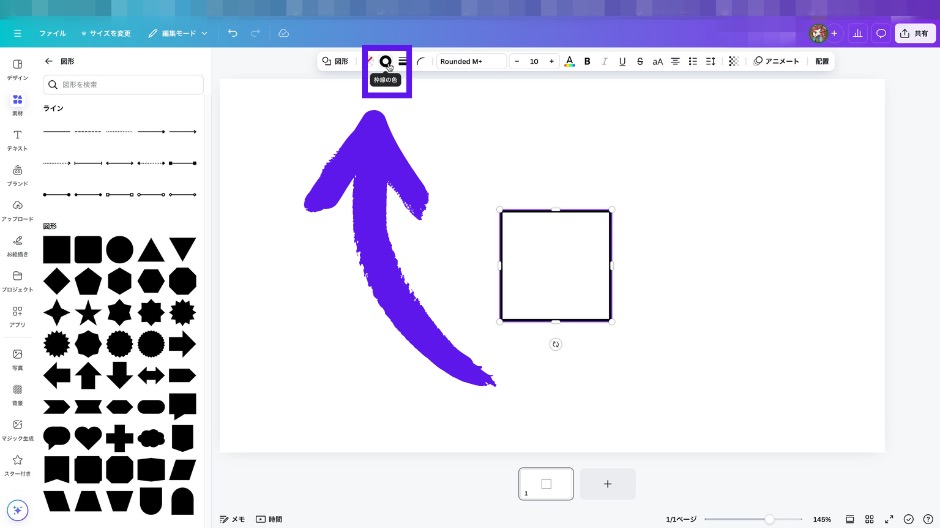
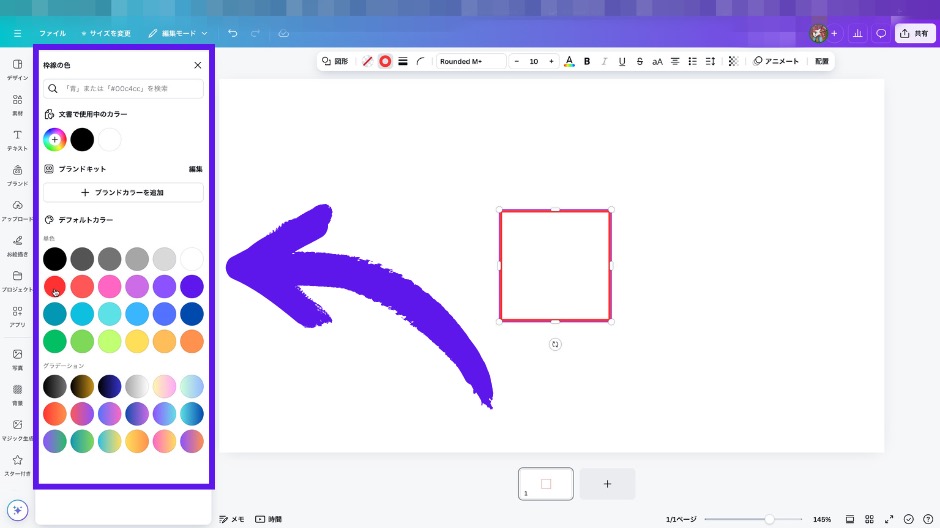
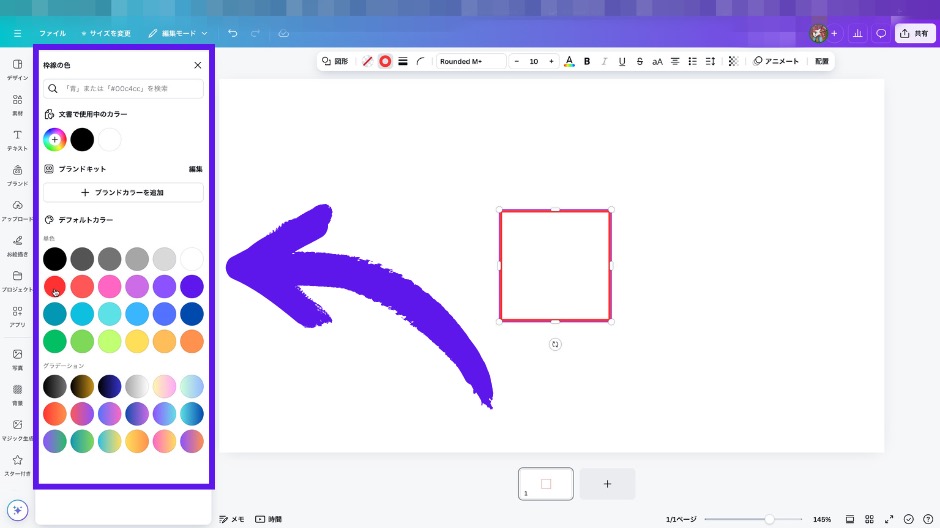
