有料テーマのSWELL。
投稿リストで新着記事など表示する時に、1番新しいものをカード型で2番目以降をテキスト型で表示させたい場合にこんな悩みがでてきませんか?
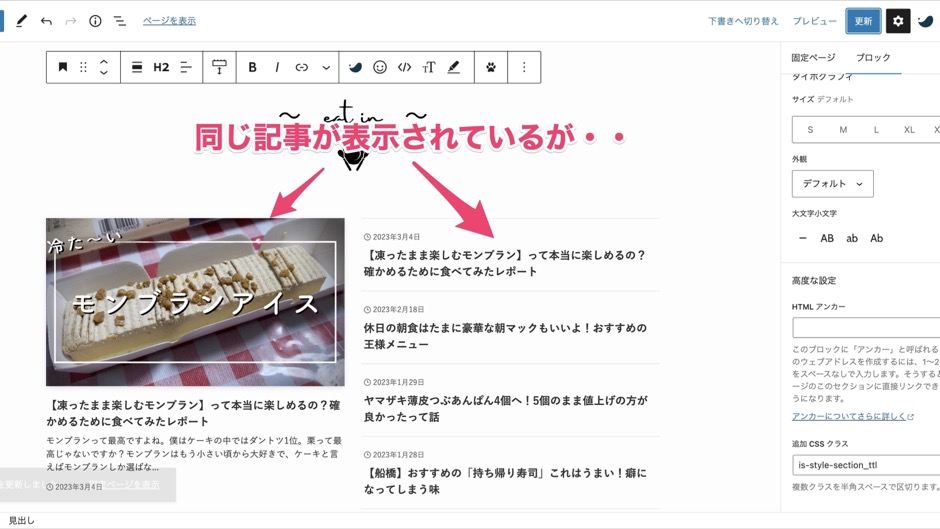
それはテキスト型の投稿リストの1番上に表示される記事が、カード型の記事と同じになってしまうこと。
そんな悩みを抱えている方は、この記事を読めばスッキリ解消できます。
それではどんな風にすれば対応できるのか、早速ご紹介していきたいと思います。
カード型とテキスト型を組み合わせて表示したい

冒頭の説明でだけではちょっと分かりづらいかと思います。
ボクのトップページの例えば新着記事の部分は、上の画像のようなデザインにしているんです。
この画像を見てもらえると分かるのですが、1番上に表示されているのが最新の新着記事。
アイキャッチ画像が表示されるカード型です。
そして2番目以降の記事はテキスト型。文字のみの表示になります。
1番最初のカード型記事と、2番目以降のテキスト型記事を組み合わせるだけでとてもおしゃれですよね。
こういうことも簡単にできるのがSWELLのいいところでもあります。
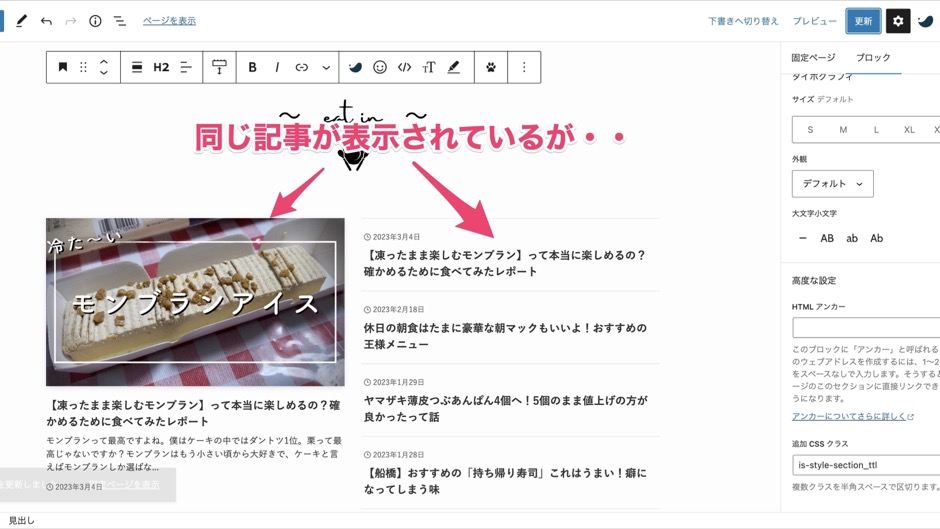
重複した記事が表示されてしまう

前項のような組み合わせ型の投稿リストはSWELLでは簡単に作成できますが、1つ大きな問題が!
