ブログの記事では、いつの情報なのか表示することは大事です。
読者は新しい情報なのか古い情報なのか、気にする人は多いからです。
公開日や更新日を表示しておくような設定をするのがおすすめ。
この記事では、ワードプレス有料テーマのSWELLで、公開日や更新日を表示させる方法をご紹介します。
記事の公開日と更新日

記事の公開日と更新日は、それぞれ違う意味があります。
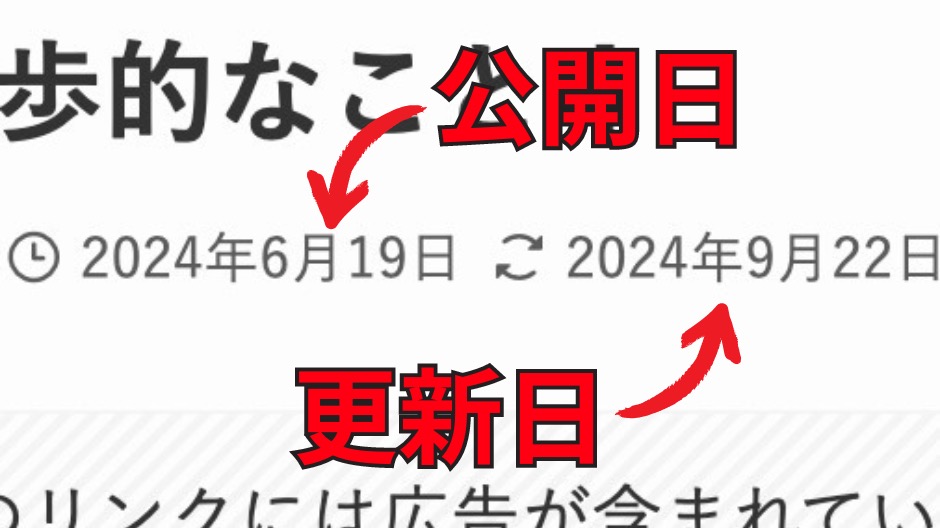
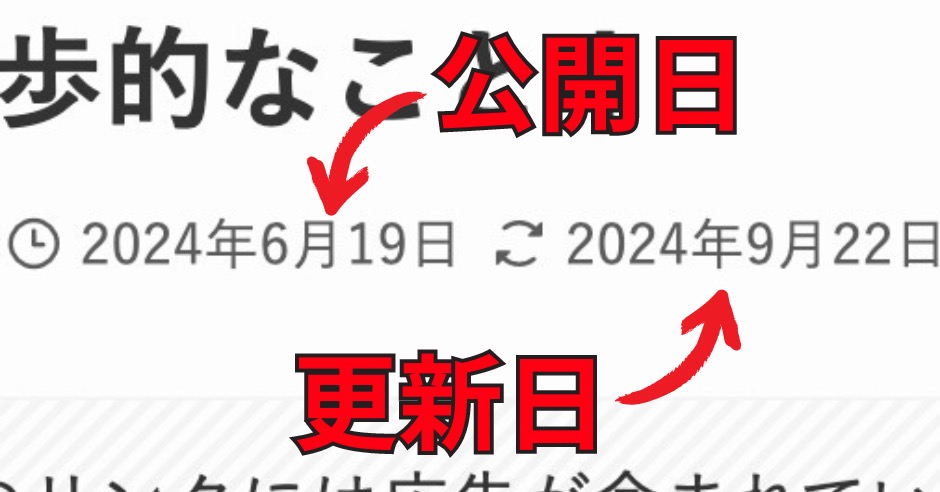
公開日
公開日は、初めて記事をアップした日です。
更新日
更新日は、公開した記事をリライトした日です。
リライトとは、公開した記事を修正すること。
追記や修正などをすると、その日が更新日となります。
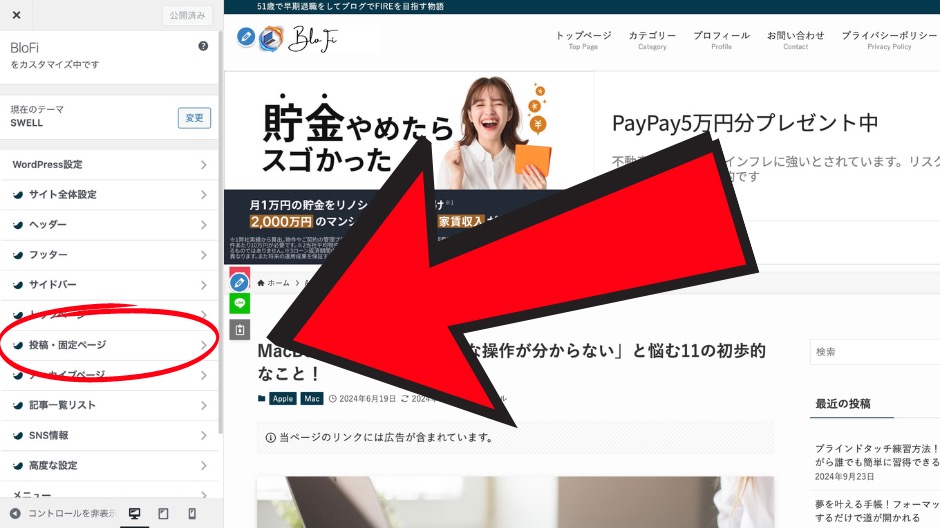
【SWELL】で記事の公開日と更新日を表示させる方法
SWELLでの記事の公開日と更新日を表示させる方法は、以下の通りになります。