色を変更する場合は、「枠線の色」をクリック。


あとは好きな色をクリックするだけで簡単に変えられます。


枠の太さを変更する方法
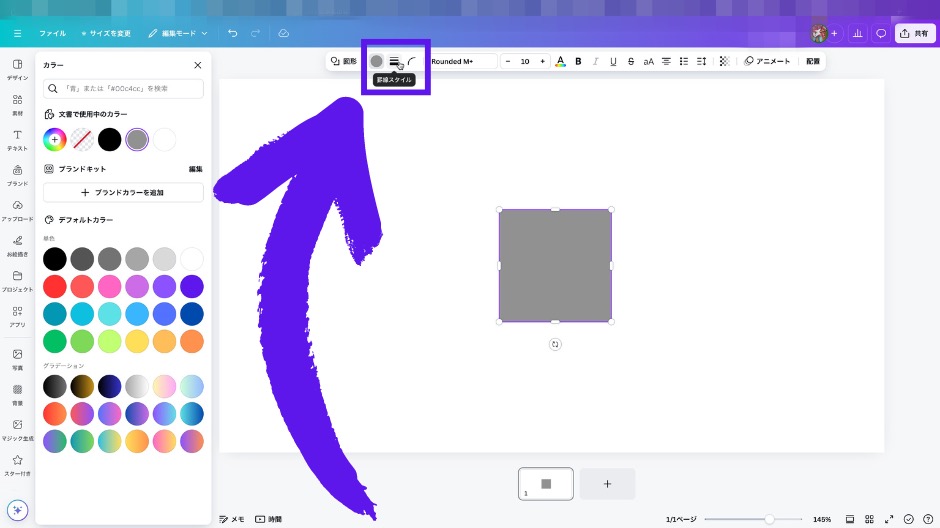
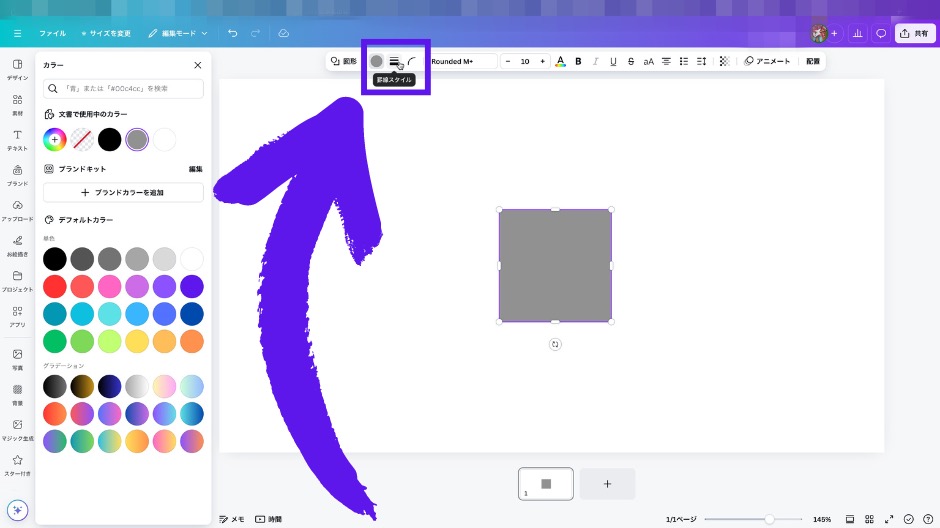