それはテキスト型の投稿リストを挿入すると、1番最初に表示される記事がカード型と同じになってしまうこと。
当たり前ですよね。
例えば新着記事の投稿リストを挿入したら、1番新しい記事は1番上にきます。
カード型でもテキスト型でも一緒です。
でも混合型のボクのトップページのようなデザインにしたい時には
1番目の記事→カード型
2番目以降の記事→テキスト型表示
にしたい。
ということで、テキスト型の投稿リストは2番目の記事から表示させる方法は以下の手順になります。
投稿リストで1番目の記事だけ表示させない方法

例えばボクの他のブログのトップページの、カテゴリー「飲食」を作成した時の例でご紹介いたします。
1番目の記事を表示させない方法
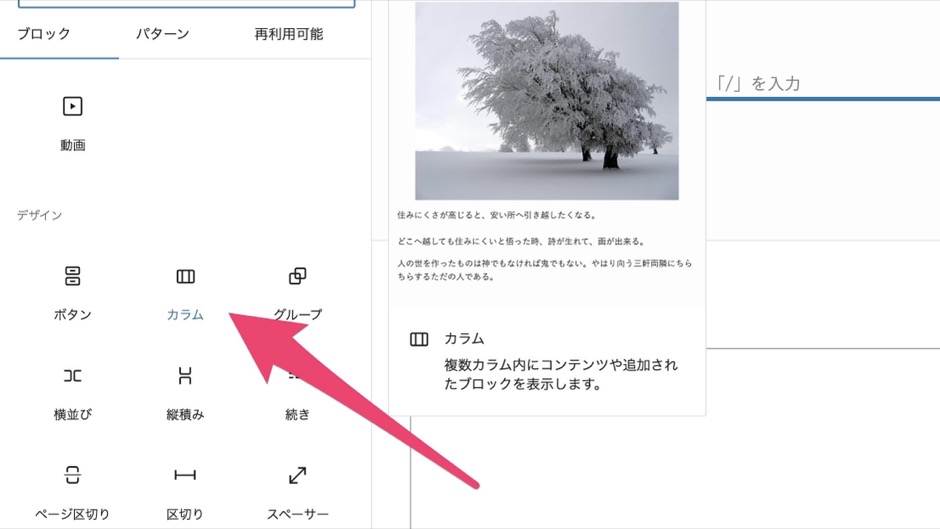
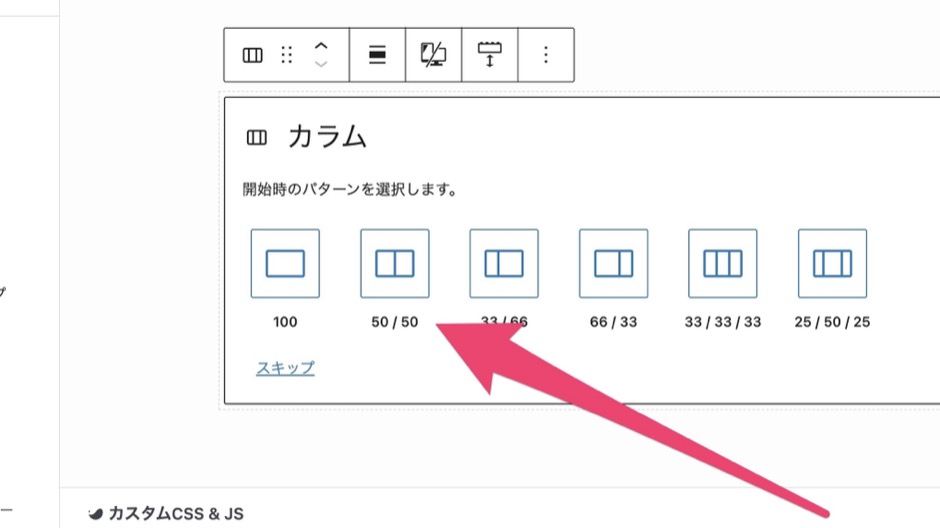
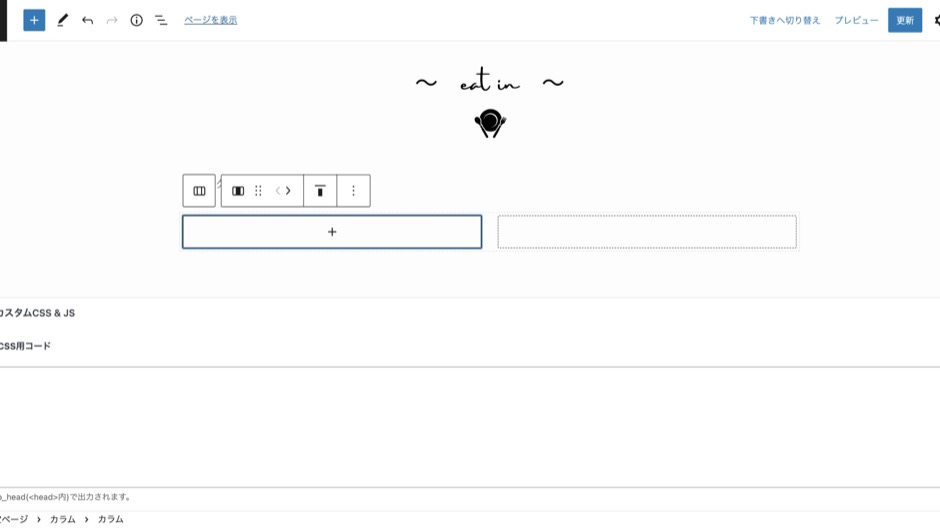
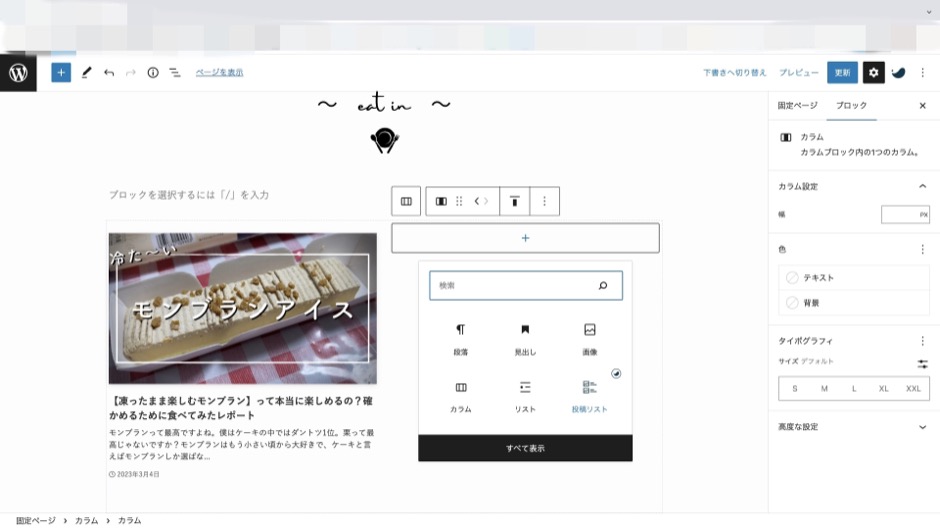
