ワードプレスでのブログ。

1つの記事内でジャンプさせる設定がしたい!
と思ったことはありませんか。



でもなんか難しそうだし、目次で飛ぶからいっか…
って諦めている人もいるのではないでしょうか。
ワードプレスの有料テーマ「SWELL」なら、簡単にページ内でジャンプする設定をすることができます。
この記事では、
をご紹介します。
これで長い文章になっても安心です。
1つの記事内でジャンプ(記事内リンク)させる


1つの記事内でジャンプ(記事内リンク)させるとは、
例えばこういうことです。
例えば…
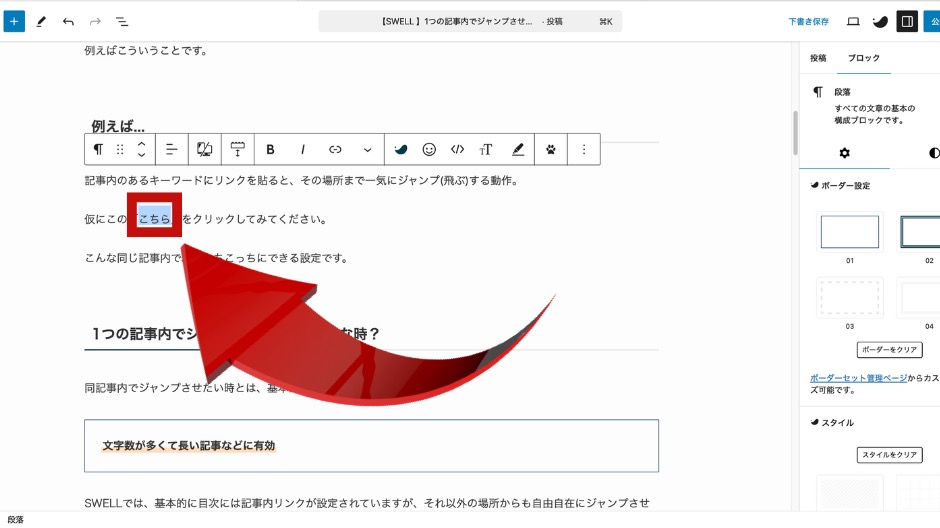
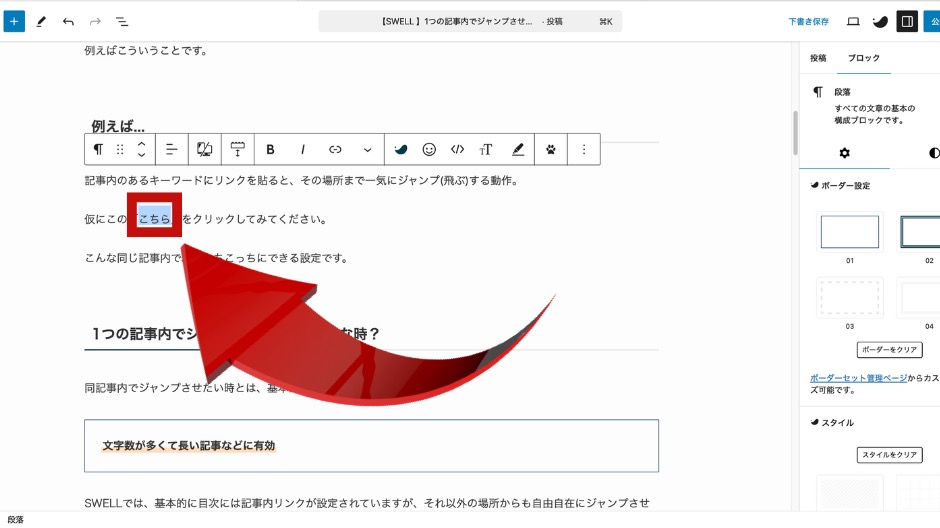
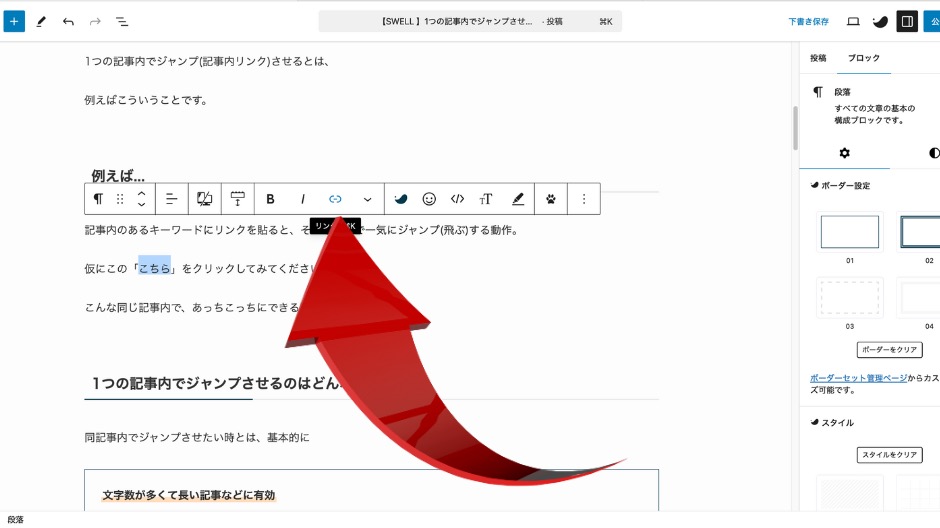
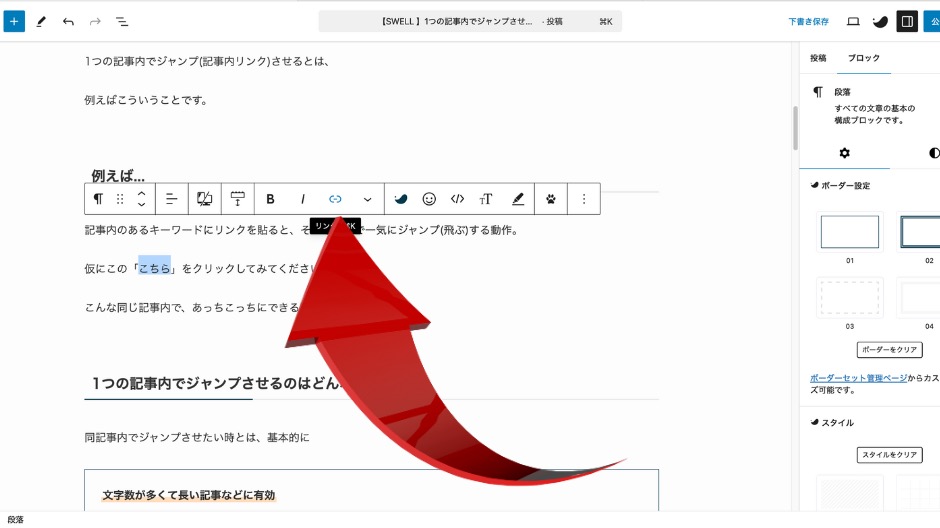
記事内のあるキーワードにリンクを貼ると、その場所まで一気にジャンプ(飛ぶ)する動作。
仮にこの「こちら」をクリックしてみてください。
こんな感じで、同じ記事内であっちこっちにできる設定です。
1つの記事内でジャンプさせるのはどんな時?
