ブログでお店のレビューなどの記事を書いた時に、
- 位置情報として地図を載せたい。
- スクショではなくGoogleマップを載せたい。
でも、どうやったらいいの?
と分からない人に向けてその方法をご紹介致します。
地図を貼り付ける方法はとても簡単。
ブロガーは覚えておきたいスキルです。
目次
お店などのレビュー記事には地図が欠かせない
飲食店や遊びスポットなどのレビュー記事。
どんな場所なのかの紹介から自らの体験などを書き、最後にその場所の説明って感じで書くと思います。
場所は住所を明記しますが、合わせて地図も欠かせません。
地図を載せると最寄りの駅からの行き方などが分かるので、親切な記事になります。
Googleマップを載せると見やすい記事に
Googleマップは多くの人が使っているので、記事に地図を貼り付けるならGoogleマップがおすすめです。
地図のスクショでもいいですが、Googleマップなら駅からの経路やストリートビューなど便利な機能も備わっているので読者にとってはとても見やすい記事になります。
ワードプレスに地図を貼り付ける方法
Googleマップを記事に埋め込む手順はとても簡単。
以下の通りです。
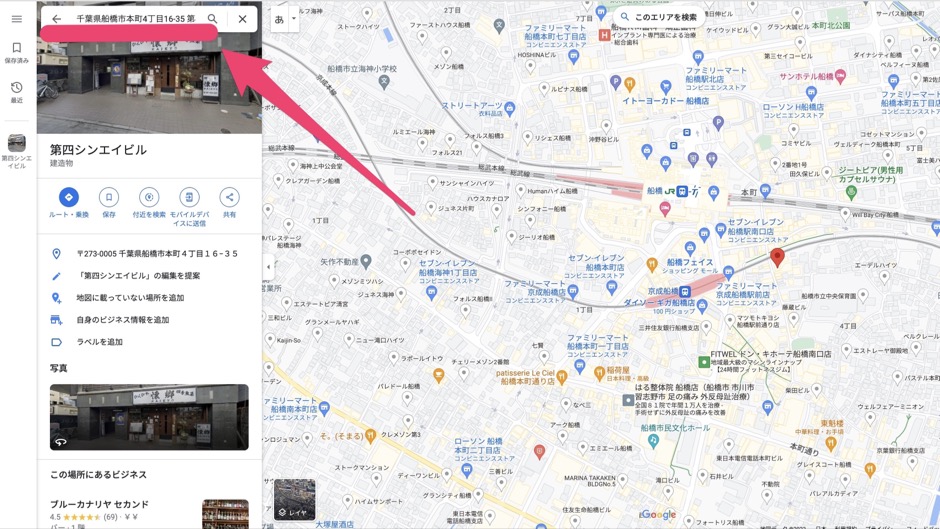
STEP
Googleマップを開き載せたい地図の住所を検索

