有料テーマのSWELL。
おしゃれでとても使いやすく大人気の有料テーマです。
SWELLはいろんな設定が簡単にできるのが特徴の1つですが、トップ画面に設けるメニュー名の文字の下に、小さい文字を入れることができます。
本記事では、その小さい文字を入れる方法をご紹介いたします。
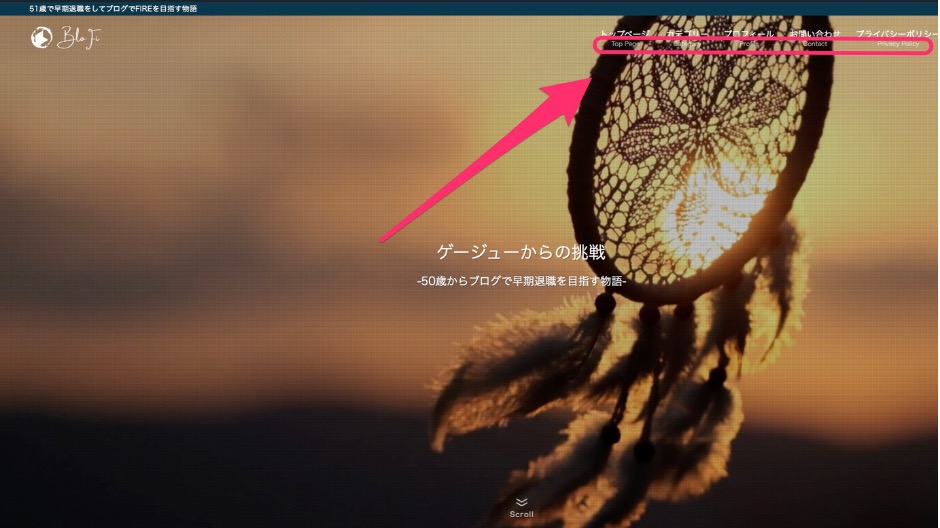
トップページのメニュー名の下の文字って

これです。
このメニューの各項目の下に入っている小さい文字。

ボクもやっていますが、こう表示するとカッコよくないですか?
単純に見た目がかっこいいと思っただけで入れているのですが、入れる際にかなり戸惑いました。
メニューの下の文字はどうやって入れる?
早速入れようと、まずは設定作業。
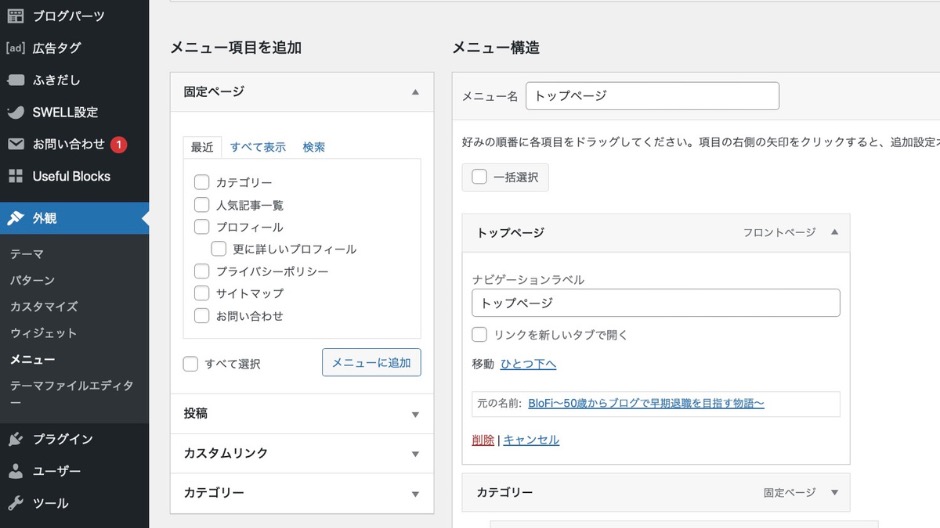
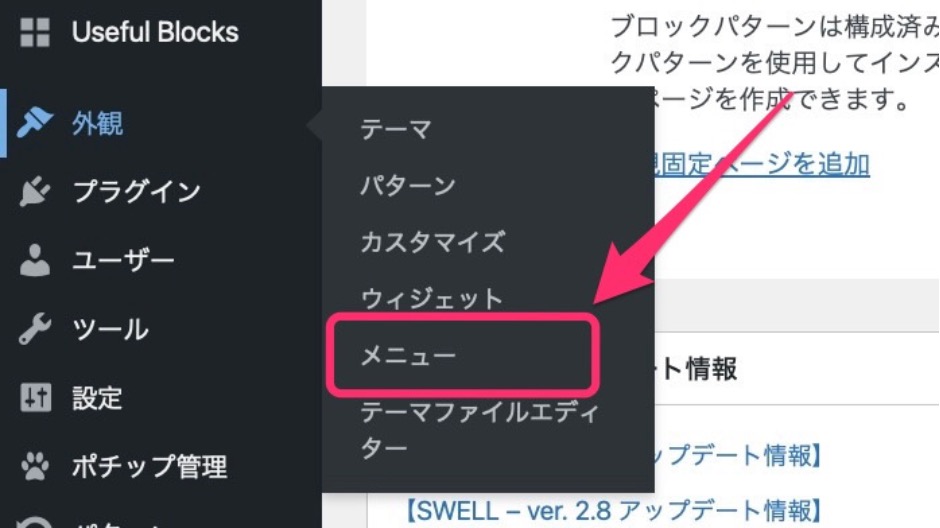
開く画面は「メニュー」設定画面です。
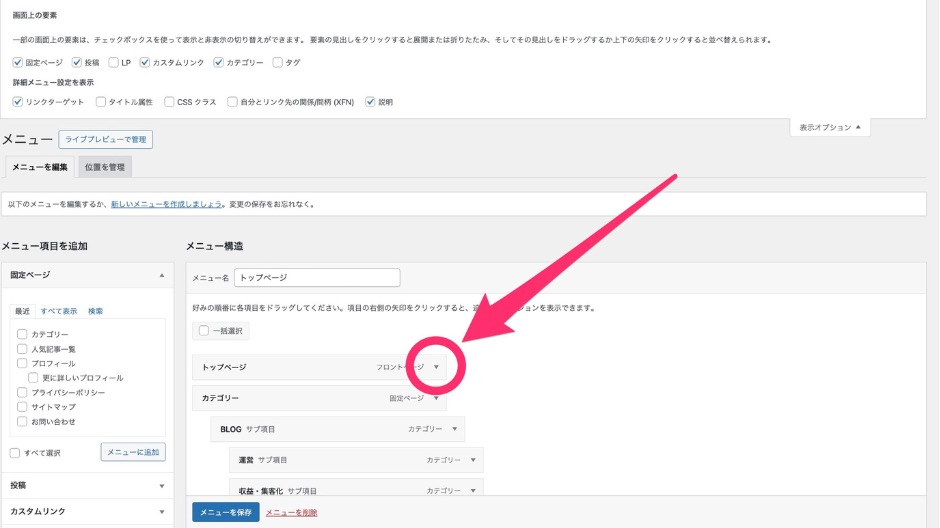
ではトップページの下に英語表記で「Top Page」と入れようと思い、メニューの画面を開きトップページの項目をクリック。
うんっ・・
どこに入力するんだ?
って困惑してしまいました。
ナビゲーションラベルはメニュー名だし、他に文字を入力できるところがありません。