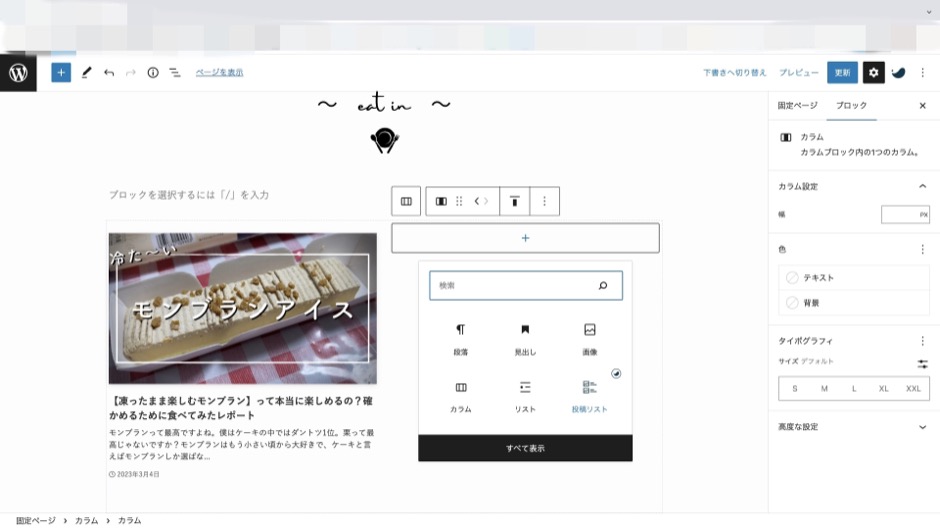
2カラムで左側にカード型、右側にテキスト型の記事リストのデザイン方法です。
左のカラムのカード型での表示方法
左のカラムでの操作手順は以下の通り。








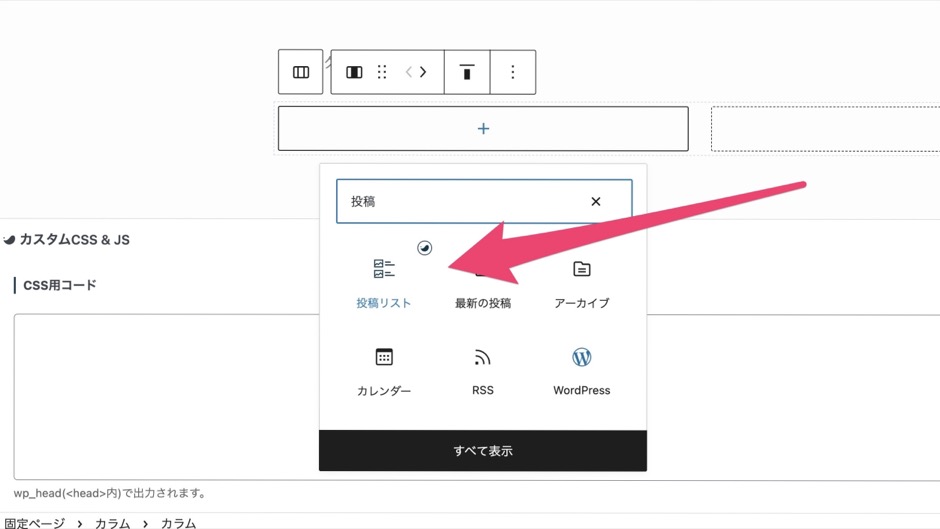
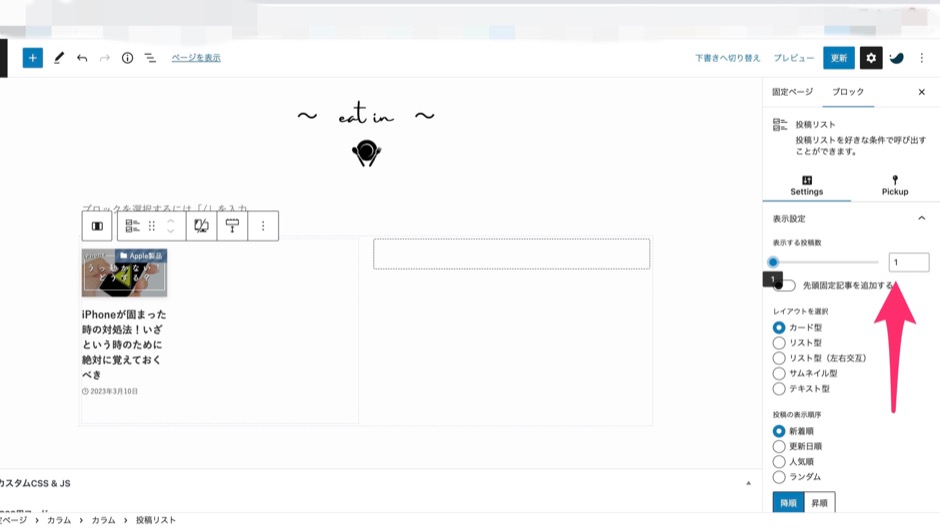
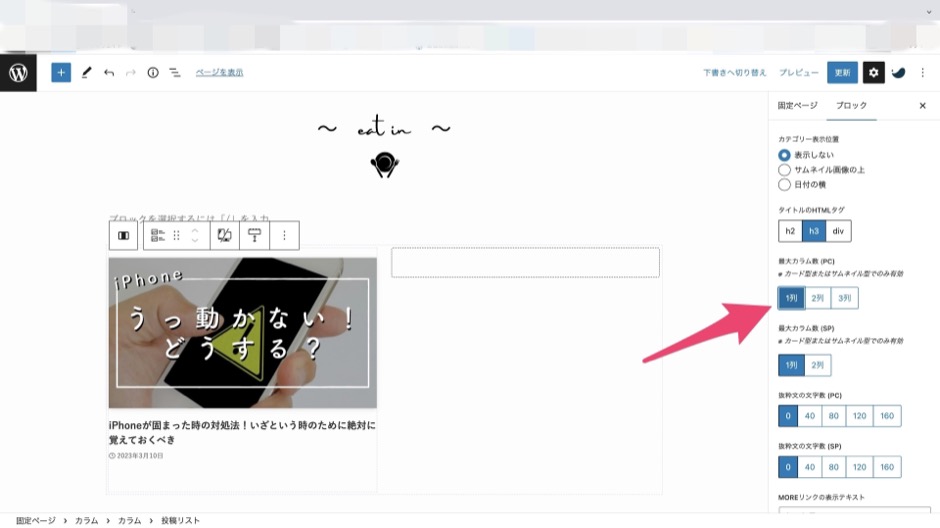