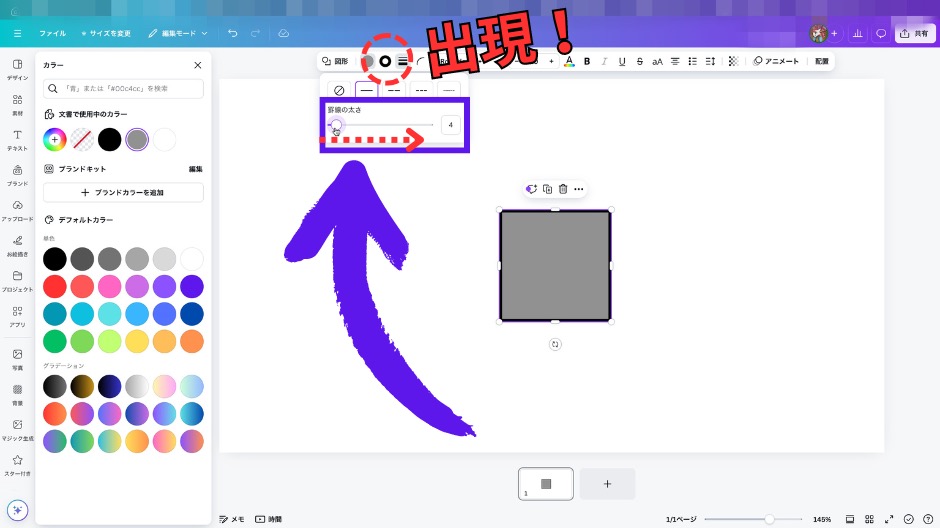
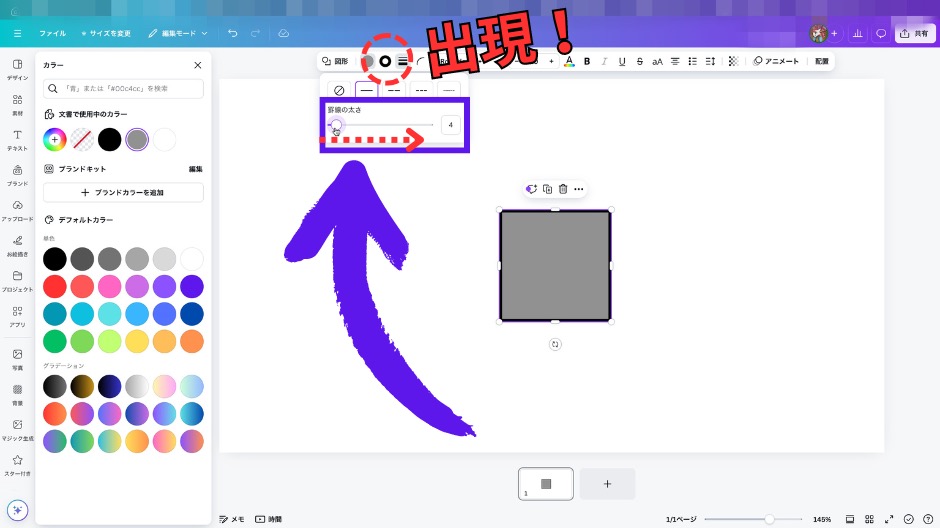
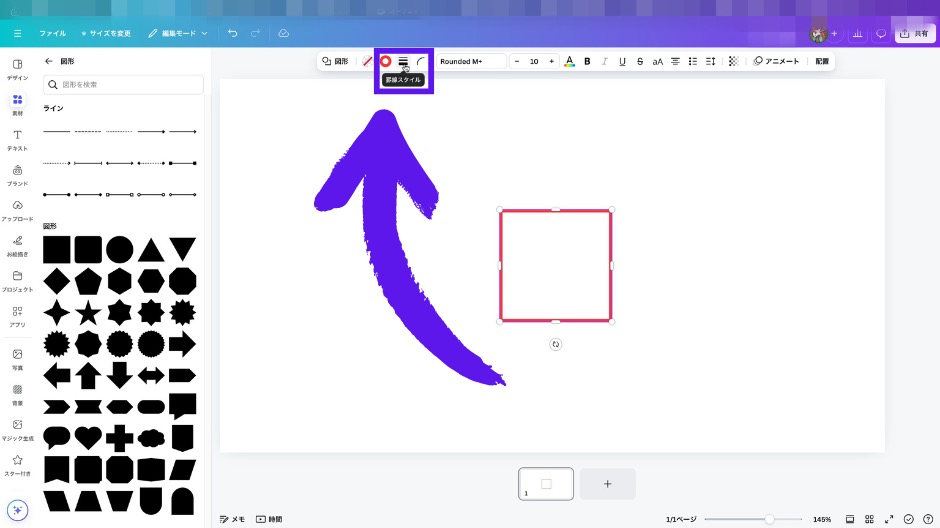