公開日と更新日の表示スタイル
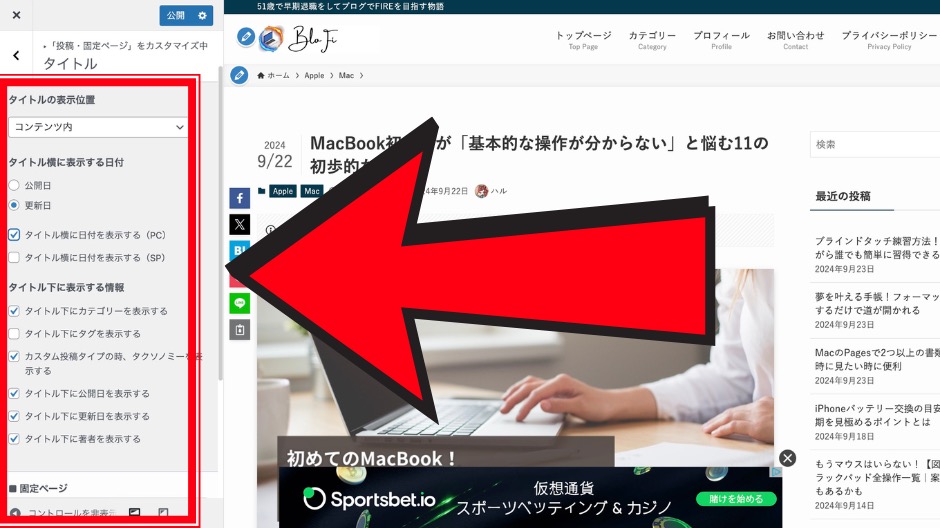
SWELLでは、公開日と更新日の表示位置を2通り選べます。
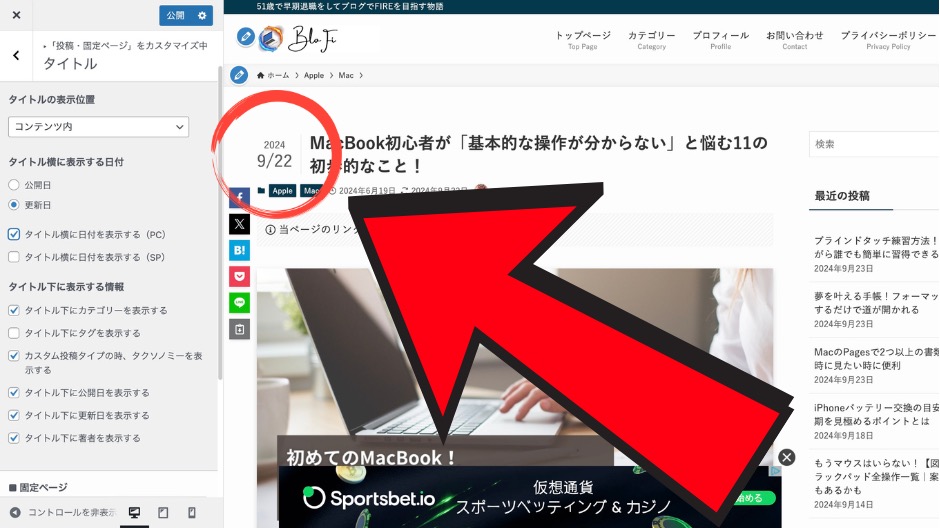
タイトルの横に表示する