どうすんだよ!
ウッキー!!
って怒る猿になってしまいました。
メニュー名の下に英語などを表示する方法
ということで、あちらこちらをカチカチ探しまくったらやっと分かりました。
かなり苦労したのでシェアしますね。
同じお困りの方はご参考にどうぞ。
例えばトップページというメニュー項目の下に、小さい文字で「Top Page」と入れたい場合で説明します。







ポイント

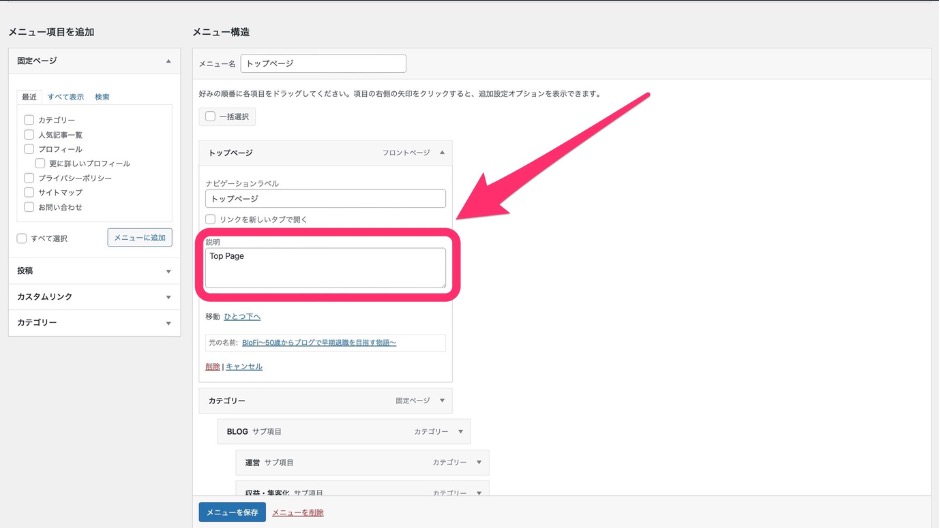
メニューの項目の下に小さい文字で表記するポイントは、説明という項目に入力すること。
でも最初は「説明」にチェックが入ってないので、いくらメニュー設定画面を見ても表示されていないんです。
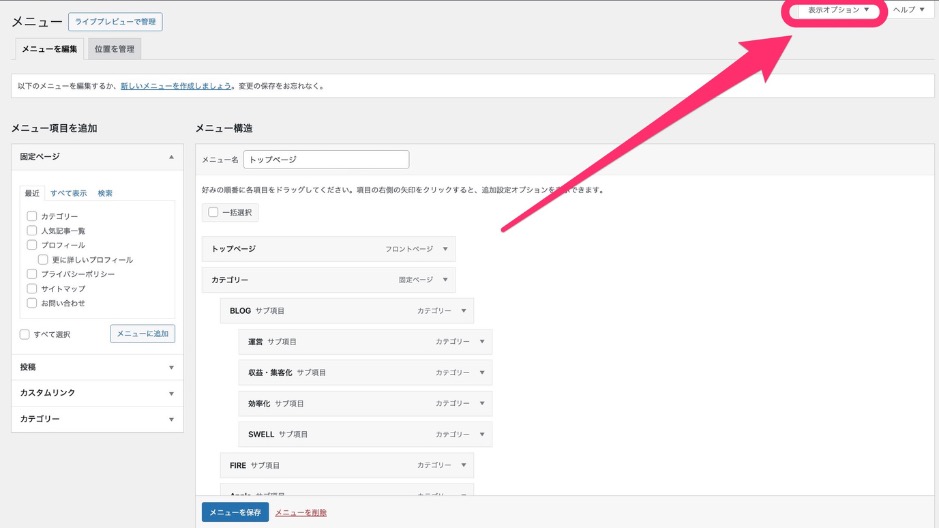
