有料テーマ「SWELL」を使用していて、トップページに人気記事を表示。
「もっとみる」をクリックすると人気記事が一覧表示されますが、各記事にPV数が表示されて困っている方はいませんか。
「PV数を表示する」をオフにしているにも関わらず表示されてしまう。
どうしたらいいんだろう?
この記事では、そんな問題を30秒で解決する方法をご紹介いたします。
「もっとみる」からの一覧記事にPV数が!

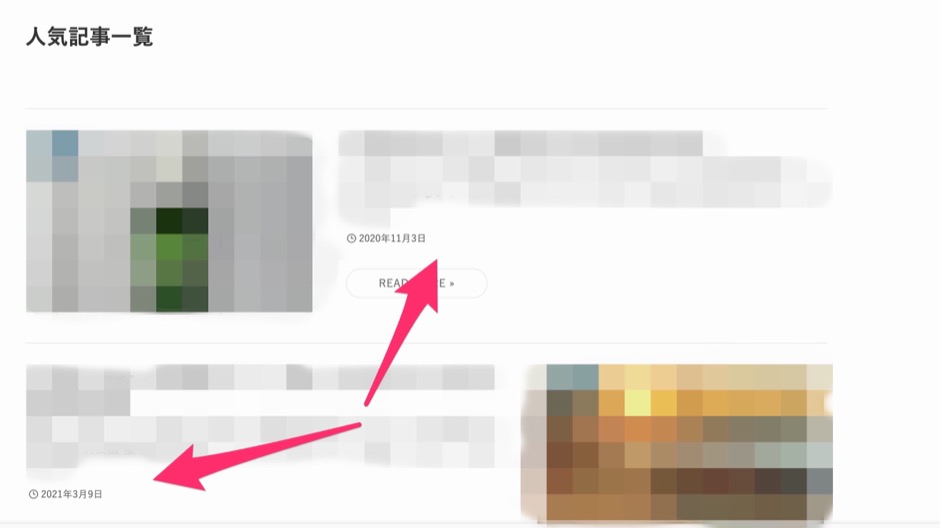
トップページに表示した人気記事一覧。
「もっとみる」をクリックすると人気記事のみ一覧表示されますが、

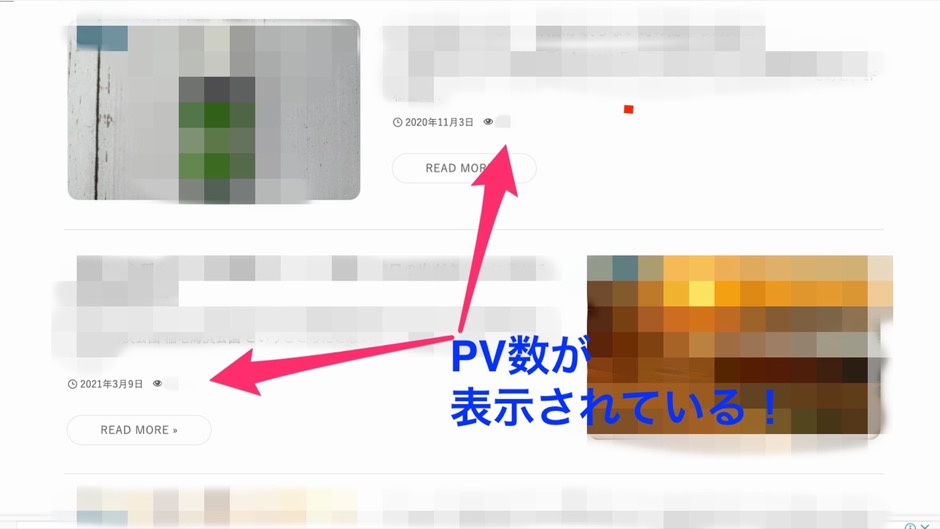
よく見ると各記事にPV数が表示されている!