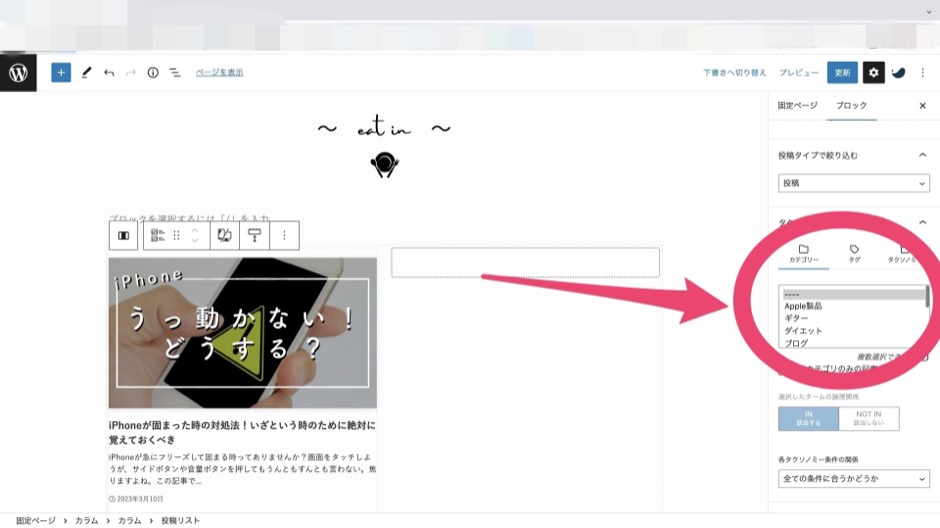
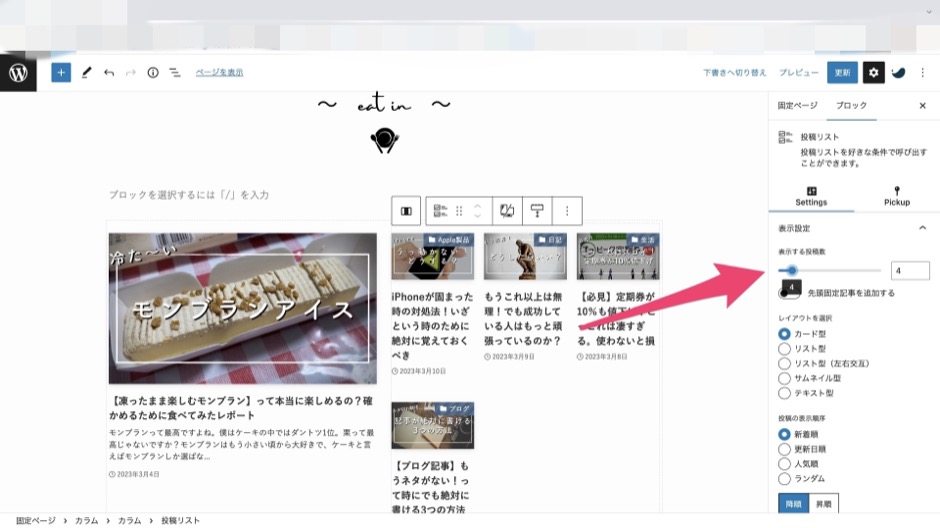
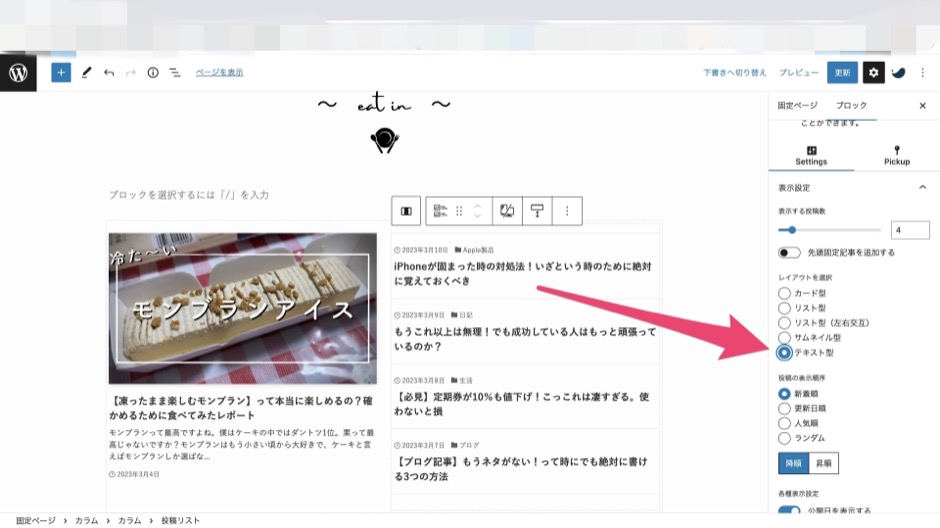
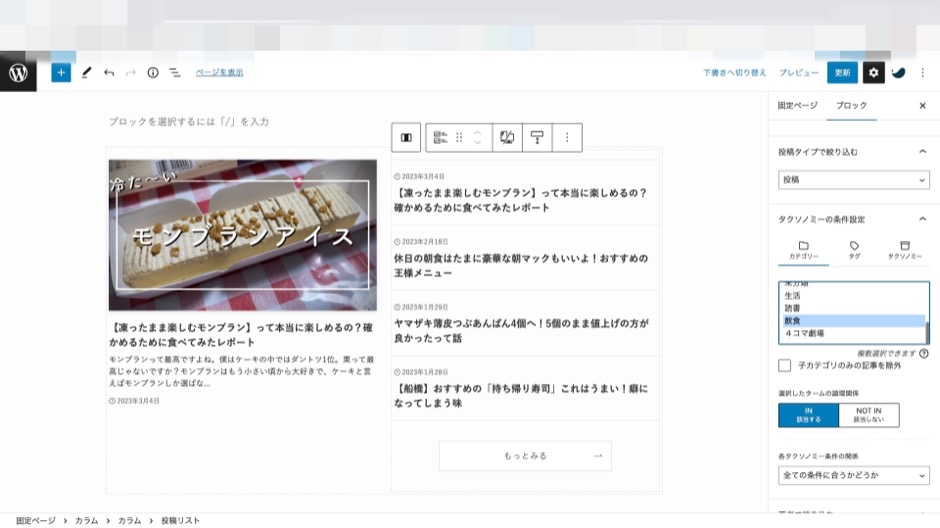
右のカラムのテキスト型での表示方法
右のカラムでの操作手順は以下の通り。

1番目の記事を表示しないようにするので、テキスト型の記事を3つ表示させるならば1つ多い4を選択。