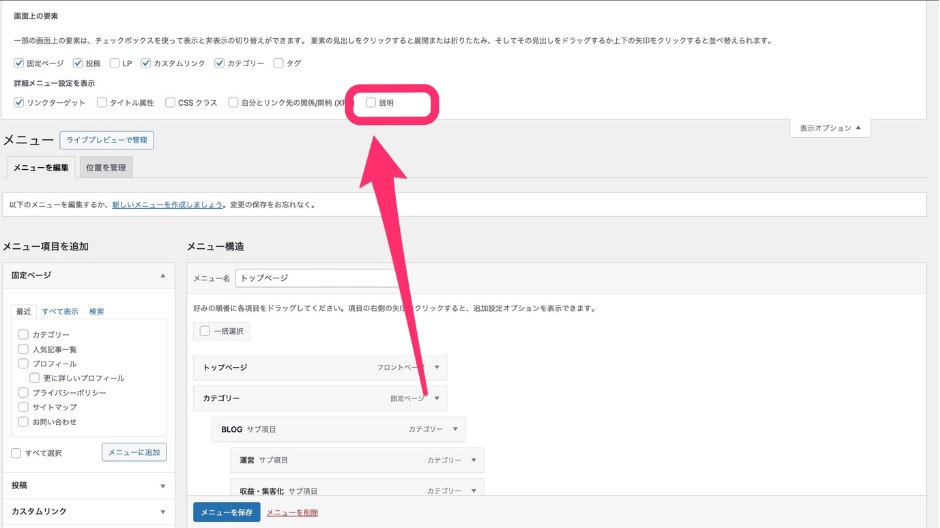
その「説明」を表示するために右上の「表示オプション」を開く。
この「表示オプション」が右上ということもあり、目に入りづらかったんで探すのに苦労しました。
まとめ

これはかなり分かりづらく、悩んだ人は多いのではないでしょうか。
設定をするのにどうしても目線は真ん中にいきがち。
四方八方満遍なく見渡すことが大事だと実感しました。
- 「表示オプション」をクリック
- 「表示オプション」はメニュー設定画面の右上にある
- 「説明」にチェックを入れる
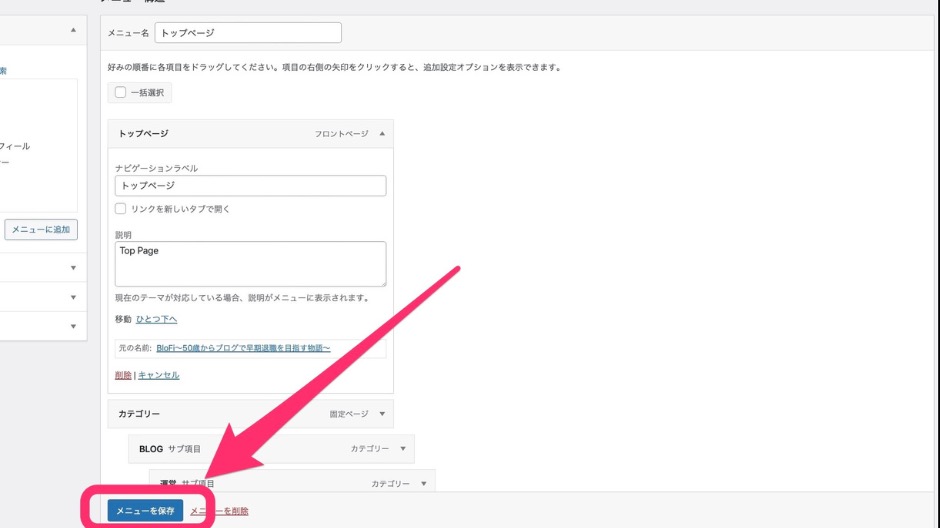
- 「説明」の中にメニュー名の下に表示させたい文字を入力











コメント