同記事内でジャンプさせたい時とは、基本的に
文字数が多くて長い記事などに有効
SWELLでは、基本的に目次には記事内リンクが自動で設定されますが、それ以外の場所からも自由自在にジャンプさせることができます。
・読者が全部読むのが面倒
・知りたい箇所だけ読みたい
・知らないワードが出てきて説明している箇所までジャンプさせたい
などの時に、有効的に使えます。
特にボリュームが多い記事内では、読者が読みやすいようにあっちこっちにジャンプさせるようにしておくと、親切な記事になります。
【SWELL 】1つの記事内でジャンプさせる設定方法
SWELLでは、1つの記事内でジャンプさせる方法はとても簡単です。
以下の手順になります。






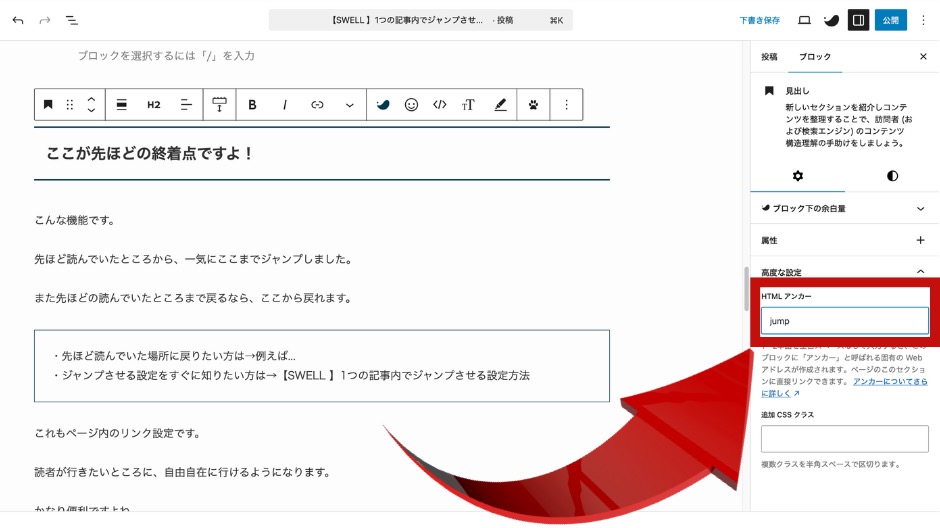
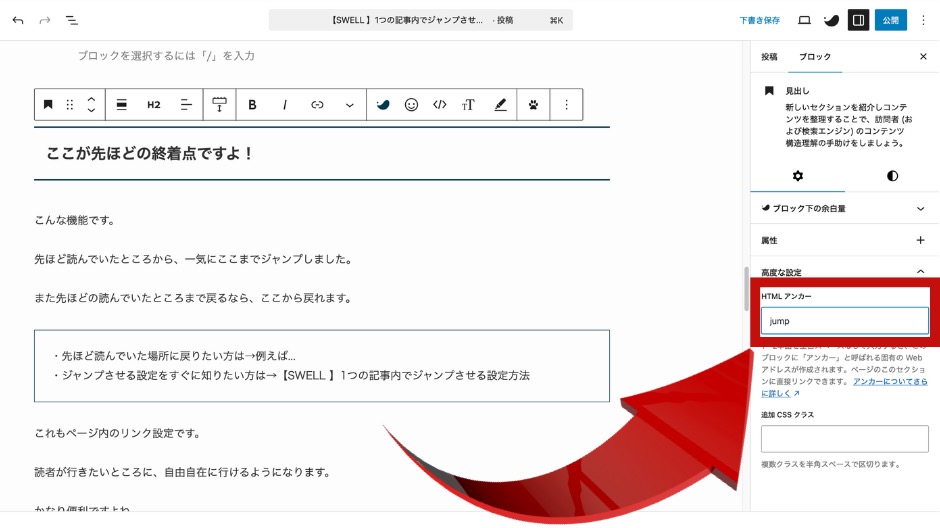
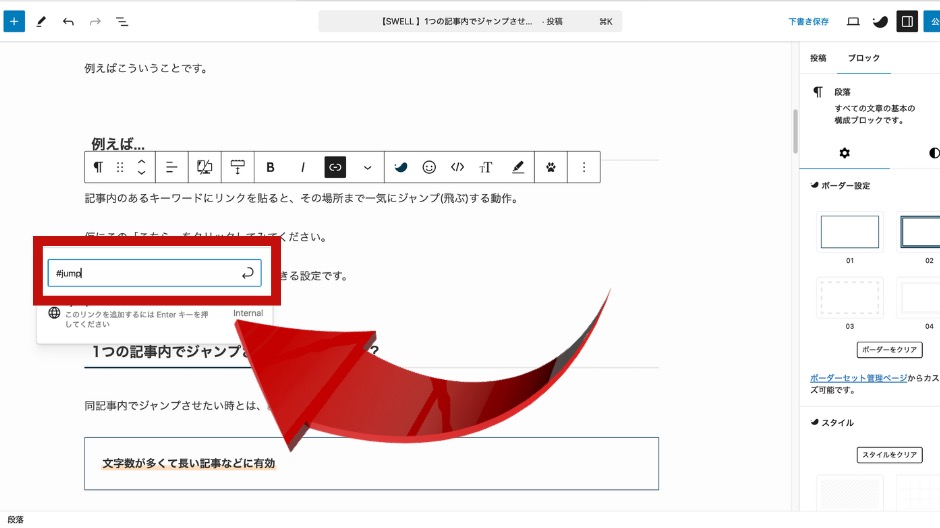
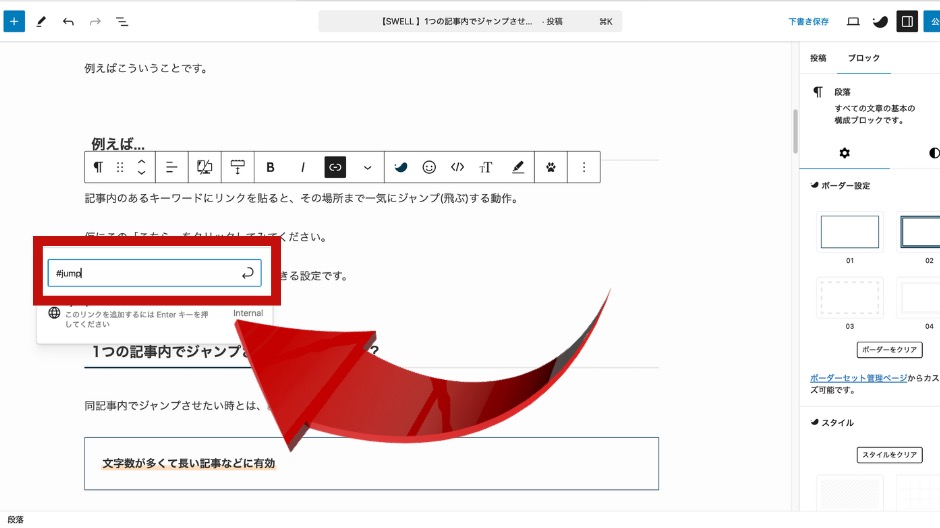
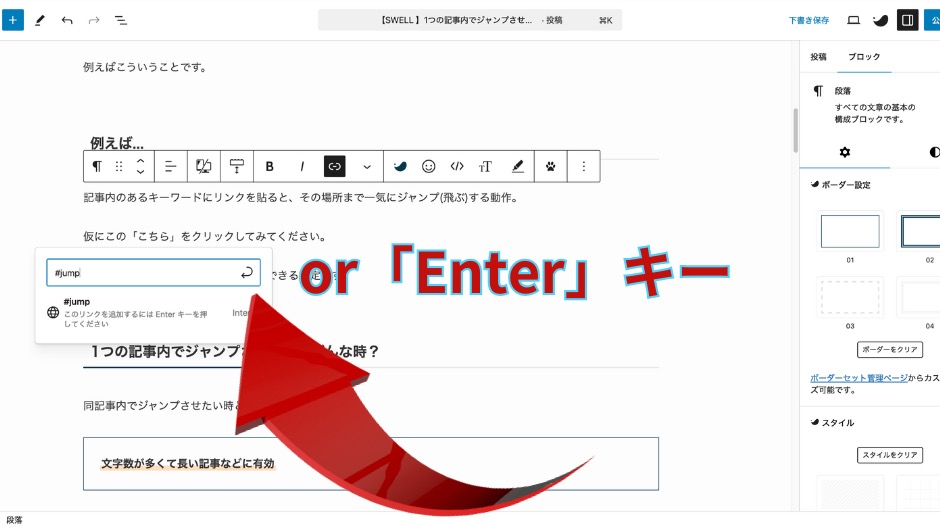
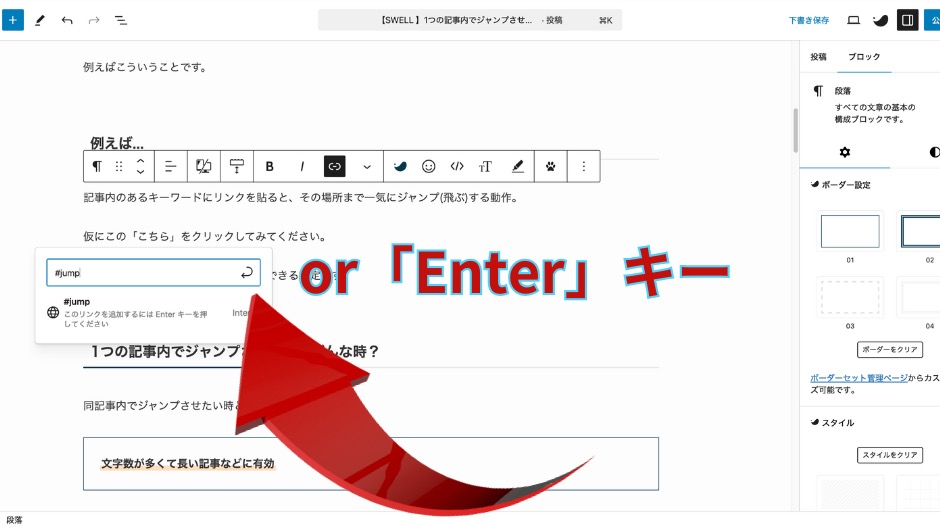
ここでは「jump」としておきます