このように、タイトルの左側に日付が表示されます。
公開日か更新日のどちかしか選べません。
公開日に設定すると、更新をしても公開日の日付表示のままなので更新日にするのをおすすめします。
ちなみに
(PC)→パソコン表示の場合
(SP)→スマホ表示の場合
となります。
タイトルの左側表示の場合は、公開日か更新日のどちらかしか選べない
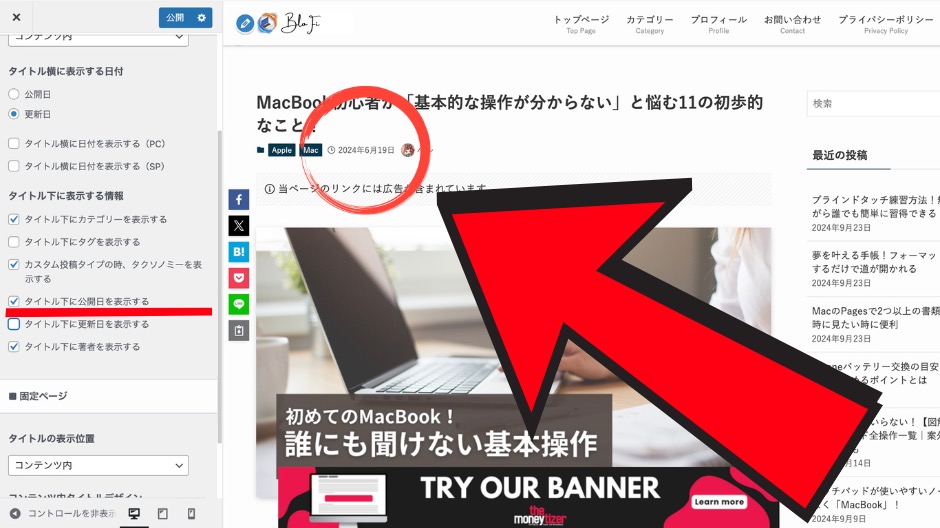
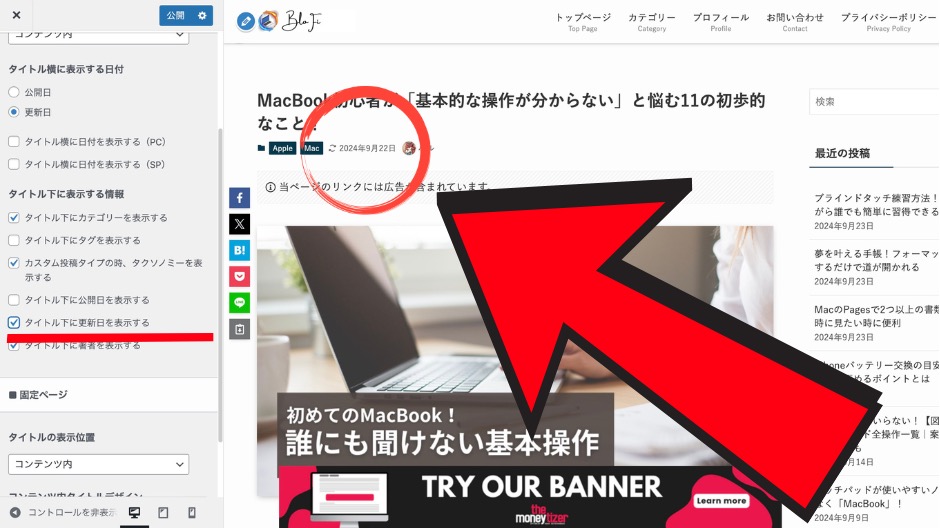
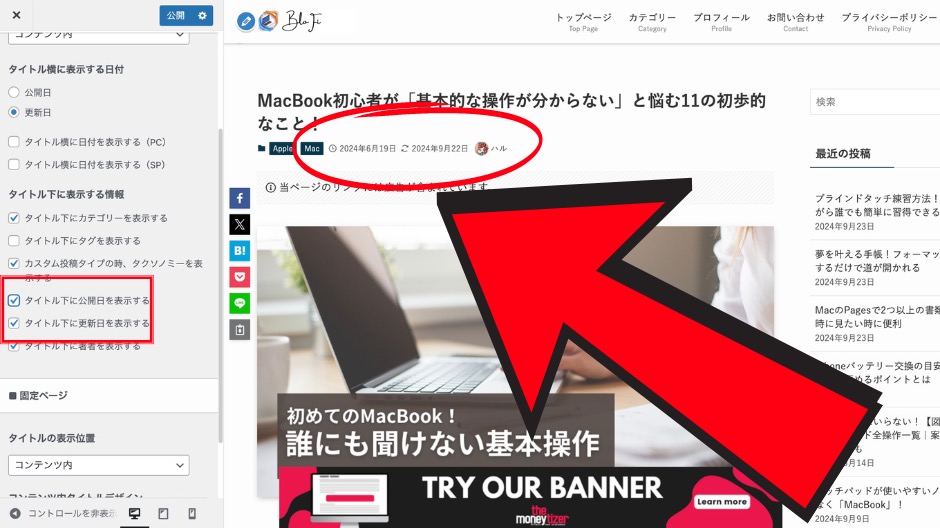
タイトルの下に表示する
このように、タイトルの下側に3通りの日付が表示できます。
公開日のみ