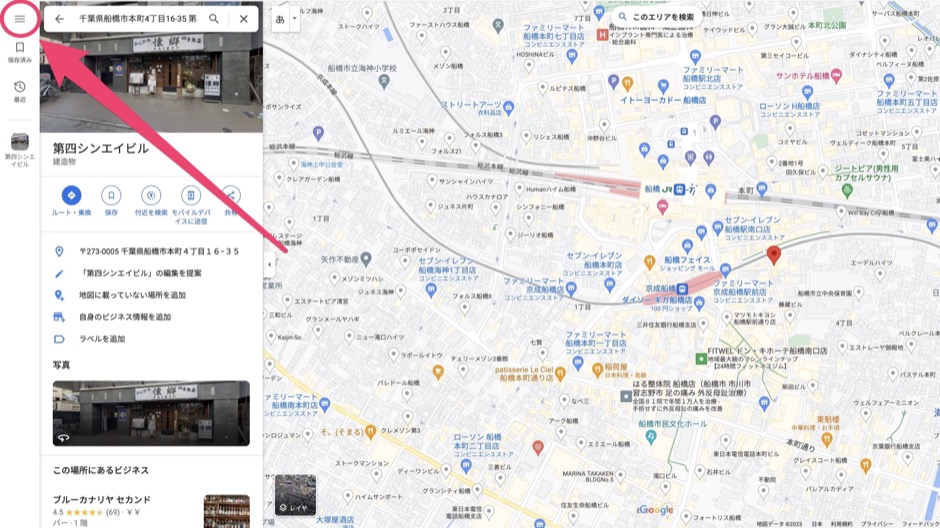
STEP
メニューを開く

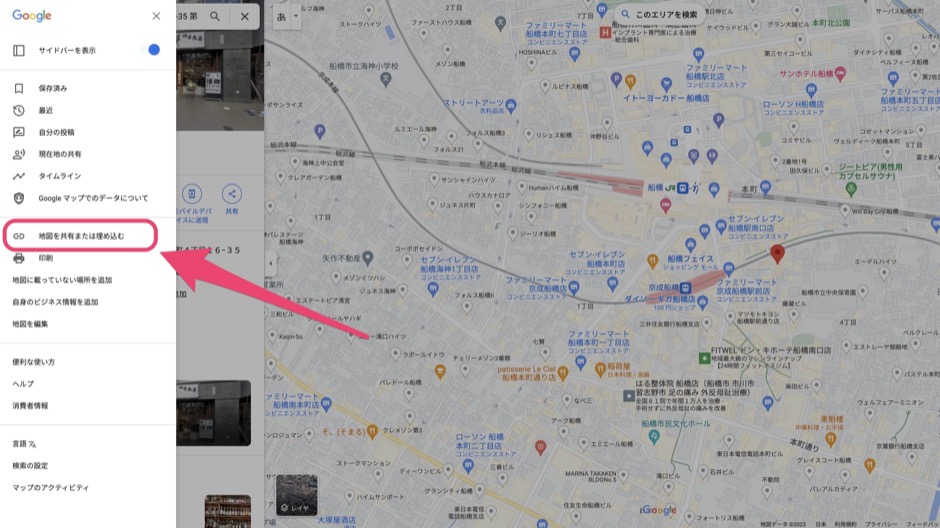
STEP
メニューから「地図を共有または埋め込む」をクリック

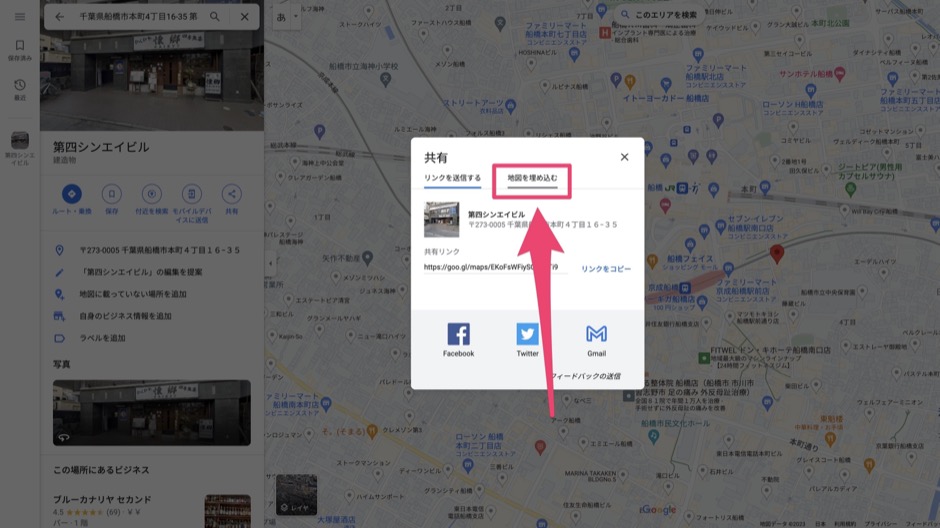
STEP
「地図を埋め込む」をクリック

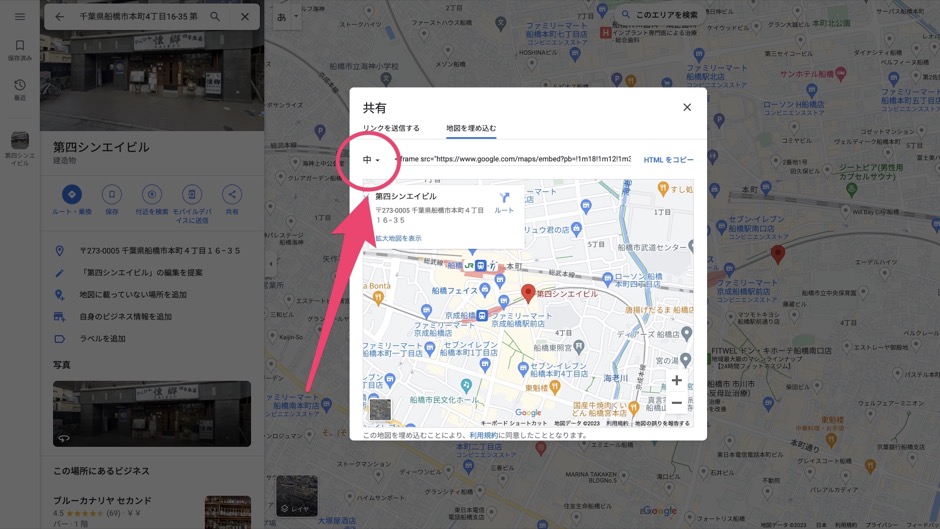
STEP
貼り付けたい地図の大きさを選択

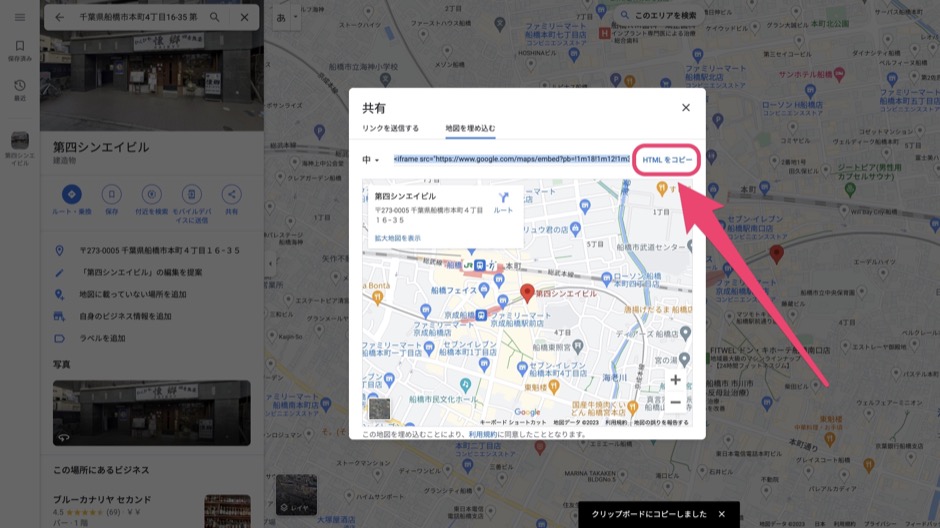
STEP
HTMLをコピー

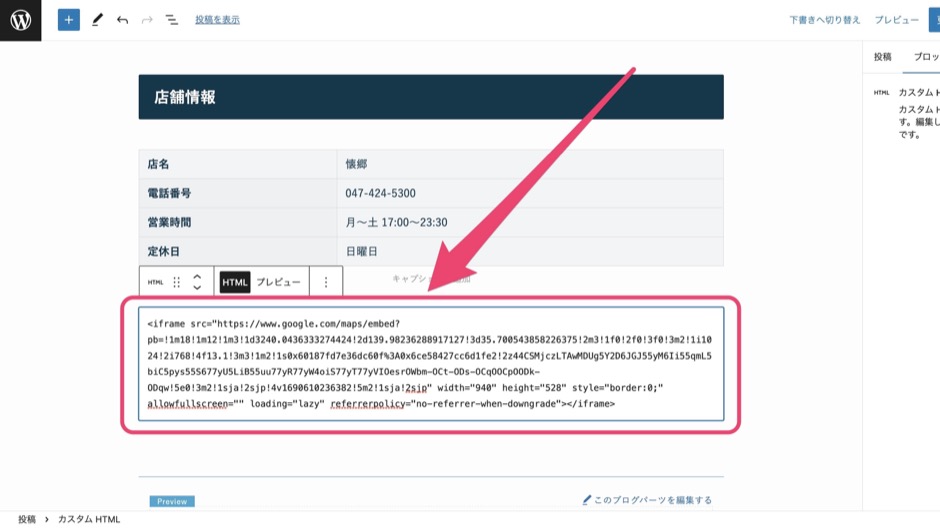