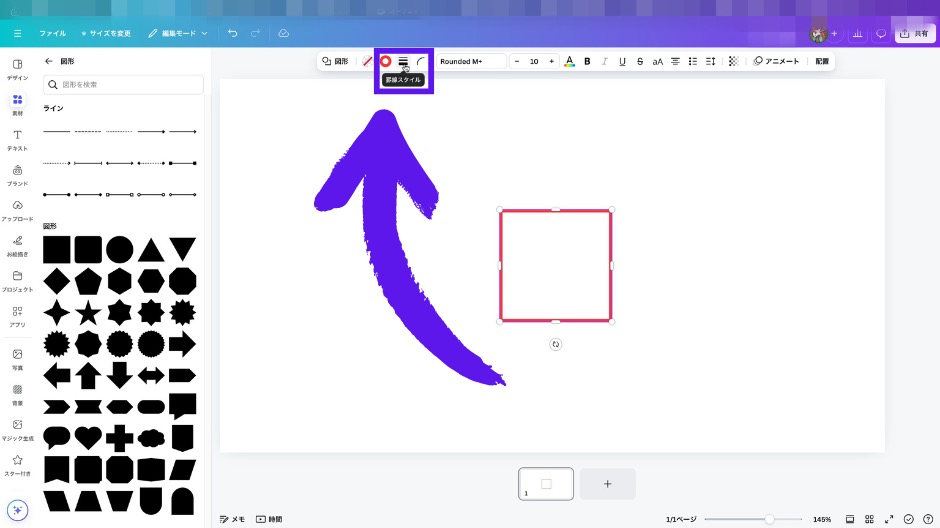
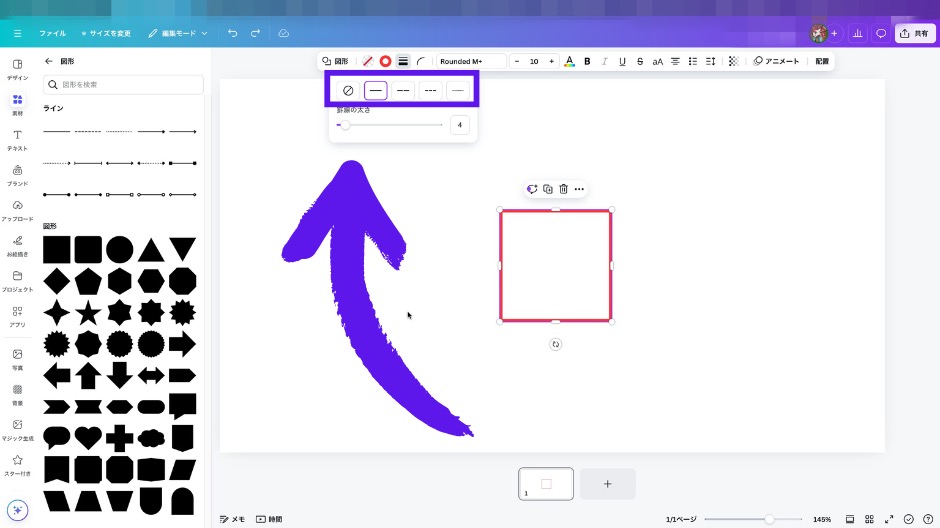
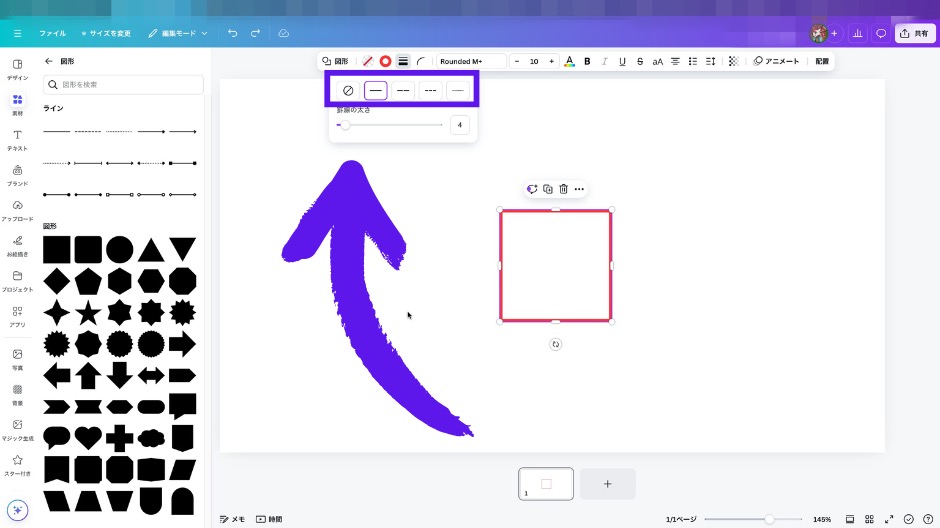
太さの変更は「罫線スタイル」をクリック。