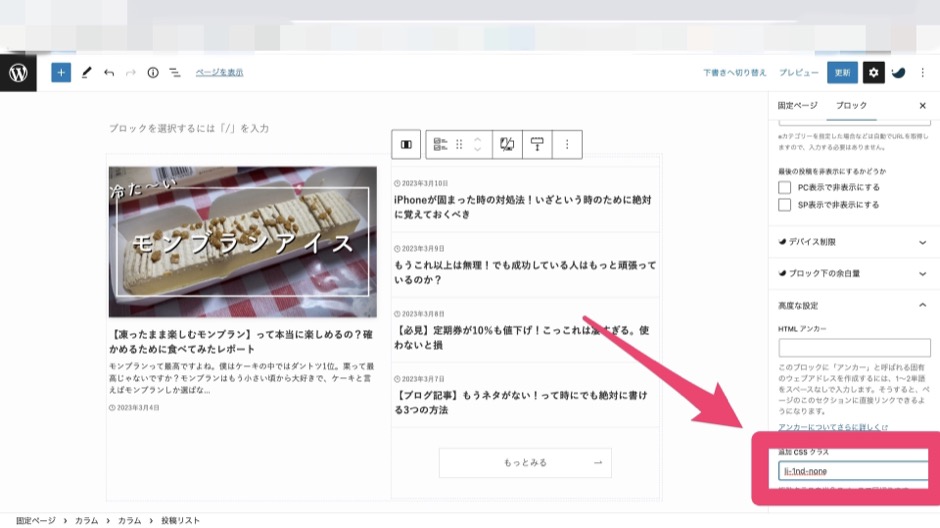
1番目の記事を表示させない方法はここがポイントです。
この
「li-1nd-none」
を追加CSSクラスの部分にコピペする。

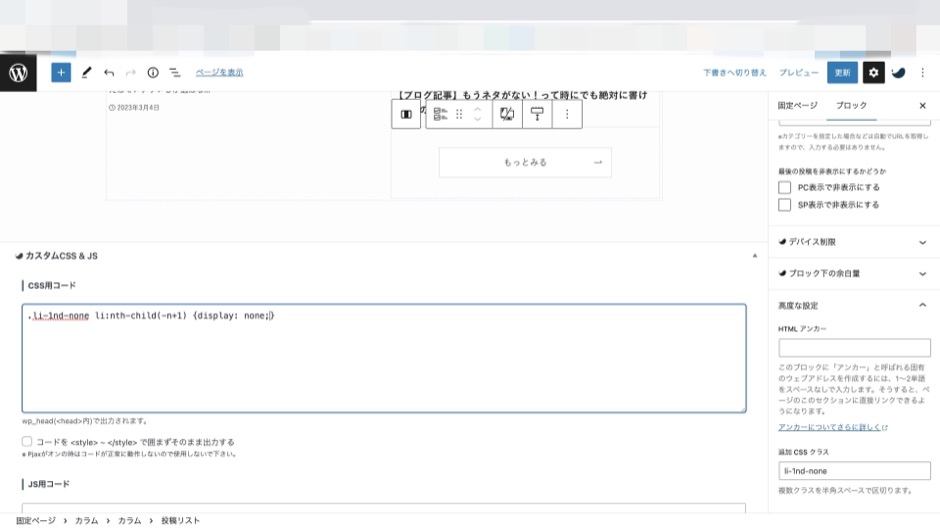
ステップ4に続きここもポイント。
この
「.li-1nd-none li:nth-child(-n+1) {display: none;}」
をコピペする。


設定はこれで終了です。
ポイント

ここで注意したいことが。