STEP
ブログ記事の地図を載せたい箇所にHTMLを貼り付ける

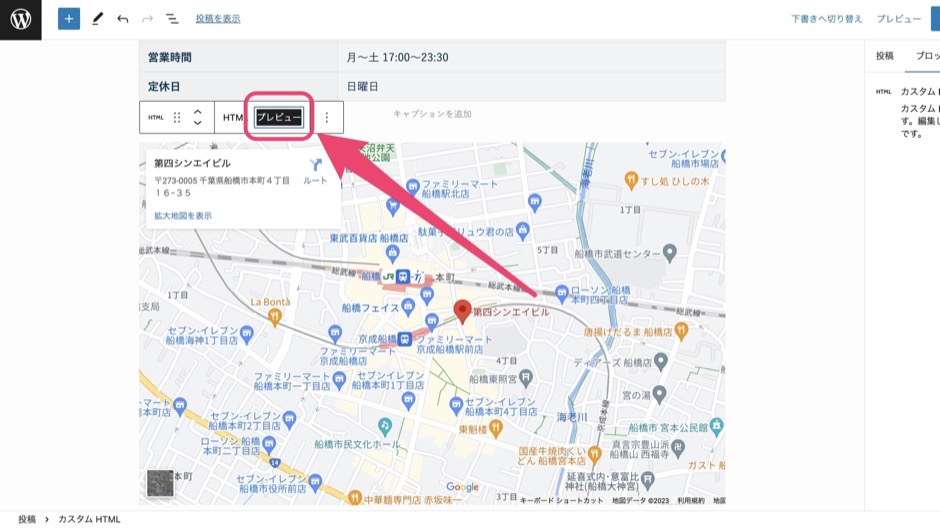
STEP
プレビューで確認するとGoogleマップが表示される

まとめ
記事にGoogleマップを埋め込む方法が分かれば、グッと記事のバリエーションが増えます。
作成していてもより楽しくなるし読者想いの記事になりますよね。
ブログをやるには楽しいが1番。
良質な記事を増やしていき、楽しいブログライフを送っていきましょう。
記事が速く書けるようになるとさらに楽しさ倍増。
ボクはこの方法で間違いなくスピードが上がりました。
合わせて読んでみてください。











コメント