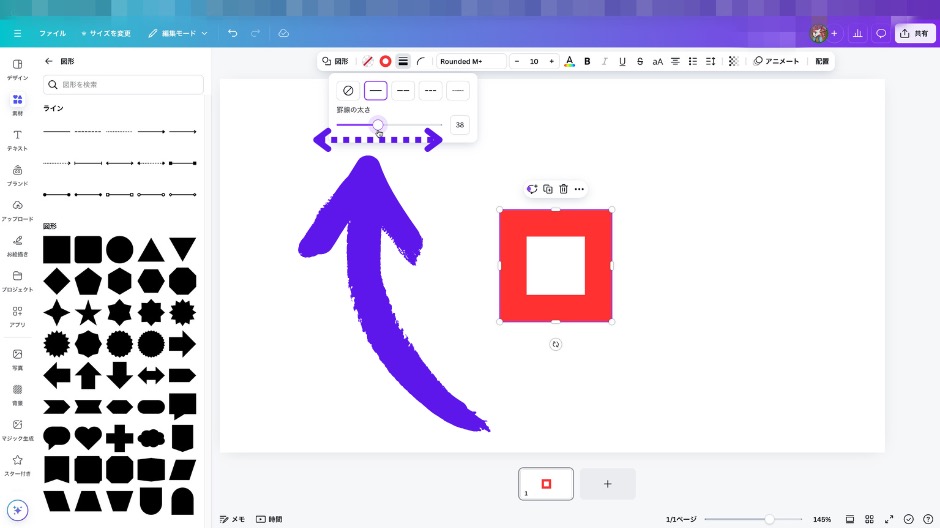
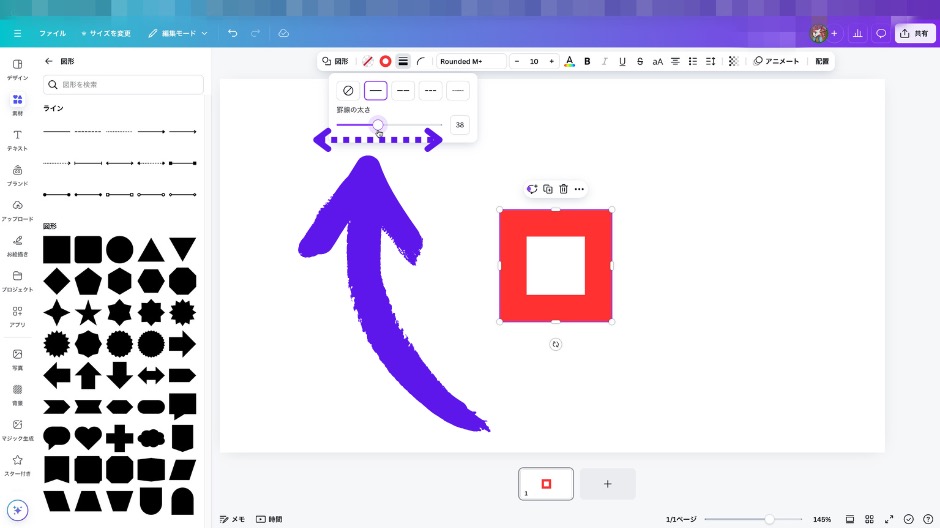
「罫線の太さ」を好みの太さに調整するだけです。


囲み線の種類も変えられる!