この手順で設定してもテキスト型の1番目の記事が表示されていて困惑しますが安心してください。
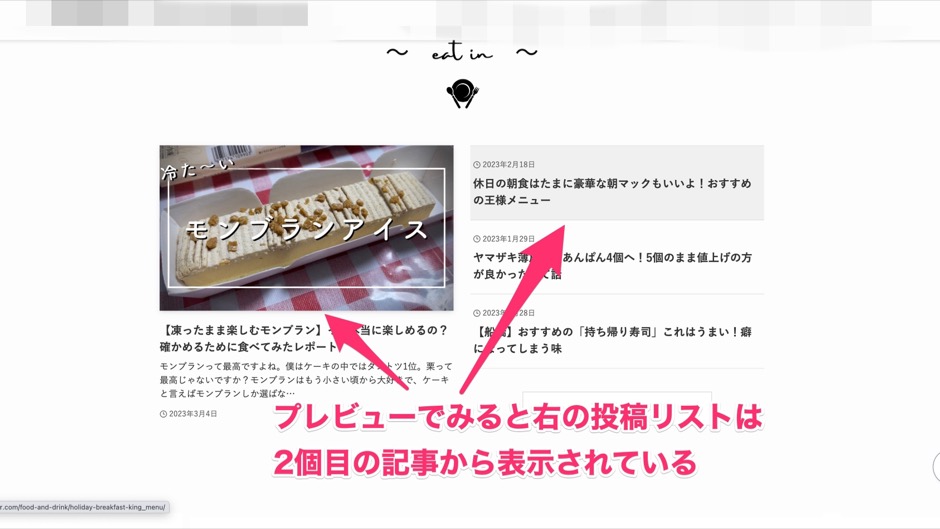
プレビュー表示で確認すると、しっかりと1番目の記事はカットされ2番目からの記事が表示されています。

ボクも最初は全くダメじゃん!
って思って何がおかしいんだろうって色々調べまくりましたが、ちゃんと表示されていることに気づくまで時間を無駄にしてしまいました。
これでスッキリ完成!

どうですか。
簡単に仕上がりますよね。
特に詳しくなくても、コピペで簡単にオシャレにデザインできるのもSWELLはいいですよね。
まとめ

どこの場所にどういったコードを貼り付ければ理想のデザインになるかは、情報がたくさん出ているので特にHTMLとかCSSとか覚えなくてもいいと思います。
覚える時間をさらなるデザインや記事作成の時間に費やした方がブログにとってもいいですよね。
SWELLで楽しいブログライフを送っていきましょう。
こんなおしゃれなデザインが簡単にできるSWELLは、ブロガーにはおすすめの有料テーマです。











コメント