更新日のみ

公開日と更新日の両方

と、3通りの表示を選べます。
タイトルの下側表示の場合は、3通りの表示スタイルから選べる
おすすめの表示スタイル

個人的には、最後の両方の日付を表示させるのがおすすめ。
いつ作成されていつ情報が更新されたのか、分かると安心して記事を読んでもらえます。
更新日だけでもいいと思いますが例えば、公開した時の写真が古いものなどで1年後に更新した際に、写真がそのままだと、
「更新日が最近なのに、なんで写真が古いんだろう?」
っていうような疑問を読者に与えることもあり得ます。
公開日と更新日を両方表示していれば、
「公開した日は、この写真の感じだったんだ!」
とわかりやすいですよね。
写真までしっかり更新すれば問題ないですが、文章の追記や修正だけの更新なら、このような誤解を招かずに済みます。
まとめ

ブログ記事は、いつの情報か分かるようにするのは大事なこと。
その記事の公開日と更新日は、タイトルの近くに表示すると親切です。
SWELLは、簡単にタイトル横か下の表示を選べるのでとても便利。
まだSWELLを使ったことがない人は、こちらの記事も参照にしてみてくださいね。

- タイトルの横か下のどちらかに日付を表示できる
- タイトルの横へは公開日か更新日しか表示できない
- タイトルの下へは3種類の表示の仕方を選べる
- 公開日と更新日を両方表示するのがおすすめ











コメント