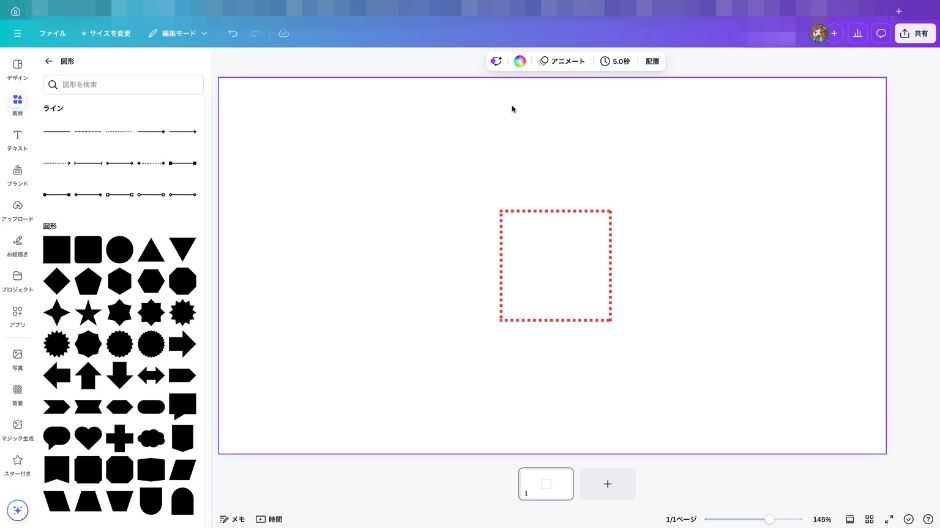
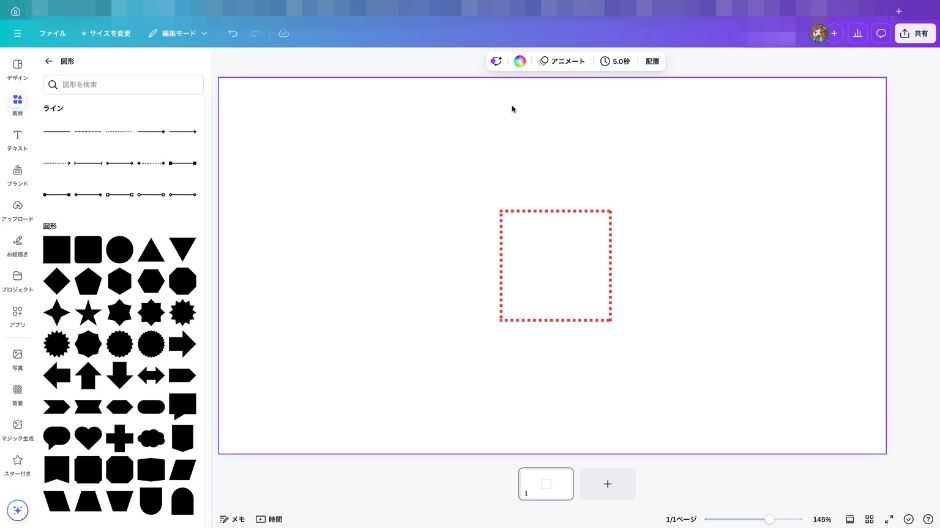
なんと囲み線も点線などに変更できます。
方法は先ほどの「罫線スタイル」をクリックした時に出てくるスタイルから選ぶだけ。


点線が3種類あります。


まとめ
縦横比を自由自在に変更可能な囲み線。
色も太さも変更可能で点線の囲み線まで作れます。
これでどんな範囲でもジャストサイズで囲むことができます。
やっぱりCanvaは最高ですね。
ブログやYouTubeの編集には、もう手放せない相棒になること間違いなしです。
- 素材の図形から作成できる
- 縦横比自由自在
- 色・太さ・囲み線のスタイルも自由自在













コメント