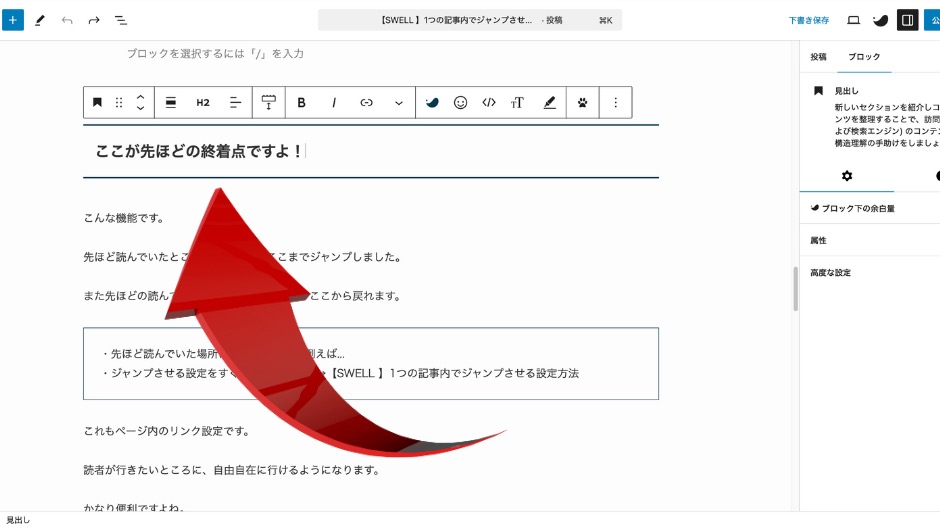
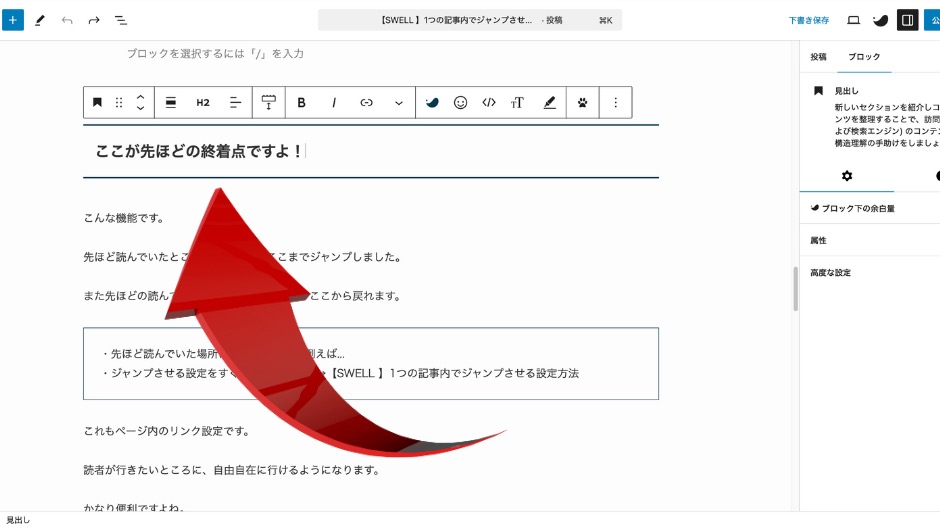
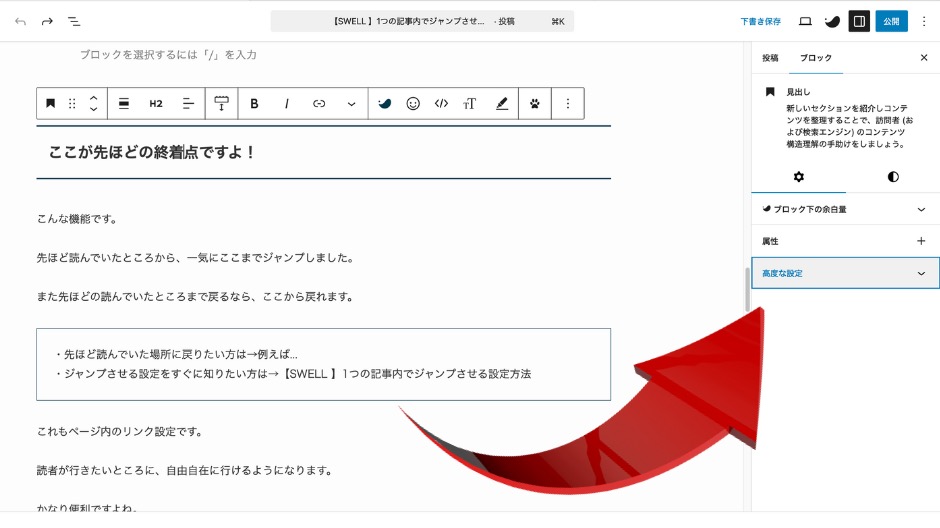
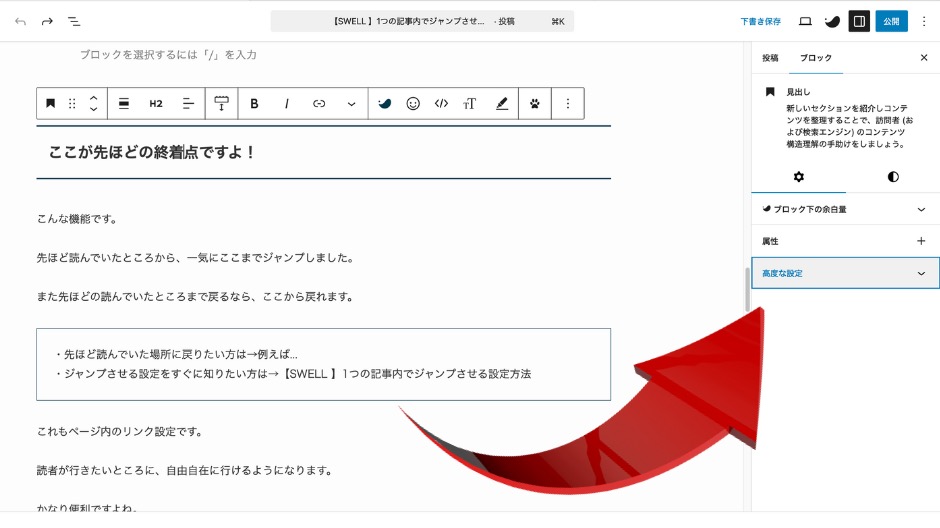
着地点の「HTMLアンカー」に適当につけた文字の頭に「#」をつけて入力


ここが先ほどの着地点ですよ!


こんな機能です。
先ほど読んでいたところから、一気にここまでジャンプしました。
また先ほどの読んでいたところまで戻るなら、ここから戻れます。
・先ほど読んでいた場所に戻りたい方は→例えば…
・ジャンプさせる設定をすぐに知りたい方は→【SWELL 】1つの記事内でジャンプさせる設定方法
これもページ内のリンク設定です。
読者が行きたいところに、自由自在に行けるようになります。
かなり便利ですよね。
まとめ


1つの記事内でジャンプする設定を有効的に使えば、読者にとっても欲しい情報にすぐ飛べて、とても読みやすい記事になります。
有料テーマの「SWELL」なら、こんなページ内リンクの設定も簡単にできるので、まだ購入していない方はこちらからチェックしてみてはいかがでしょうか。
1度購入すれば複数のサイトにも使えるので、かなりおすすめの「有料テーマ」です!












コメント