なんで!
もっとPV数が多ければ別に気にしないけど、こんな数字じゃ恥ずかしい。
モザイクを入れて分かりづらいですが、日付の右には目の玉のマーク。
この横にPV数が表示されてしまうんです。
なんか裸を見られている気分。
急いでPV数を隠さなきゃ!
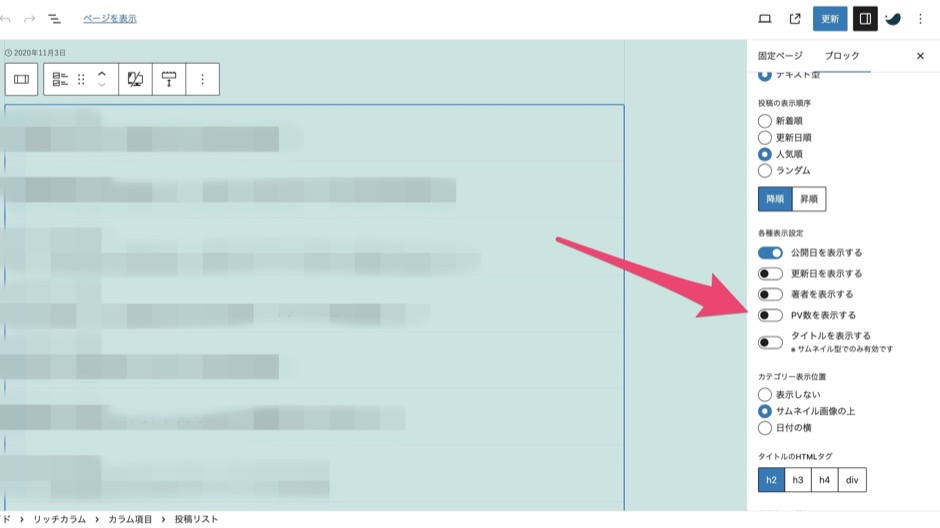
「PV数を表示する」をオフにしているのに

フロントページの固定ページ編集画面から、急いで「PV数を表示する」をオフに。
ふぅ~危なかった。
全てを見られた気分で小っ恥ずかしい~。
一応確認しよう。
えっ!
何で!
設定をオフにしているのに。
色々調べた結果、現段階では人気記事一覧の「もっと見る」からの記事一覧ページでは、「PV数を表示する」をオフにしても非表示にできないとのこと。
でもこんな簡単な代替案でPV数を非表示にできるんです。
PV数を非表示にする方法
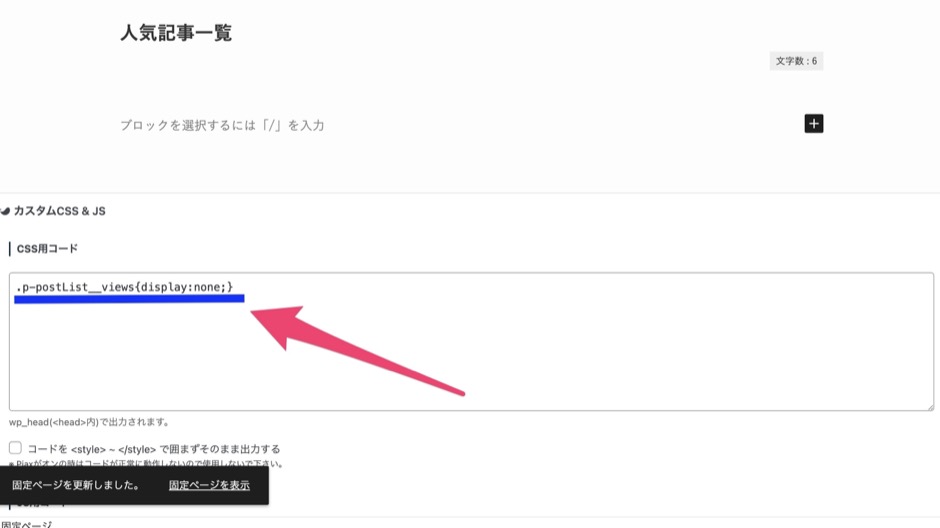
PV数を非表示にする方法は以下の通り。

.p-postList__views{display:none;}


まとめ
SWELLでの人気一覧記事。
「もっとみる」から入るとPV数が表示される問題は、CSSにコードを貼り付けるだけ。
30秒でスッキリ解決です。
このブログでも使用しているテーマ「SWELL」はとても簡単操作でオシャレに仕上がります。
おすすめですよ。











コメント